Portale
Die PortalleisteSchaltfläche NeuSchaltfläche OptionenSchaltfläche FormateRegister GrundlagenRegister Style-IncludesRegister Script-IncludesRegister JQueryRegister DevicesDie Portalleiste
Im linken Bereich des Portal-Dialogs sehen Sie eine Liste aller Portale. Zu Beginn ist diese Liste natürlich leer. Neben der Bezeichnung des Portals können Sie über die [ … ]-Schaltfläche den Layoutgestalter für das gewählte Portal aufrufen.
Zum AnfangSchaltfläche [ Neu ]
Möchten Sie ein neues Portal anlegen, klicken Sie auf die Schaltfläche [ Neu ]. Es öffnet sich ein Fenster, in dem Sie das gewünschte Template wählen können:
Rechts von der Auswahlliste sehen Sie eine Vorschau des Templates sowie eine kurze Beschreibung. Bestätigen Sie Ihre Auswahl mit Klick auf die [ OK ]-Schaltfläche.
Anschließend wird das Portal in Ihrem System angelegt. Dieser Vorgang kann einige Minuten in Anspruch nehmen.
Zum AnfangSchaltfläche [ Optionen ]
Über die [ Optionen ]-Schaltfläche haben Sie Zugriff auf folgende Möglichkeiten:
Import Portal
Über diesen Eintrag können Sie ein Portal, welches zuvor aus einer anderen Installation exportiert wurde, importieren. Über diesen Weg können Sie z.B. auch eine "Kopie" eines gesamten Portalprojekts zu Testzwecken importieren.
In einem Portalexport sind in der Regel jeweils eine XML-Datei sowie eine Zip-Datei enthalten. Mit dieser Funktion importieren Sie bitte zunächst die in dem Export enthaltene XML-Datei. Alle weiteren Bestandteile des Portalexports, welche sich in der Zip-Datei finden (z.B. Bilder), importieren Sie im nächsten Schritt bitte über die Funktion "Import Bilder, Texte und Framework".
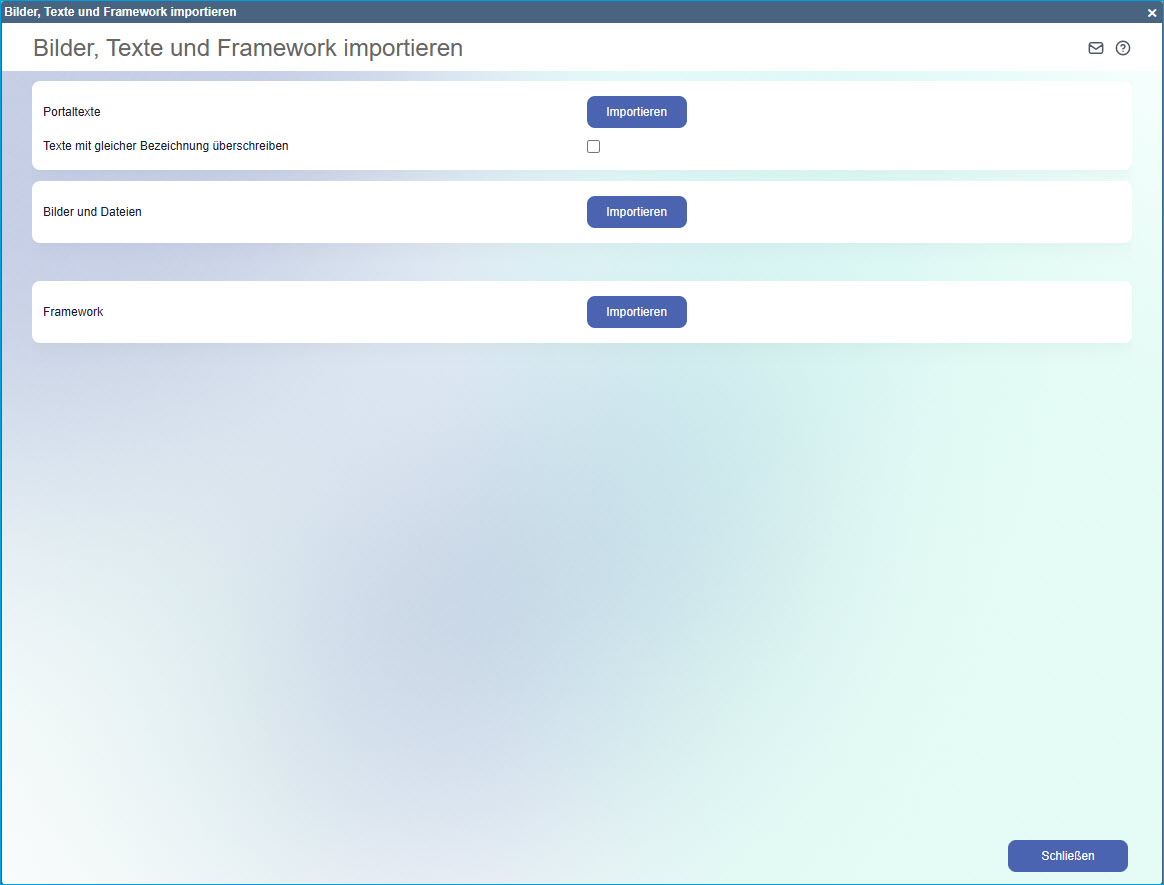
Import Bilder, Texte und Framework
Aus einem Portalprojekt exportierte Bilder und Texte können Sie in das aktuell ausgewählte Portal importieren. Der Import von Texten ist natürlich nur erforderlich, wenn die Texte aus einer anderen Datenbank als das aktuell gewählte Portal kommen.
Darüber hinaus haben Sie die Möglichkeit, zu einem Portal ein komplettes Framework (z.B. Bootstrap) zusammen mit Grafiken etc. hochzuladen. Das Paket lässt sich dann als Zip-Datei hochladen und wird automatisch auf dem Server entpackt. Es enthält beispielsweise Bilder bzw. Grafiken, Schriftarten, CSS- sowie Javascript-Dateien und kann für das Portal-Design verwendet werden. CSS-Stylesheets werden zudem automatisch in das zugehörige Register "Style-Includes" eingetragen, während in dem Framework enthaltene Javascript-Dateien direkt dem Register "Script-Includes" zugeordnet werden (siehe unten).
Ein solches Framework hat den Vorteil, dass Sie ein komplettes Verzeichnis mit Unterordnerstruktur erhalten, keine einzelnen Bilder hochladen brauchen und in den CSS-Dateien keine einzelnen Pfade in den CSS-Klassen anpassen müssen, wenn sich z.B. Bilder oder Grafiken ändern.
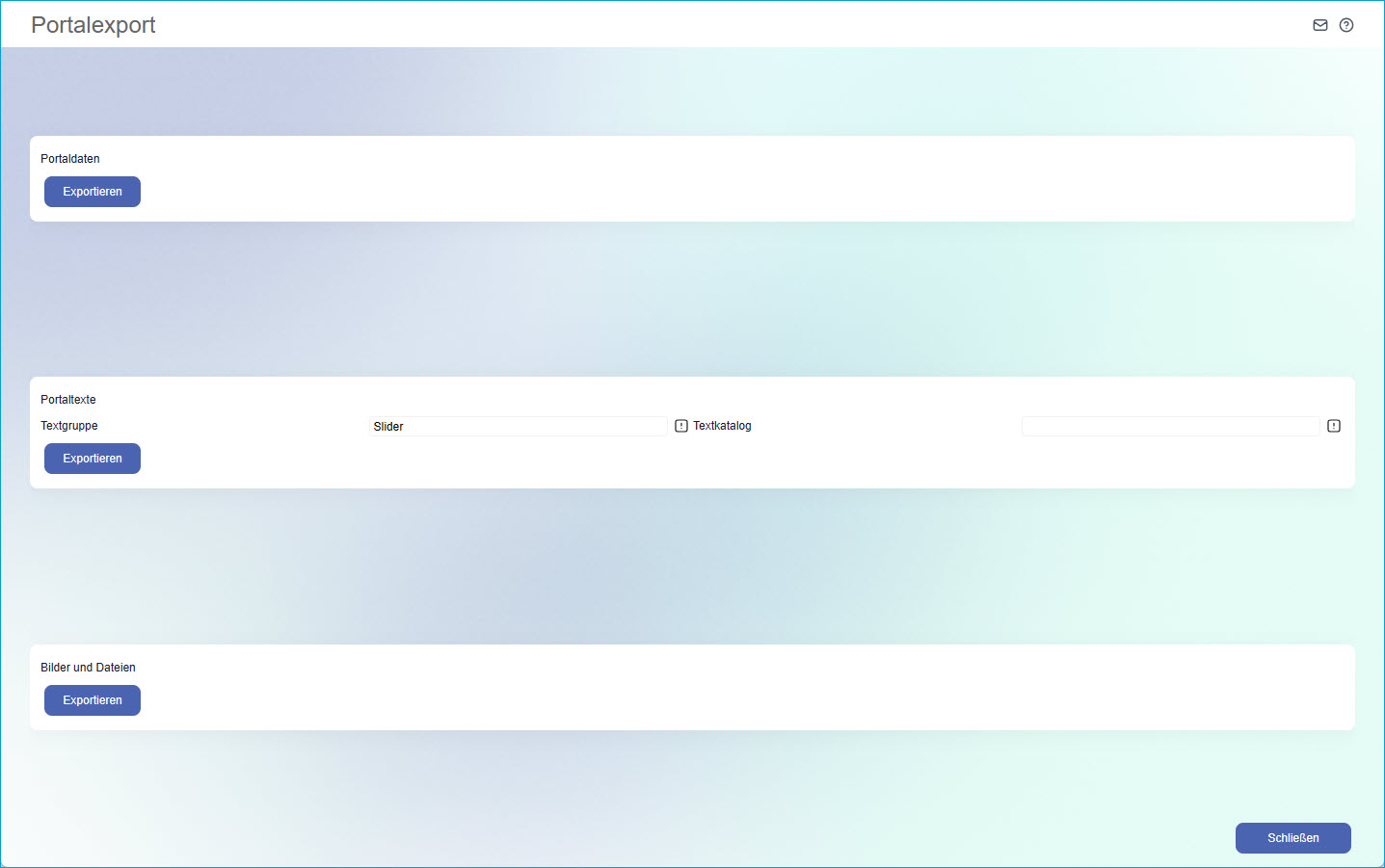
Export
Hierüber haben Sie die Möglichkeit, das aktuell gewählte Portal zu exportieren, auch können Sie die Bilder des Portals und Portaltexte einer bestimmten Gruppe bzw. Katalogs exportieren. Dabei werden immer Texte der gesamten Gruppenhierarchie exportiert. Untergruppen müssen also nicht extra ausgewählt werden.
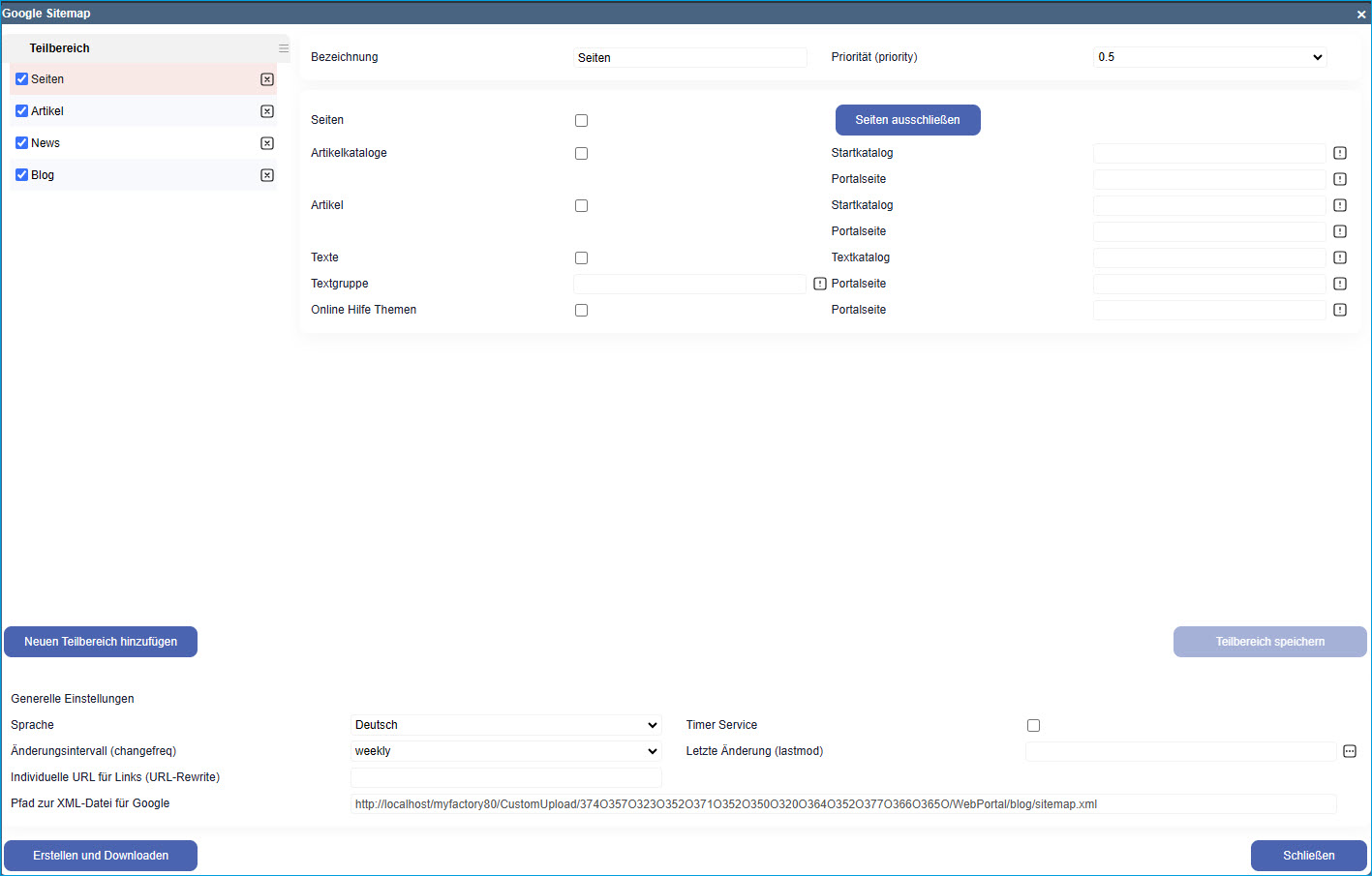
Google Sitemap
Myfactory unterstützt Sie bei der Erstellung einer Google Sitemap. Bei der Sitemap (Seitenübersicht) handelt es sich um eine XML-Datei, in der die Seitenstruktur Ihrer Webseite oder Ihres Portals mit allen Unterseiten und Einzeldokumenten in Form von URLs enthalten ist. Eine XML-Sitemap ist für die Suchmaschinenoptimierung (SEO) und die Indexierung Ihrer Unterseiten von Bedeutung. Mit XML- bzw. Google Sitemaps teilen Sie Google also mit, wie die Inhalte Ihrer Webseite bzw. Ihres Portals strukturiert sind. Dies führt zu einem intelligenteren Crawlen Ihrer Webseite durch den Google Webcrawler und sorgt dafür, dass Ihr Portal besser gefunden werden kann.

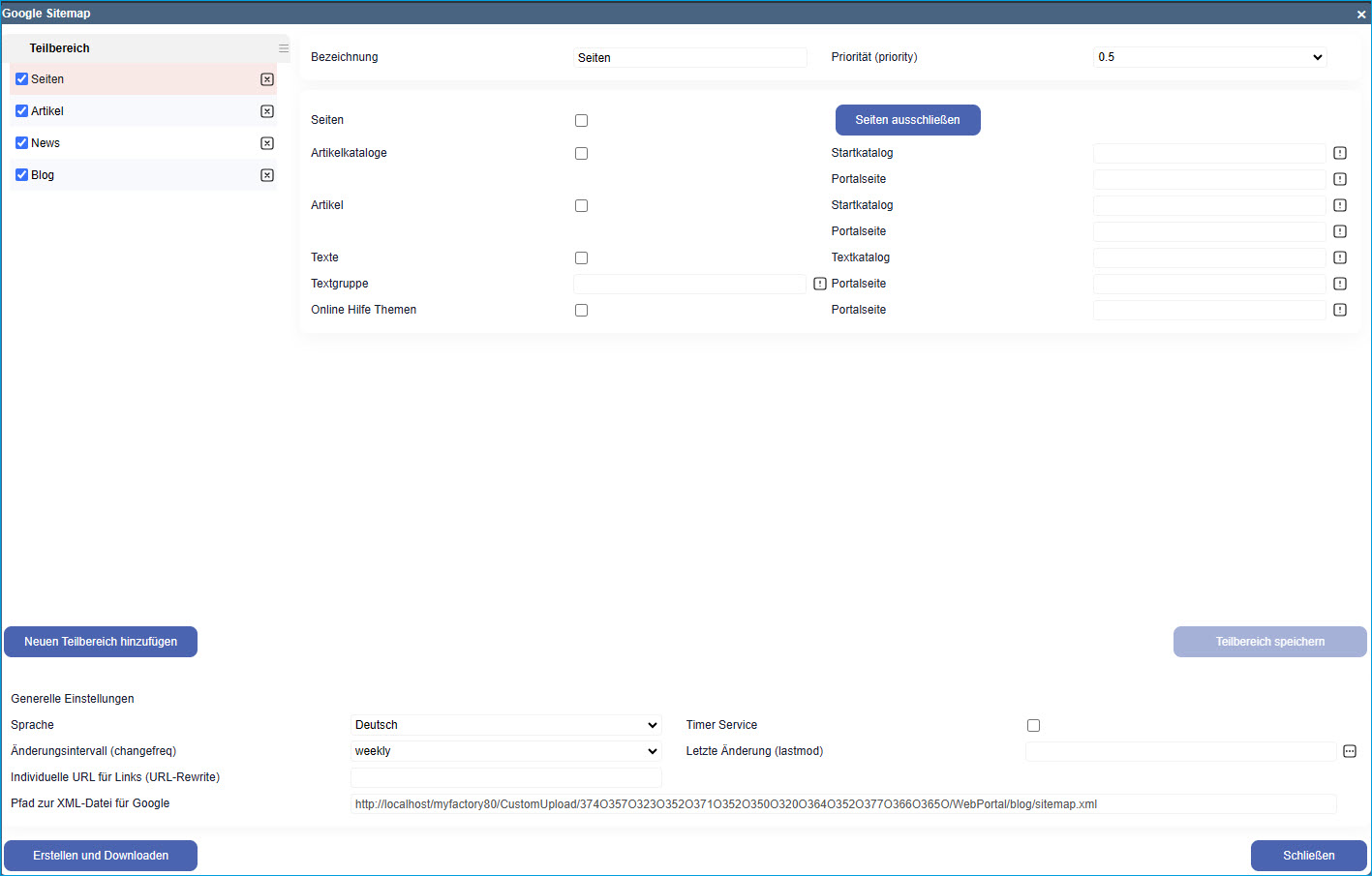
Auf der linken Seite des Google Sitemap-Dialogs haben Sie zunächst die Möglichkeit, Ihre XML-Sitemap in verschiedene Teilbereiche zu unterteilen und somit zu gliedern (z.B. ein Teilbereich für alle Seiten Ihres Portals oder ein Teilbereich für Ihre Artikel in Ihrem Webshop). Pro Teilbereich können Sie anschließend bestimmen, welche Informationen in die Sitemap aufgenommen und welche Eckdaten der Suchmaschine mitgeteilt werden sollen.
Beispielsweise lässt sich für News und Blogbeiträge die Checkbox "Texte" aktivieren, für die Sie dann eine Priorität (Wie wichtig ist es, diesen Teilbereich zu crawlen?) und entsprechende Textkataloge sowie eine jeweils zugehörige Portalseite (z.B. "Blogs") festlegen können.
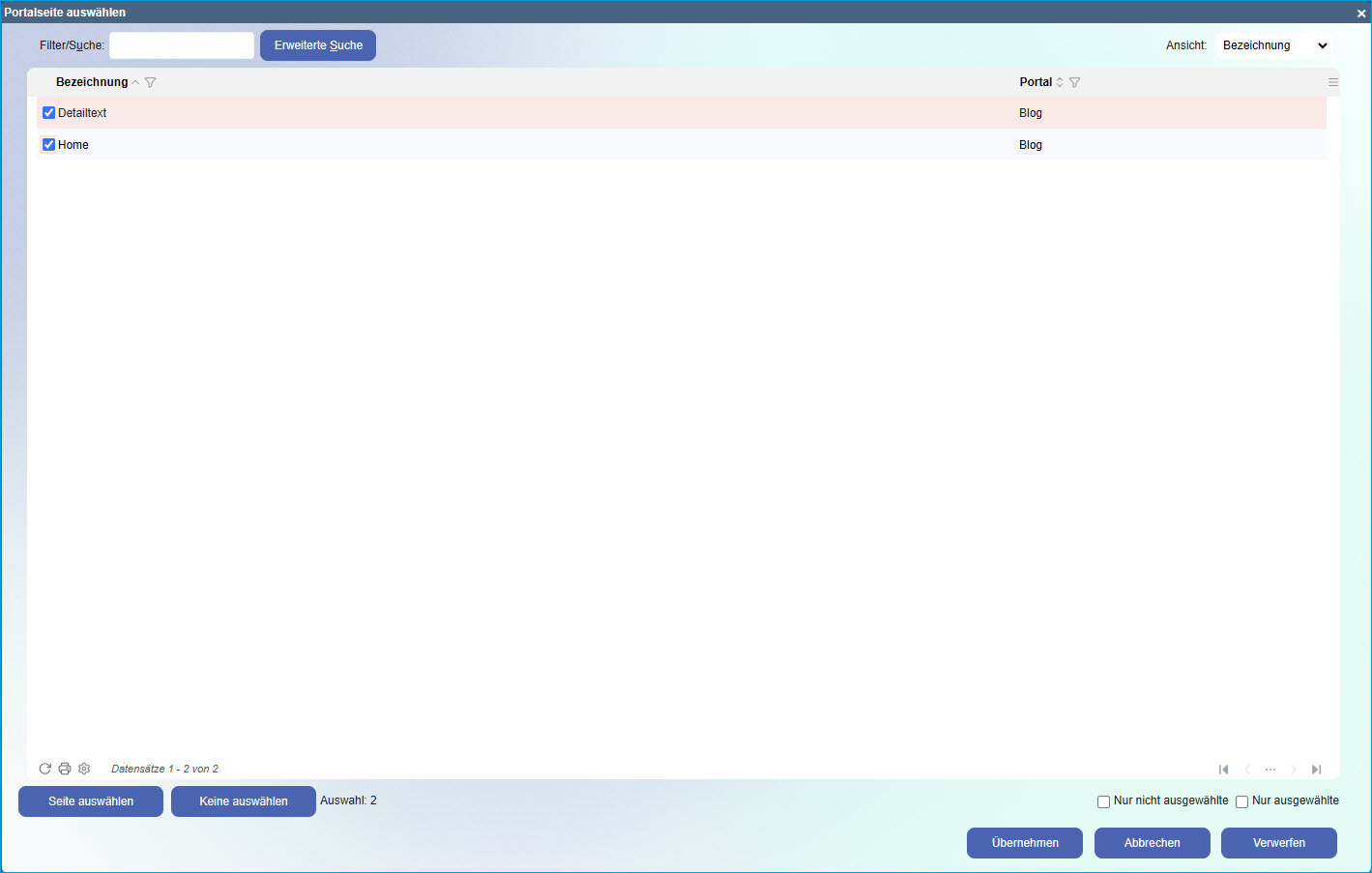
Diese Funktion erlaubt es Ihnen, bei der Verwendung von Seiten als Teilbereich Ihrer Sitemap (Checkbox "Seiten" gesetzt), bestimmte dieser Seiten von der Eintragung in die Google Sitemap auszuschließen (z.B. wenn diese nicht regelmäßig aktualisiert werden).
Mit Klick auf die Schaltfläche öffnet sich ein neues Dialogfenster:
Darin können Sie von der angebotenen Ausschlussmöglichkeit Gebrauch machen, indem Sie die dafür angedachten Portalseiten für das aktuelle Webportal per Checkbox anhaken und den Ausschluss der selektieren Seiten mit [ Übernehmen ] bestätigen. Die somit ausgeschlossenen Portalseiten werden von Google im Crawling-Verfahren nicht länger berücksichtigt.
Hier können Sie allgemeine Einstellungen für die Inhalte Ihrer Sitemap vornehmen. Die in Klammern stehenden englischen Begriffe stehen dabei für die XML-Tags, in der innerhalb der Sitemap die an Google zu übermittelnden Parameter vorgehalten werden.
Sprache
Hiermit legen Sie fest, in welcher Sprache die für die XML-Sitemap erzeugten Direktnamen vorgehalten werden sollen.
Timer Service
Wenn Sie diese Checkbox aktivieren, dann wird die XML-Sitemap durch den myfactory-Timerdienst in einem bestimmten Intervall automatisiert erzeugt. Dazu prüft der Timer Service zunächst, wann zuletzt eine Sitemap erstellt wurde und gleicht diese Information dann mit dem eingestellten Änderungsintervall ab. Anhand dieser Parameter entscheidet die myfactory dann, ob eine neue Sitemap generiert werden muss oder nicht.
Beispiel: Der Timer-Dienst hat gestern eine XML-Sitemap erzeugt. Das Änderungsintervall steht dabei auf "wöchentlich (weekly)". Anhand dieser Informationen weiß der Timer Service, dass er in 6 Tagen erneut eine Sitemap erzeugen muss. Wenn der Timer Service diese Sitemap für Google erstellt hat, dann trägt er in das Feld "Letzte Änderung (lastmod)" außerdem automatisch das aktuelle Datum ein.
Änderungsintervall (changefreq)
Mit diesem Auswahlfeld teilen Sie Google mit, wie oft sich die Inhalte in Ihrem Portal ändern (z.B. wöchentlich). Bitte beachten Sie hierbei jedoch, dass das eingestellte Änderungsintervall für Google nicht zwingend ein Indiz dafür sein muss, Ihr Portal neu zu crawlen.
Letzte Änderung (lastmod)
Die hier hinterlegte Information sagt aus, wann Ihre Portalinhalte zuletzt bearbeitet wurden. Sie können hier einen manuellen Eintrag des jeweiligen Datums vornehmen, können das Feld jedoch auch leer lassen. In dem Fall trägt die myfactory bei der Generierung der Sitemap automatisch das aktuelle Datum ein.
Individuelle URL für Links (URL Rewrite)
Wenn Sie in den Portal-Grundlagen ein URL Rewrite konfiguriert haben (wenn Ihr Portal also auch unter einer anderen als der standardmäßigen URL erreichbar sein soll), dann sollten Sie die entsprechende URL hier bitte berücksichtigen. Nur so ist gewährleistet, dass die Generierung der einzelnen Links innerhalb der Sitemap sauber funktioniert. (Beim ersten Öffnen des Dialogs wird ein eingetragener URL Rewrite bereits automatisch hier berücksichtigt.)
Pfad zur XML-Datei für Google
Der hier hinterlegte Pfad verweist direkt auf das Dokumentenverzeichnis, in dem die (automatisiert) erzeugte XML-Sitemap liegt. Bei den Google Webmaster Tools müssen Sie diesen Pfad angeben, damit Google weiß, wo die zu crawlenden Informationen zu finden sind.
Schaltfläche [ Erstellen und Downloaden ]
Mit dieser Schaltfläche haben Sie die Möglichkeit, die gesamte XML-Sitemap einmalig im oben angegebenen Verzeichnis zu erzeugen und anschließend zur Kontrolle herunterzuladen.
Eine Beschreibung der einzelnen Sitemap-Parameter finden Sie auch unter diesem Link:
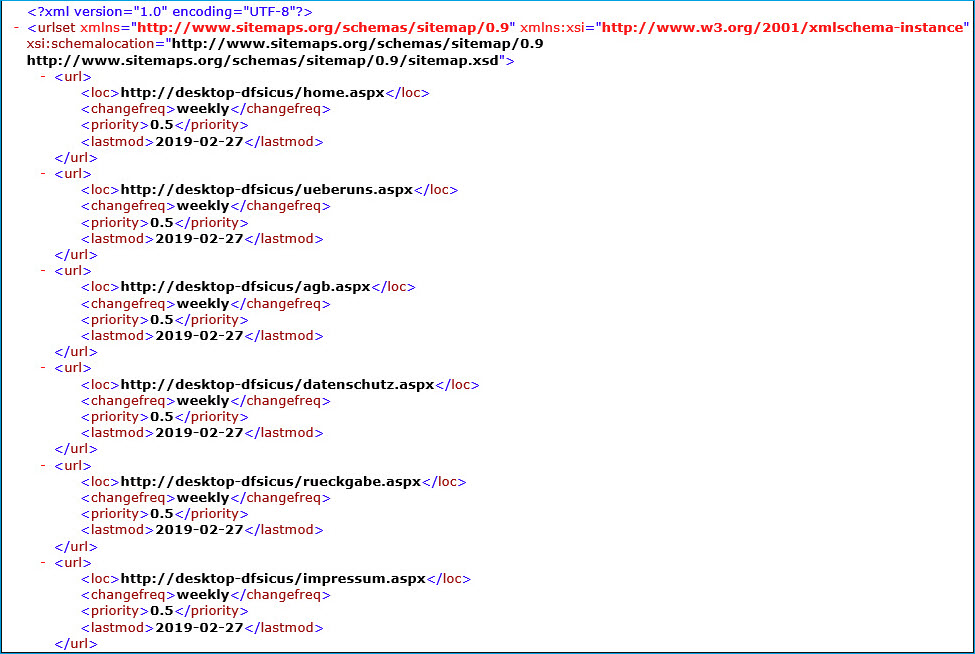
http://www.sitemaps.org/de/protocol.htmlBeispiel für eine XML-Sitemap:
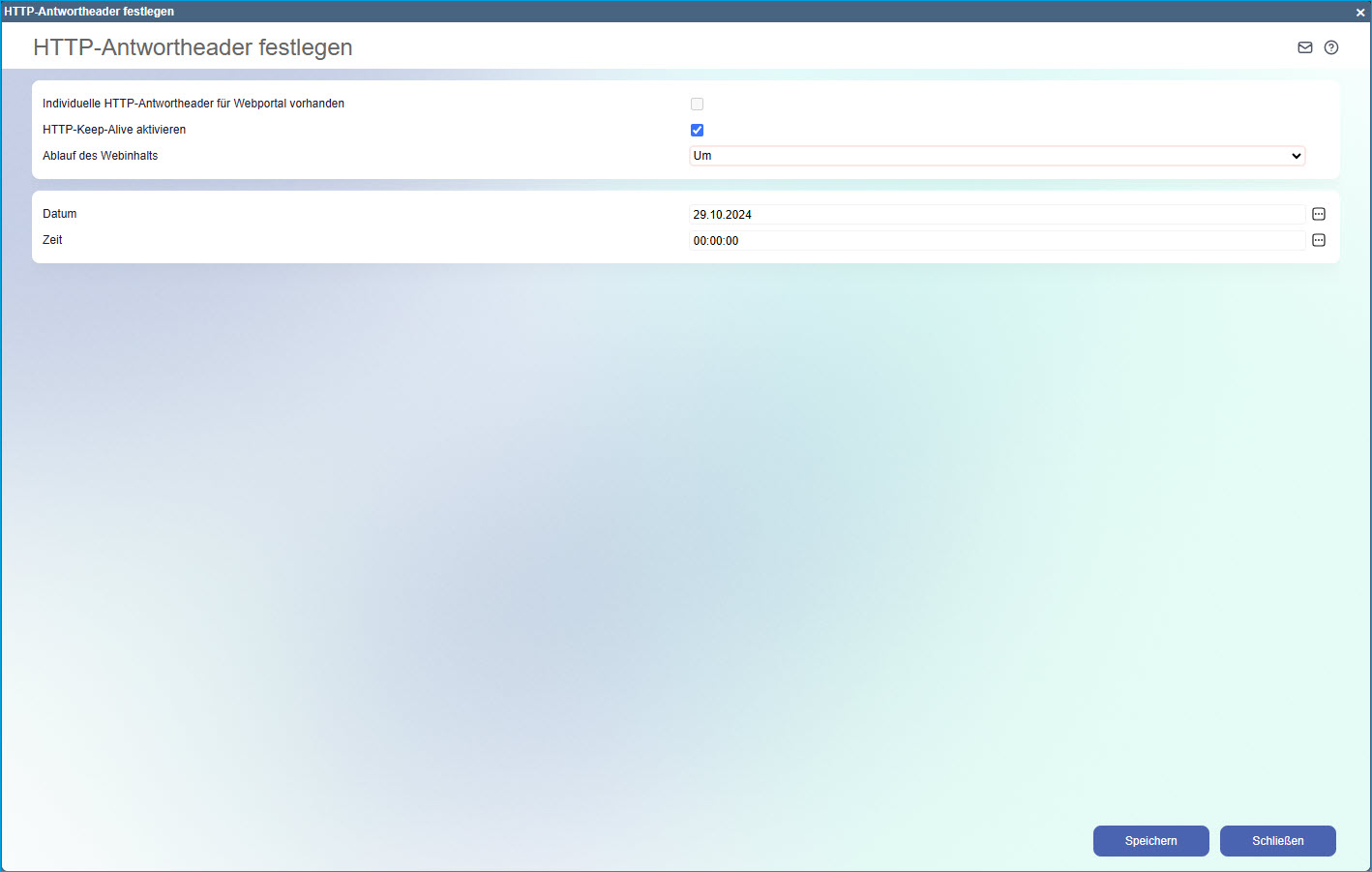
Weitere Informationen zu diesem Thema:HTTP-Antwortheader festlegen
Diese Funktion, die sich auch in den IIS-Webserver-Features findet, können Sie immer dann nutzen, wenn kein direkter Zugriff auf den Webserver besteht.
Von einem Webserver erzeugte HTTP-Antwortheader enthalten neben den vom Server gesendeten Portalinhalten unter anderem noch zusätzliche Informationen zum Ablaufdatum der im Portal-Cache vorgehaltenen Webportal- bzw. Portalseiteninhalte. Dabei berücksichtigt der Webserver die hier vorgenommenen Einstellungen und generiert im Webportal-Verzeichnis eine web.config-Datei mit den an dieser Stelle konfigurierten Server-Einstellungen.
Individuelle HTTP-Antwortheader für Webportal vorhanden
Diese Checkbox (Readonly) zeigt an, ob ein web.config-File mit individuellen Server-Einstellungen bereits im Portal-Verzeichnis vorhanden ist oder nicht. Existiert keine web.config-Datei, dann greifen die Standard-Webserver-Einstellungen.
HTTP-Keep-Alive aktivieren
Ist diese Checkbox aktiviert, so können mehrere HTTP-Requests über dieselbe TCP-Verbindung durchgeführt werden. Ohne diese Checkbox müsste andernfalls für jeden Request eine neue Verbindung aufgebaut werden. Wir empfehlen daher diese Checkbox aktiviert zu lassen.
Ablauf des Webinhalts
Wenn Sie hier nichts festlegen ("Keine Konfiguration"), dann haben die mit den Portalinhalten zusammenhängenden Dateien (Bilder-/ CSS- und Javascript-Dateien) kein Ablaufdatum. Somit weiß der Browser nicht, wie lange diese Dateien im Cache gehalten werden sollen, bevor sie wieder neu vom Webserver geladen werden müssen.
Konfigurieren Sie hier jedoch einen Ablaufzeitpunkt (z.B. mit der Einstellung "Nach" (x Tagen) ), so können Sie beispielsweise festlegen, dass die Portaldateien zwei Tage im Cache bleiben können und danach neu angefordert werden sollen. Der Browser weiß dann, dass er nach zwei Tagen die aktuellen Files vom Server laden muss und nicht die alten Portaldaten aus dem Cache verwenden soll.
Die hier getätigten Einstellungen sind beispielweise auch für PageSpeed-Tests (z.B.
https://pagespeed.web.dev) relevant. Wird keine Cache-Ablaufdauer festgelegt, so bewerten solche Performance-Tests dies in puncto Seiten-Performance negativ. Eine bessere Bewertung erfolgt bei den PageSpeed Tests erfolgt hingegen mit definierter Ablaufdauer.
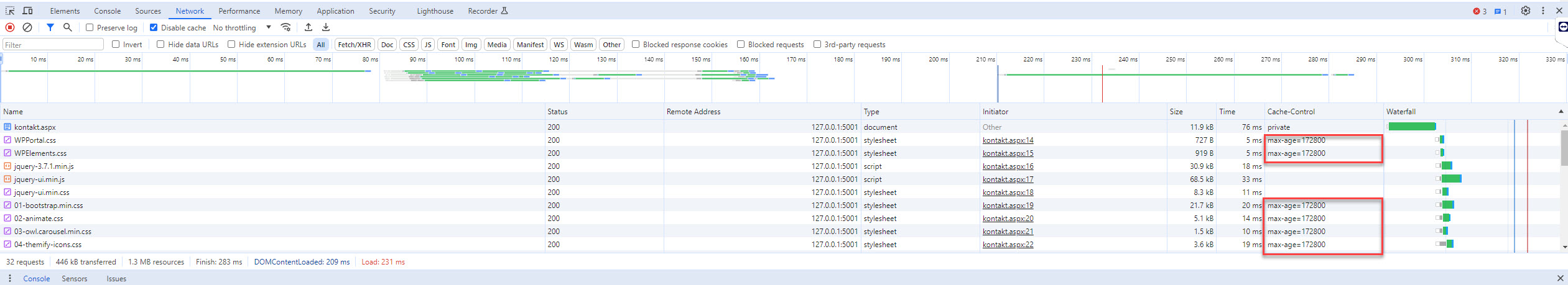
Wenn für die HTTP-Antwortheader Informationen zum Ablaufdatum des Caches aktiviert sind, dann sehen Sie auch in den Entwicklertools (per F12-Taste) in der Spalte "Cache-Control" im Bereich "Network" die exakte Dauer, wann der Cache ablaufen soll/ wird.
Löschen
Über diesen Eintrag löschen Sie das aktuell gewählte Portal. Das Löschen kann nicht rückgängig gemacht werden.
Schaltfläche [ Formate ]
Über diese Schaltfläche kommen Sie in die Stammdaten der Formate dieses Portals. Siehe auch:
FormateRegister Grundlagen
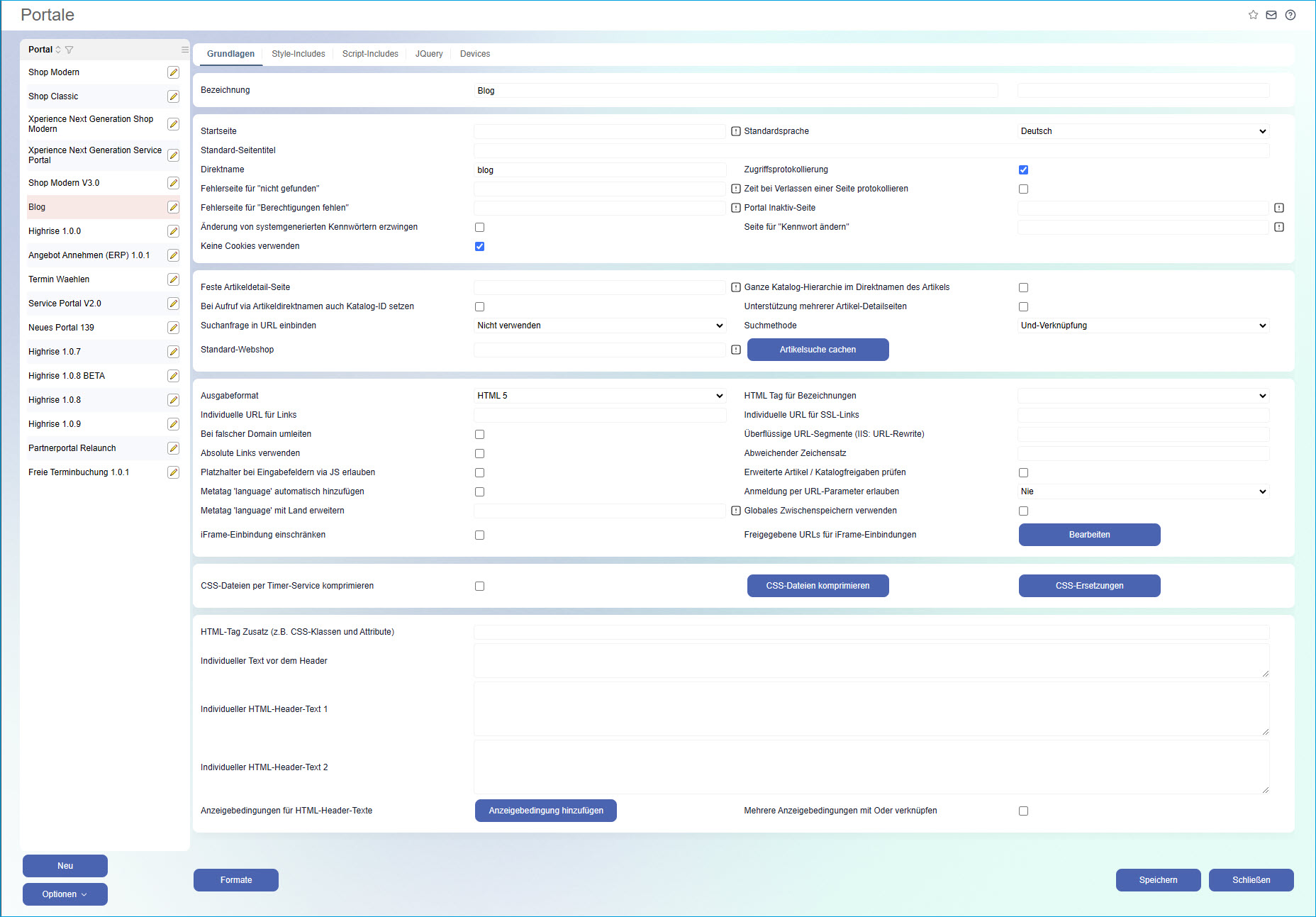
Im Register "Grundlagen" des ausgewählten Portals legen Sie die wichtigsten Eckdaten fest.
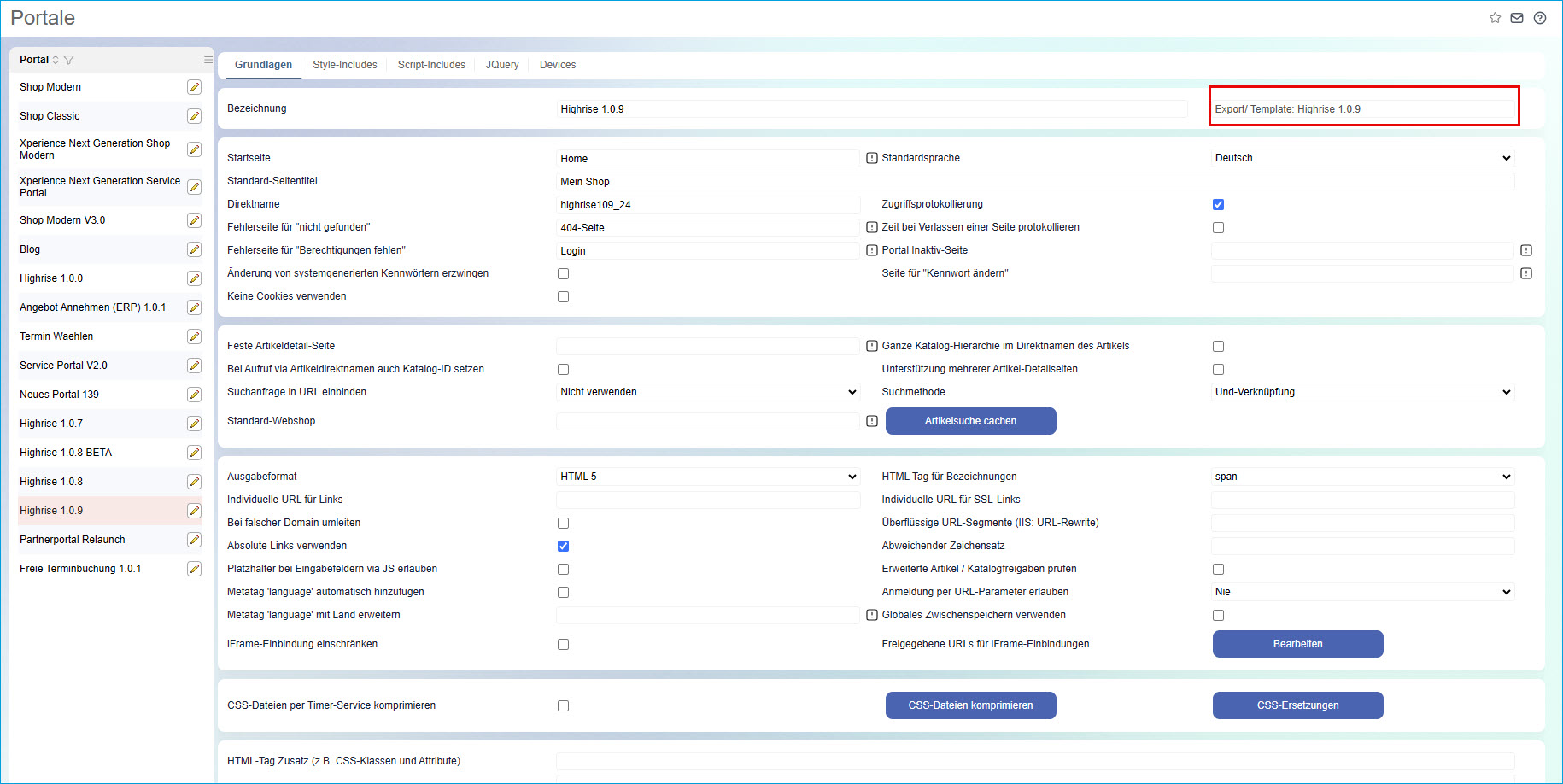
Bezeichnung
Hierbei handelt es sich um die interne Bezeichnung Ihres Portalprojekts. Direkt neben diesem Bezeichnungsfeld findet sich ein ausschließlich lesbares Eingabefeld. Wurde das aktuell ausgewählte Portal aus einer Vorlage erzeugt und in den Portal-Dialog importiert, dann wird in dieses Feld die Original-Bezeichnung des importierten Templates geschrieben. Dies kann z.B. bei dem Myfactory-Template "Highrise 1.0.9" der Fall sein.
Dies macht es leichter später festzustellen, auf welcher Version das Projekt basierte.
Startseite
Die hier eingetragene Seite Ihres Portalprojekts wird aufgerufen, wenn ein Link oder eine direkte Eingabe im Browser auf eine nicht bestehende Seite verweist.
Standardsprache
Bei mehrsprachigen Portalprojekten wählen Sie hier die Sprache aus, die standardmäßig angezeigt wird. Andere Sprache müssen über ein entsprechendes Element ausgewählt werden.
Standard-Seitentitel
Der hier eingetragene Name wird veröffentlicht, d.h. in der Titelleiste des Browserfensters angezeigt.
Direktname
Hierbei handelt es sich um den "öffentlichen" Namen Ihres Portalprojekts, welcher in die Adressleiste des Browsers eingetragen wird, z. B.: http://localhost/myfactory/web/shopmodern2/home.aspx.
Zugriffsprotokollierung
Um die umfangreichen Auswertungsmöglichkeiten nutzen zu können, sind die Besuche des Portalprojektes zu protokollieren. Über diese Checkbox bestimmen Sie, ob für das gewählte Portal eine Protokollierung erfolgen soll oder nicht.
Fehlerseite für "nicht gefunden"
Wird auf eine Seite verlinkt, die nicht mehr existiert (oder existiert hat), können Sie die hier angegebene Seite anzeigen lassen. Diese eignet sich z. B. dazu, dem Besucher eine Suche anzubieten. "Leider konnten wir den Artikel nicht finden. Nutzen Sie doch einfach unsere Suchmöglichkeiten."
Zeit bei Verlassen einer Seite protokollieren
Wenn diese Option gesetzt ist, wird beim Verlassen einer Seite ein JavaScript im Hintergrund ausgeführt, welches das 'Seite-Verlassen-Datum' (LeaveDate) des Protokolleintrages setzt. Diese Informationen werden für die Auswertungen der Verweildauer benötigt.
Fehlerseite für "Berechtigungen fehlen"
Diese Seite wird angezeigt, wenn die aufgerufene Seite zwar vorhanden ist, der Besucher aber keine Berechtigung hat, die Seite anzusehen.
Portal Inaktiv-Seite
Wenn Sie hier eine Portalseite eintragen, dann werden alle Aufrufe des betreffenden Portals stets auf diese Seite umgeleitet. Dies kann zum Beispiel verwendet werden, wenn Sie das Portal vorübergehend warten bzw. bearbeiten oder es sich generell um ein altes resp. deaktiviertes Portal handelt.
Änderung von systemgenerierten Kennwörtern erzwingen
Wenn diese Option aktiviert ist, dann müssen zufällig erzeugte Kennwörter oder Kennwörter, die direkt auf der Adresse bzw. dem Ansprechpartner (im Register "Portal") in der Myfactory gesetzt werden, zwingend durch den Benutzer geändert werden.
Seite für "Kennwort ändern"
Dieses Eingabefeld lässt sich optional im Zusammenspiel mit der Checkbox "Änderung von systemgenerierten Kennwörtern erzwingen" nutzen. Ist die besagte Checkbox aktiviert und das Kennwort wurde automatisch (zufällig) generiert oder direkt in der Myfactory (auf der Adresse oder dem Ansprechpartner) gesetzt, wird der angemeldete Benutzer auf die hier eingetragene Seite umgeleitet, um dort dann das Passwort zu ändern.
Keine Cookies verwenden
Ist diese Option gesetzt, werden bestimmte Informationen nicht mehr in Cookies gespeichert, sondern als Parameter an die URL angefügt.
Feste Artikeldetail-Seite
Dies ist ein optionaler Parameter. Wenn Sie hier Ihre Artikeldetail-Seite angeben, dann wird der Direktname der Artikeldetail-Seite durch den Direktnamen des Kataloges des Artikels ersetzt.
Beispiel ohne "Feste Artikeldetail-Seite": www.mustershop.de/artikeldetailseite/artikel-name.aspx
Beispiel mit Auswahl der Seite "Artikeldetailseite": www.mustershop.de/katalog-name/artikelname.aspx
Ganze Katalog-Hierarchie im Direktnamen des Artikels
Wenn Sie diese Option setzen, wird auf der Artikeldetail-Seite die gesamte Katalog-Hierarchie, in der der aktuelle Artikel ist, eingesetzt. Voraussetzung ist, dass der Parameter 'Feste Artikeldetail-Seite' gesetzt ist.
Beispiel ohne Option: www.mustershop.de/unter-katalog-name/artikelname.aspx
Beispiel mit Option: www.mustershop.de/katalog-name/unter-katalog-name/artikelname.aspx
Bei Aufruf via Artikeldirektnamen auch Katalog-ID setzen
Wenn diese Option gesetzt ist, dann wird bei einem Portalaufruf per Artikeldirektname auch die Katalog-ID gesetzt, in der sich der Artikel befindet. Dies ermöglicht es z.B. auf der Artikeldetailseite auch andere Artikel aus dem aktuellen Katalog als Kaufempfehlung anzuzeigen. Voraussetzung für die Nutzung dieser Checkbox ist die Option 'Feste Artikeldetail-Seite'.
Unterstützung mehrerer Artikel-Detailseiten
Wenn es in Ihrem Portal neben einer festen Artikeldetail-Seite noch weitere Artikeldetail-Seiten gibt, dann muss diese Option gesetzt werden. Nur so ist gewährleistet, dass die Auflösung von Links korrekt funktioniert. Voraussetzung für die Nutzung dieser Option ist das Hinterlegen einer 'Festen Artikeldetail-Seite'.
Suchanfrage in URL einbinden
Bei einer Webshop-Suche kann der dort verwendete Suchbegriff der URL hinzugefügt werden. Diese URL kann mit anderen Benutzern geteilt werden, welche bei Aufruf dieser URL dann das gleiche Suchergebnis dargestellt bekommen (z.B. in der Form
'https://myfactory62/web/highrise-portal/artikeluebersicht.aspx?search=Edition+Lüdenscheidt'.
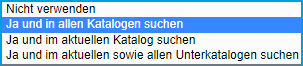
Hierbei gibt es verschiedene Einstellmöglichkeiten:
Ja und in allen Katalogen suchen: Wenn Sie mit einem in die Shop-URL eingebundenen Suchbegriff arbeiten, dann wird der so übermittelte Suchbegriff, z.B.
'Einzelsofa Edition Lüdenscheidt', in allen möglichen Artikelkatalogen gesucht. Das heißt, das Sofa würde dann nicht nur im Artikelkatalog
'Polstermöbel', sondern bspw. auch im Artikelkatalog
'Betten' gesucht werden.
Ja und im aktuellen Katalog suchen: Mit dieser Einstellung wird der per URL übermittelte Suchbegriff in dem Artikelkatalog gesucht, in welchem sich der Benutzer nach der übernommenen Suchanfrage gerade befindet. Bei dem Suchbegriff
'Edition Lüdenscheidt' kann der aktuelle Artikelkatalog z.B.
'Polstermöbel' sein.
Ja und im aktuellen sowie in allen Unterkatalogen suchen: Bei dieser Einstellung wird ein per URL übermittelter Suchbegriff
'Einzelsofa Edition Lüdenscheidt' nicht nur im aktuellen Artikelkatalog
'Polstermöbel' gesucht, sondern auch in den hierarchisch darunterliegenden Katalogen, wie z.B.
'Einzelsofas'.
Suchmethode
Mit dieser Option können Sie angeben, wie einzelne Wörter einer Suchanfrage miteinander verknüpft werden sollen.
Dabei stehen Ihnen folgende Einstellmöglichkeiten zur Auswahl:
Und-Verknüpfung: Bei dieser Einstellung müssen alle im Suchbegriff enthaltenen Wörter zwingend in einem Webshop-Artikeleintrag vorkommen, damit die Artikelsuche erfolgreich ist und Treffer gefunden werden. Die einzelnen Wörter des Suchbegriffs müssen dabei nicht notwendigerweise im gleichen Kontext bzw. Sinnzusammenhang stehen und somit auch nicht unbedingt in der eingegebenen Reihenfolge vorkommen.
Beispiel: Wenn ein Kunde nach 'Black Lüdenscheidt' sucht, dann werden alle Webshop-Artikeleinträge gefunden, in welchen diese beiden Wörter an unterschiedlichen Stellen, z.B. im Text der Artikelbezeichnung oder der Artikelbeschreibung, vorkommen.
Oder-Verknüpfung: Ist diese Einstellung gesetzt, dann findet die Artikelsuche alle Webshop-Artikeleinträge, in welchen entweder eines oder alle Wörter des Suchbegriffs enthalten sind. Auch hier muss kein Sinnzusammenhang zwischen den beiden Suchwörtern bestehen und sie müssen auch nicht in exakt der eingegebenen Reihenfolge vorkommen.
Beispiel: Gibt ein Kunde 'Black Lüdenscheidt' ein, dann werden alle Webshop-Artikeleinträge gefunden, welche entweder den Begriff 'Black' oder den Begriff 'Lüdenscheidt' oder beide Suchwörter gleichzeitig enthalten (wie z.B. in 'Einzelsofa Black & White' oder 'Einzelsofa Edition Lüdenscheidt').
Ganzes Wort: Ist diese Einstellung gewählt, dann muss ein aus mehreren Wörtern bestehender Suchbegriff genau in der eingegebenen Reihenfolge im Webshop vorkommen und als 'Ganzes Wort' erkannt werden, sonst werden keine Treffer gefunden.
Beispiel: Der Suchbegriff 'Black Lüdenscheidt' muss genauso wie eingegeben, z.B. in der Artikelbezeichnung, enthalten sein. Andernfalls erzielt die Artikelsuche im Webshop keinen Treffer.
Standard-Webshop
In diesem Eingabefeld können Sie einen Webshop angeben, welcher als Standardwert verwendet wird, falls beim Darstellen einer Portalseite kein aktueller Webshop gesetzt wurde.
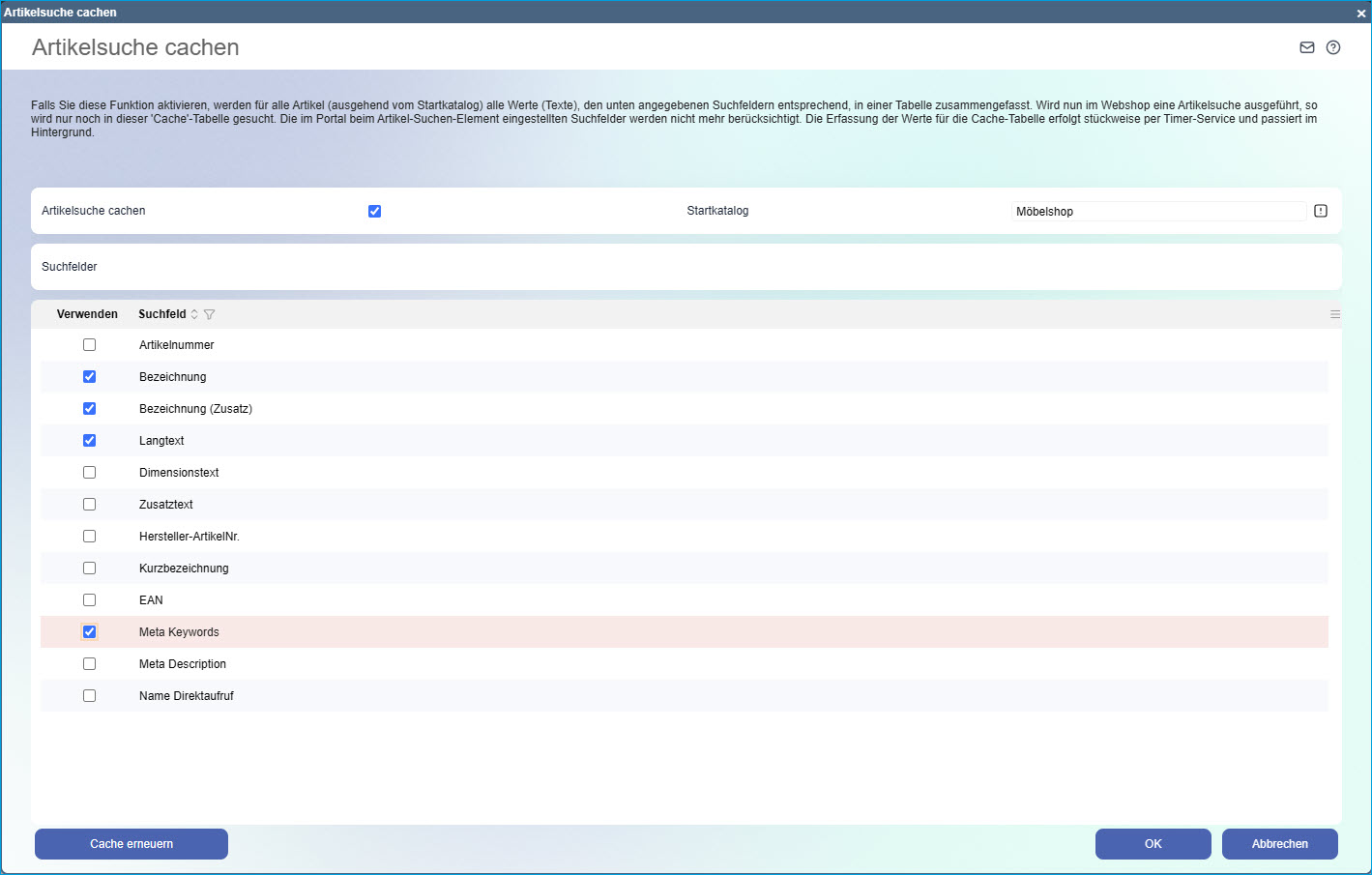
Schaltfläche [ Artikelsuche cachen ]
Diese Funktion ermöglicht Ihnen bei der Webshop-Artikelsuche einen spürbaren Performance-Gewinn (insbesondere bei großen Datenmengen, also z.B. bei einem Webshop-Bestand von 50.000 Artikeln). Dabei werden durch den Timer-Dienst (sofern installiert und aktiviert) alle möglichen (bzw. von Ihnen ausgewählten) Suchbegriffe für jeden möglichen Artikel in einer einzigen Cache-Tabelle in der Datenbank zusammengefasst. Diese Tabelle wird dann dauerhaft bei der Suche im Webshop verwendet. Die Performance für Suchanfragen kann dabei - abhängig von der zu verarbeitenden Datenmenge - um ca. den Faktor 10 gesteigert werden.
Artikelsuche cachen
Wenn Sie diese Schaltfläche anklicken, dann können Sie im daraufhin eingeblendeten Dialogfenster alle dafür relevanten Einstellungen vornehmen. Zunächst einmal haben Sie dort die Möglichkeit, den Artikel-Such-Cache grundsätzlich per Checkbox zu aktivieren. Die Erfassung der Werte für die Cache-Tabelle und deren Zusammenstellung über den Timer-Dienst erfolgt sukzessive im Hintergrund. Dabei werden 500 Artikel pro Timer-Dienst-Durchlauf (ca. alle 2 Minuten) in die Cache-Tabelle übertragen.
Startkatalog
Direkt neben der Aktivierungscheckbox für den Artikel-Such-Cache können Sie einen Startkatalog angeben, von dem ausgehend alle möglichen bzw. markierten Suchbegriffe für alle Webshop-Artikel in der Cache-Tabelle zusammengeführt werden. Es muss nicht zwingend ein Startkatalog gesetzt sein, wir empfehlen es Ihnen jedoch. Wird hier nämlich kein Startkatalog gesetzt, dann werden alle möglichen Artikel in den Cache gelegt, auch wenn diese eventuell gar nicht in Ihrem Shop vorkommen. Um Ressourcen einzusparen, raten wir Ihnen daher zur Definition eines Startkatalogs.
Suchfelder
Die per "Verwenden"-Checkbox anklickbaren Daten- bzw. Suchfelder werden in der Cache-Tabelle zusammengeführt. Die Tabelle wird über den Timer-Dienst schrittweise mit Ihren hier gewählten Suchfeldern im Hintergrund befüllt. Die Artikel-Suche im Portal greift dann nur noch auf diese Tabelle zu und sucht darin nach Einträgen, um passende Suchbegriffe im Webshop anzuzeigen. Die im Portal beim "Artikel-Suchen"-Element eingestellten Suchfelder werden nach Anhaken der Artikel-Suchcache-Felder hingegen nicht mehr berücksichtigt.
Schaltfläche [ Cache erneuern ]
Wenn die Tabelle einmal aufgebaut ist, dann hält der Timer-Dienst diese selbständig auf einem aktuellen Stand. Dies passiert auch dann, wenn sich die Stammdaten der Artikel (z.B. die Bezeichnung, Metatexte o.ä.) im laufenden Betrieb ändern.
Soll der Artikel-Such-Cache jedoch nicht nur bei einer Artikeländerung erneuert werden, dann können Sie auch diesen Button verwenden. Damit werden alle Artikel markiert, sodass der Timer-Dienst diese beim nächsten Durchlauf erfasst und neu cacht.
Ausgabeformat
Wählen Sie hier aus, nach welcher HTML-Spezifikation die Generierung der Webseiten erfolgen soll.
HTML-Tag für Bezeichnungen
Bezeichnungen bestimmter Elemente können mit einem HTML-Tag umschlossen werden, dies hat u. U. Auswirkungen auf die Darstellung, zur Auswahl stehen "span" und "a".
Individuelle URL für Links
Mit einer Angabe in diesem Feld können Sie absolute Links mit einer abweichenden URL erstellen lassen, diese muss beim Domain-Hoster auf die Standardpfade umgeleitet sein.
Individuelle URL für SSL-Links
Mit einer Angabe in diesem Feld können Sie absolute Links im SSL mit einer abweichenden URL erstellen lassen, diese muss beim Domain-Hoster auf die Standardpfade umgeleitet sein. Außerdem muss auf dem Server ein SSL-Zertifikat für diese URL hinterlegt sein.
Bei falscher Domain umleiten
Mit Setzen dieser Checkbox findet automatisch eine 301-Weiterleitung (HTTP-Statuscode 301: Moved Permanently = Dauerhaft verschoben) von der Domain Ihres Servers auf eine abweichende Domain statt, falls in dem Eingabefeld "Individuelle URL für SSL-Links" eine entsprechend abweichende URL hinterlegt ist. Wird diese Weiterleitung nicht aktiviert, dann ist Ihr Portal faktisch unter zwei verschiedenen Domains aufrufbar, was SEO-technisch wiederum zu Problemen führen kann. Google wertet dies (unter anderem) nämlich als doppelten Content (Duplicate Content).
Beispiel für eine automatische 301-Weiterleitung bei aktivierter Checkbox und eingetragener abweichender Domain/URL:
http://hosting2.myfactory.com/myfactory60/web/shopmodern/home.aspx
wird weitergeleitet auf die abweichende Domain/URL:
http://mf-schneider.com/myfactory60/web/shopmodern/home.aspx
Überflüssige URL-Segmente (IIS: URL-Rewrite)
In diesem Feld werden jene URL-Bereiche eingetragen, die bei einem eventuellen URL-Rewrite (zur Verkürzung und Vereinfachung der URL; wird für das Portal im IIS eingerichtet.) wegfallen. Wird also eine Portal-Webseite unter ihrer "Nicht-Rewrite-URL" aufgerufen bzw. entspricht diese nicht dem im IIS hinterlegten URL-Rewrite-Schema, dann findet unter Berücksichtigung der hier eingetragenen URL-Segmente eine automatische 301-Weiterleitung statt.a
Beispiel für die Eingabe überflüssiger URL-Segmente:
myfactory60/web/shopmodern
Dies wirkt sich wie folgt aus:
http://mf-schneider.com/myfactory60/web/shopmodern/home.aspx
wird 301-weitergeleitet auf:
http://mf-schneider.com/home.aspx
Absolute Links verwenden
Mit dieser Option bestimmen Sie, dass statt relativer Links immer absolute Links verwendet werden. Das kann zu einer schlechteren Performance führen.
Abweichender Zeichensatz
Mit einer Angabe in diesem Feld können Sie einen abweichenden Zeichensatz für die Seite vereinbaren.
Platzhalter bei Eingabefeldern via JS erlauben
Aktiviert ein JavaScript bei Eingabe-Feldern, welches bei älteren IE Versionen den Platzhaltertext anzeigt. Setzen Sie diese Version nur, wenn Sie bei Ihren Tests mit dem ältesten gewünschten Browser feststellen, dass bei Eingabefeldern die Platzhalter nicht angezeigt werden.
Erweiterte Artikel / Katalogfreigaben prüfen
Über diese Option ermöglichen Sie es, dass bestimmten Kunden nur bestimmte Artikel bzw. Kataloge angezeigt werden.
Metatag 'language' automatisch hinzufügen
Optional: Wenn Ihr Portal mehrsprachig ist, sollten Sie diese Option setzen. Es wird automatisch für jede Seite des Portals ein Meta-Tag 'language' hinzugefügt, welches Aussage über die aktuelle Sprache gibt (Wichtig für SEO).
Anmeldung per URL-Parameter erlauben
Mit dieser Option können Sie aus Sicherheitsgründen pro Portal festlegen, ob Sie eine automatische Anmeldung an dem ausgewählten Portal über URL-Parameter - also per Portallink und ohne manuelle Eingabe der Benutzerkontodaten - zulassen möchten oder eben nicht.
Anhand des Auswahlpunkts "Nur für freigegebene Adressen/ Ansprechpartner" lässt sich die automatische Anmeldemöglichkeit zudem individuell je Nutzer einschränken. Hiermit legen Sie also fest, dass nur diejenigen Adressen bzw. Ansprechpartner sich per Portallink automatisch am Portal anmelden dürfen, bei welchen im Adressstamm im "Portal"-Register die Checkbox "Anmeldung per URL-Parameter erlauben" gesetzt ist.
Weitere Informationen zu diesem Thema: Metatag 'language' mit Land erweitern
Haben Sie oben angegeben, dass das 'language'-Metatag automatisch hinzugefügt werden soll, dann können Sie hier noch zusätzlich das Land spezifizieren, aus welchem Ihr Online-Shop betrieben wird. Das 'language'-Metatag wird dann automatisch um dieses Land erweitert, zum Beispiel:
de-DE, de-CH, fr-CH, usw.Praxisbeispiel: en-CA steht für eine englischsprachige Seite, welche in Kanada betrieben wird.
Globales Zwischenspeichern verwenden
Wenn diese Option aktiviert ist, dann werden die Element- und Seiteneinstellungen im globalen Cache zwischengespeichert, um die Seitenladezeit zu reduzieren. Somit müssen nicht mehr für jedes einzelne Element und dessen Eigenschaften SQL-Abfragen durchgeführt werden, wodurch diese reduziert werden. Die Portal-Performance steigt dementsprechend.
Komprimierungen und Komprimierungsersetzungen von CSS-Dateien:
Standardmäßig gibt es zwei CSS-Dateien, die generell für das Portal erstellt werden:
WPPortal.css und
WPElements.css. Daneben können im "Style-Includes"-Register beliebig viele weitere CSS-Dateien hinzugefügt werden. Diese CSS-Dateien werden dann jeweils einzeln in die Seiten eingebunden. Mit den in diesem Bereich nutzbaren Funktionen ist es möglich, diese CSS-Dateien zusammenzufassen, was sich wiederum günstig auf die Portal-Performance auswirkt.
Schaltfläche [ CSS-Dateien komprimieren ]
Mithilfe dieser Schaltfläche werden alle für das Portal relevanten und standardmäßig einzeln eingebundenen CSS-Dateien zu einer einzigen Datei zusammengefasst. An deren Stelle lässt sich somit einmalig eine zusammengefasste Comp.css-Datei erstellen und in das Portal einbinden. Bei jeglichen Änderungen an Styles oder Formaten in den zusammengefassten CSS-Einzeldateien wird die komprimierte Comp-Datei jedoch automatisch ungültig und wieder durch die Einzeldateien ersetzt.
CSS-Dateien per Timer-Service komprimieren
Sofern der Timerdienst aktiviert und korrekt konfiguriert ist, lässt sich mit dieser Checkbox automatisch eine komprimierte und zusammengefasste CSS-Datei aus allen für das Portal relevanten CSS-Einzeldateien via Timer-Service generieren. Der Vorteil dieser Funktion besteht darin, dass Sie jegliche Style- und Formatänderungen in den eingebundenen CSS-Einzeldateien automatisch mit der Komprimierung bzw. Zusammenfassung dieser Dateien erhalten. Allerdings werden solche Änderungen solange nicht übernommen, bis der Timer-Service nach einem definierten Intervall erneut aufgerufen wurde und eine neue komprimierte (Comp-)Datei erstellt hat.
iFrame-Einbindung einschränken
Wenn Sie diese Checkbox setzen, dann kann das ausgewählte Portal nur noch von freigegebenen URLs als iFrame eingebunden bzw. von diesen URLs in einem iFrame dargestellt werden. Dies soll dem Hijacking Ihres Portals vorbeugen. Andernfalls kann Ihre Webseite z.B. dazu missbraucht werden, von Ihren Portalbesuchern Zugangsdaten abzugreifen. Wir empfehlen daher diese Checkbox zu setzen, da dies einen hohen Sicherheitsgewinn für die Benutzer Ihrer Website darstellt. Mithilfe der [ Bearbeiten ]-Schaltfläche auf der rechten Seite können Sie dann immer noch bestimmte URLs für die Einbettung Ihres Portals als iFrame in einer Whitelist freigeben.
Freigegebene URLs für iFrame-Einbindungen
Mit dieser Whitelist können Sie Ausnahmen für das in der vorherigen Option festgesetzte strikte Verbot der Darstellung Ihres Portals in einem iFrame definieren.
Schaltfläche [ CSS-Ersetzungen ]
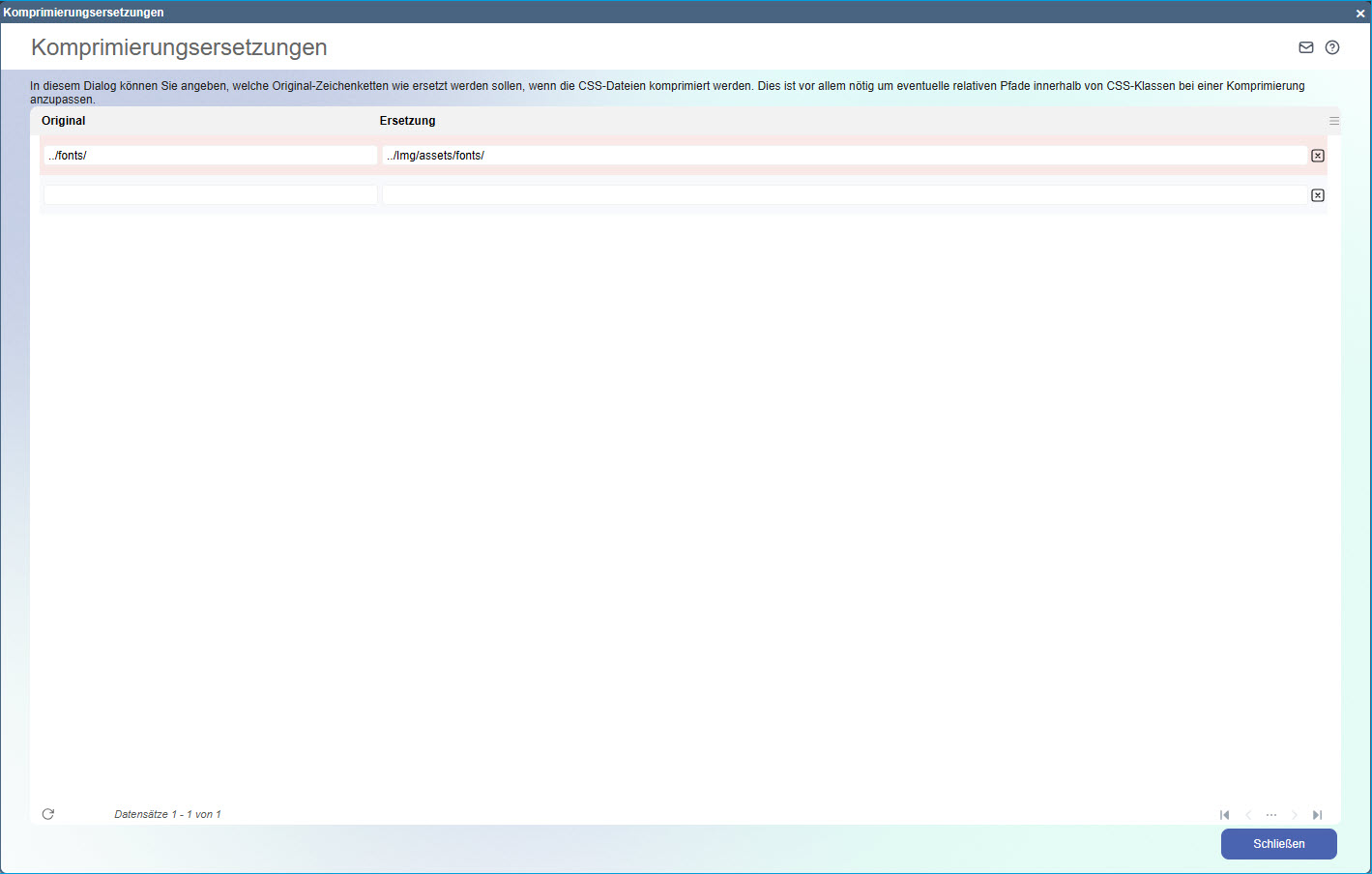
Bei der Komprimierung bzw. Zusammenfassung der einzeln eingebundenen CSS-Dateien kann es unter anderem zu falschen relativen Pfadangaben in den CSS-Klassen der Einzeldateien kommen. Um dies zu vermeiden, können Sie hiermit z.B. definieren, wie relative Pfade in CSS-Klassen angepasst bzw. ersetzt werden sollen, wenn diese komprimiert werden.
Im Falle unseres Highrise-Templates ist beispielsweise folgender Eintrag nötig, damit die relativen Pfade anhand angepasster Pfadangaben wieder richtig gesetzt sind (siehe auch Screenshot):
Original: ../fonts/Ersetzung: ../img/assets/fonts/Grundsätzlich geben Sie in dem sich nach einem Klick auf die Schaltfläche öffnenden Dialog bitte an, wie welche Original-Zeichenketten ersetzt werden sollen, wenn es zu einer Zusammenfassung bzw. Komprimierung der CSS-Dateien kommt.
HTML-Tag Zusatz (z.B. CSS-Klassen und Attribute)
Der hier eingetragene individuelle Wert wird direkt in das HTML-Tag geschrieben. Dies könnte z.B. dann zum Tragen kommen, wenn Sie dem HTML-Tag eine CSS-Klasse hinzufügen möchten. Beispiel:
class='MyStyle'Individueller Text vor dem Header
Der Text vor dem Header kann für individuelle Optionen oder Präprozessor-Anweisungen verwendet werden.
Individueller HTML-Header-Text 1
Dieser Text wird am Beginn des Headers in die Portalseiten eingefügt.
Individueller HTML-Header-Text 2
Dieser Text wird am Ende des Headers in die Portalseiten eingefügt.
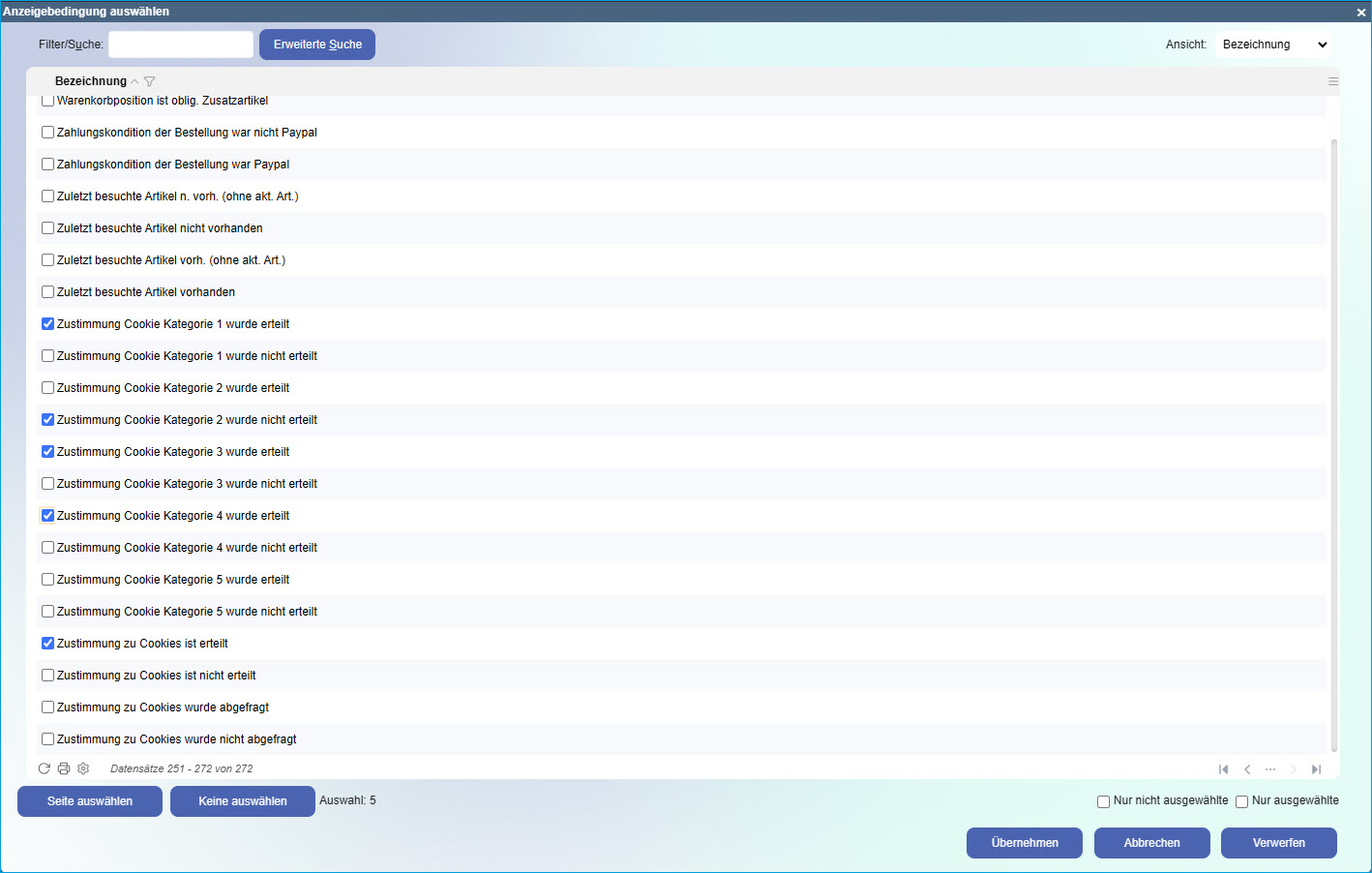
Anzeigebedingungen für HTML-Header-Texte / Schaltfläche [ Anzeigebedingung hinzufügen ]
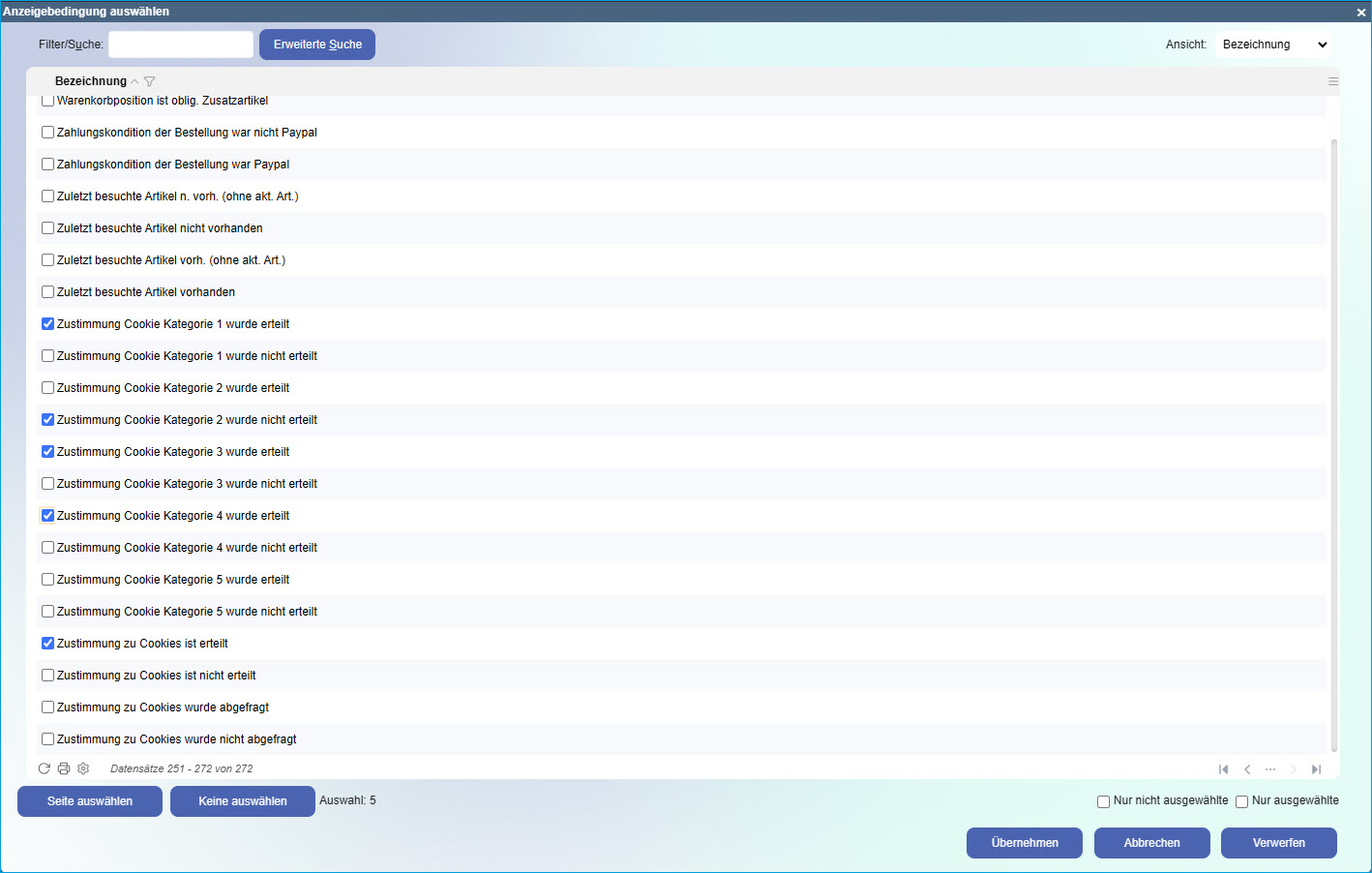
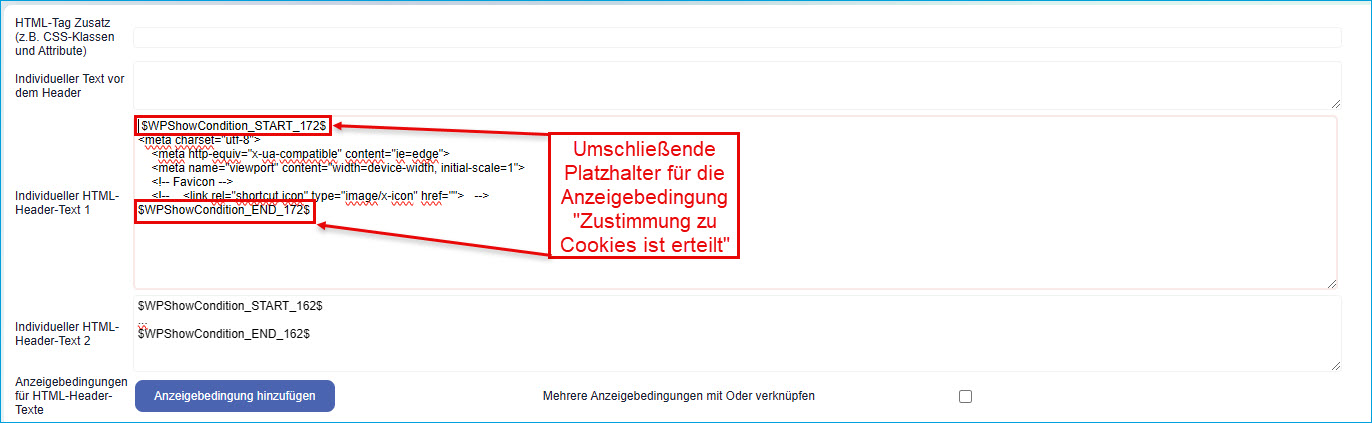
Mit diesem Feature können Sie Platzhalter für Anzeigebedingungen bei dem ausgewählten 'HTML-Header-Text'-Feld (Individueller HTML-Header-Text 1" & "Individueller HTML-Header-Text 2") hinzufügen, um die Ausgabe zu steuern.
Für die Nutzung von Google Analytics und ähnlicher Tools kann im Header des Portals jeweils ein Script eingebunden werden. Da eine solche Script-Einbindung DSGVO-konform jedoch erst dann stattfinden sollte, wenn die Zustimmung für den damit einhergehenden Cookie-Einsatz durch den Nutzer erteilt wurde, können Sie als Portalbetreiber in den Header-Bereich des Portals eine vorgelagerte Prüfung in Form von Anzeigebedingungen einbauen. Eine spätere Abprüfung im Layoutdesigner ist dann nicht mehr notwendig.
Auf diese Weise lässt sich die Anzeigebedingung "Zustimmung zu Cookies ist erteilt" für die Nutzung von Google Analytics direkt im HTML-Header abprüfen.

Ist in einem HTML-Header-Text-Feld ein Bereich markiert, so wird dieser mit der ausgewählten Anzeigebedingung umschlossen. Ohne ausgewähltes Feld wird der Platzhalter in die Zwischenablage kopiert. Wird ein Platzhalter-Bereich im Text-Feld markiert und die Schaltfläche [ Anzeigebedingung hinzufügen ] erneut angeklickt, so werden die selektierten Anzeigebedingungen in der Auswahlliste "Anzeigebedingung auswählen" wieder markiert und dargestellt.
Mehrere Anzeigebedingungen mit Oder verknüpfen
Ist diese Checkbox nicht gesetzt, so werden die für den HTML-Header-Text ausgewählten Anzeigebedingungen Und-verknüpft, d.h. es müssen zwingend alle selektierten Anzeigebedingungen zutreffen, damit eine entsprechende Ausgabe (z.B. eines Scripts im Portal-Header) über dieses Text-Feld erfolgen kann.
Ist diese Checkbox gesetzt, dann reicht es hingegen, wenn durch die damit hergestellte Oder-Verknüpfung eine der ausgewählten Anzeigebedingungen zutrifft, damit im HTML-Header eine entsprechende Ausgabe erfolgt.
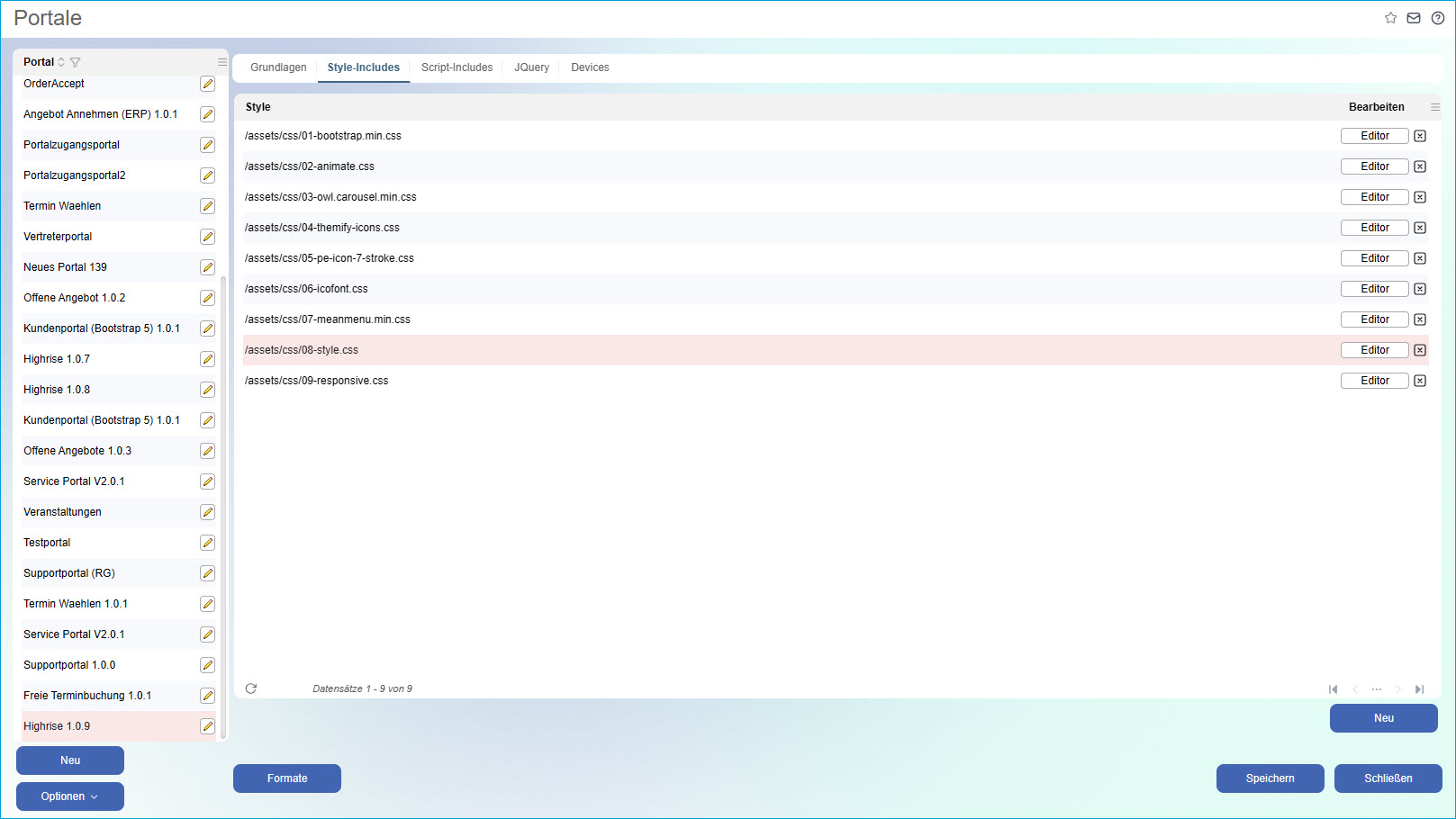
Zum AnfangRegister Style-Includes
Über dieses Register können Sie CSS-Dateien zu Ihrem Portalprojekt hochladen. Diese CSS-Dateien werden nicht in myfactory-Portalformate umgewandelt, können aber über den Klassennamen angesprochen werden. Wichtig hierbei ist es, in der Grundlagen-Konfiguration die Option "Eingabe für CSS-Klassen im Designer anzeigen" zu setzen.
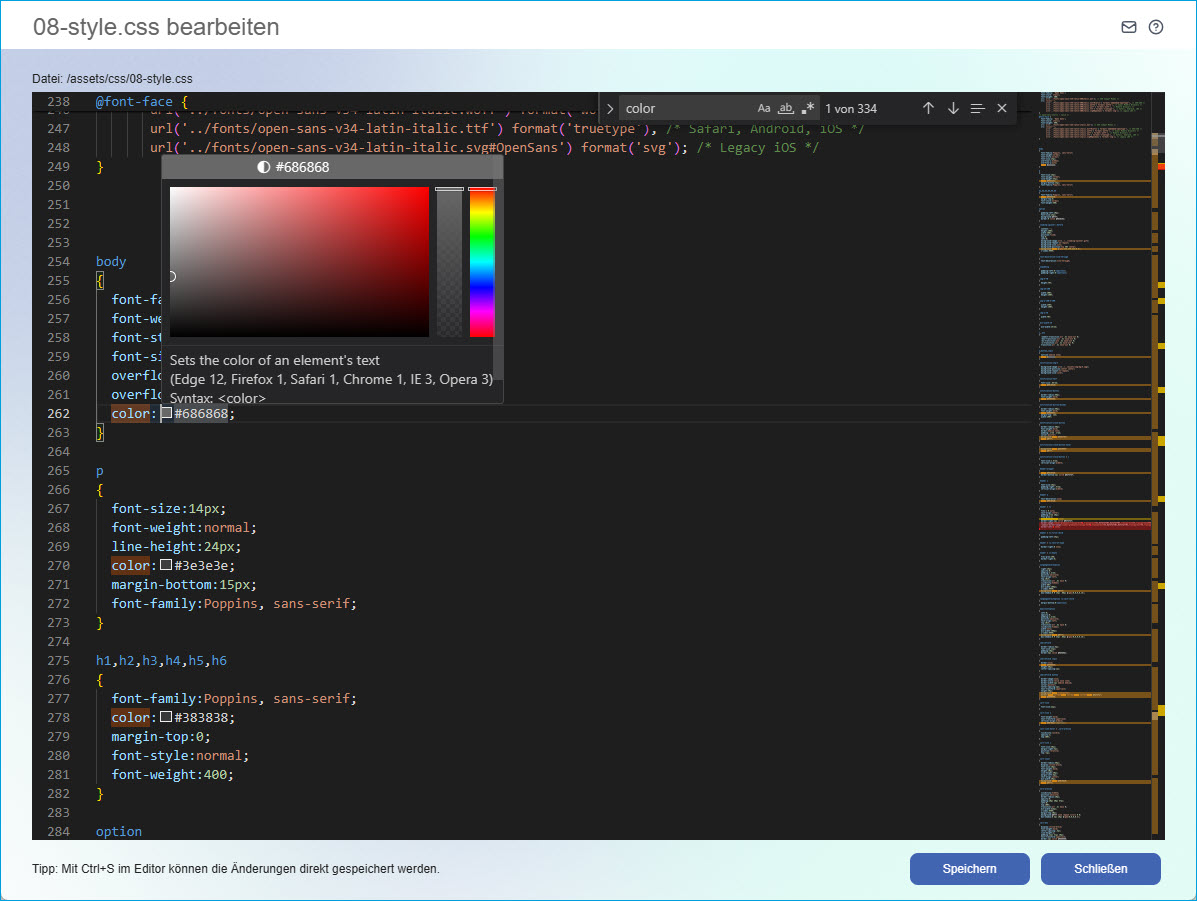
Sie haben außerdem die Möglichkeit, die hier hochgeladenen CSS-Dateien direkt aus dem Portale-Dialog heraus in einem Editor zu bearbeiten. Wenn Sie auf die gleichnamige [ Editor ]-Schaltfläche klicken, dann öffnet sich der eigens hierfür implementierte
Monaco-Editor mit dem folgenden Dialogfenster (für z.B. die Bearbeitung der
style.css-Datei):
Der auf Visual Studio Code basierende Monaco-Editor kann für die Bearbeitung und Pflege von CSS- oder Javascript-Dateien eingesetzt werden (siehe auch Kapitel "Register Script-Includes"). Er erlaubt es bspw. - wie im obigen Screenshot zu sehen - für Farbanpassungen in einer CSS-Klasse einen Colorpicker zu verwenden. Hierdurch entfällt das manuelle Eingeben der hexadezimalen Farbcodes (für z.B. die Farbe Rot müssten Sie sonst also händisch den Farbcode
#ff0000; eingeben).
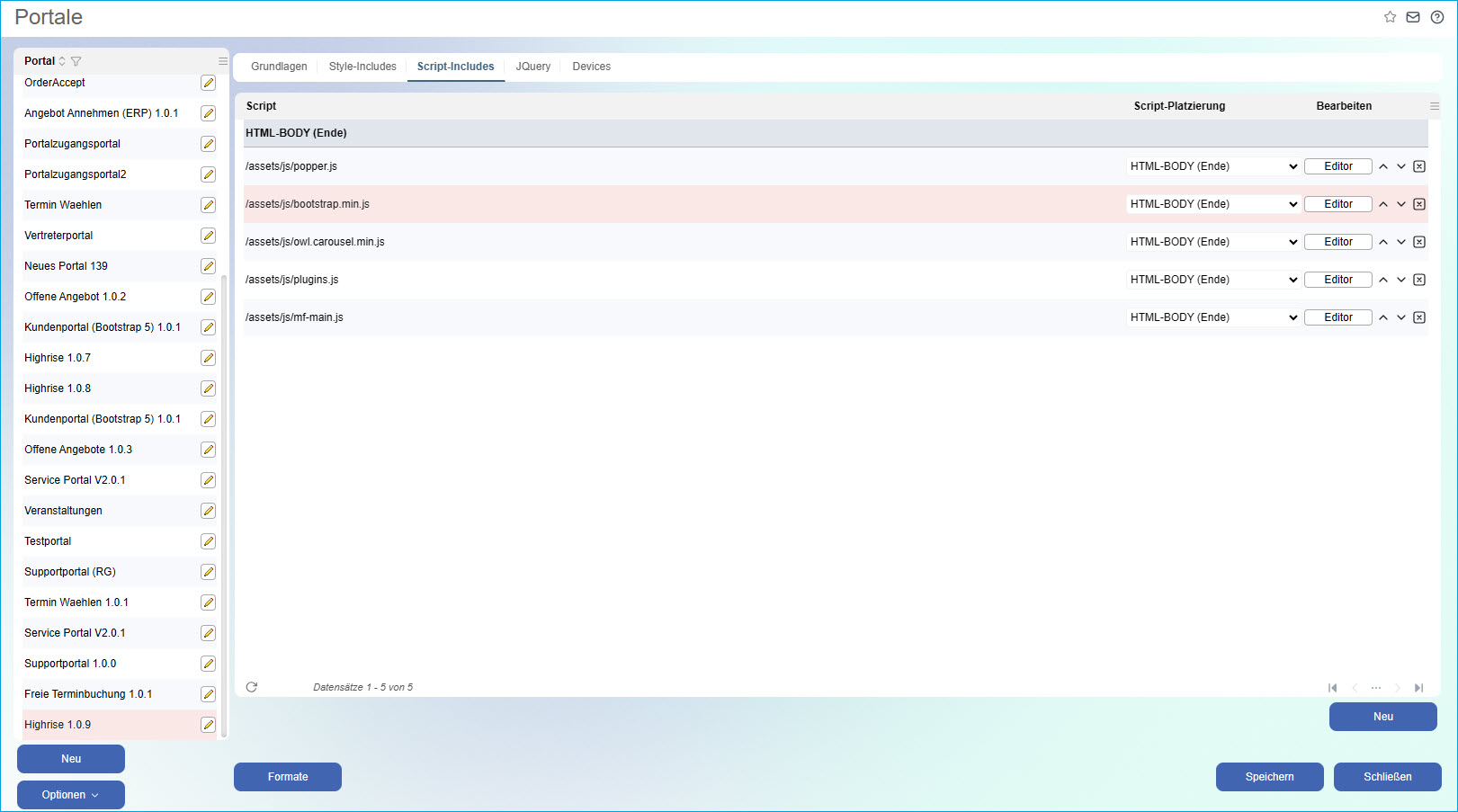
Zum AnfangRegister Script-Includes
Genau wie externe CSS-Dateien können Sie hier Javascript-Bibliotheken zu Ihrem Projekt hochladen und in Ihrem Projekt ansprechen (z.B. Bootstrap).
Ebenso ist es möglich, die hochgeladenen Javascript-Dateien bei Bedarf direkt aus dem Dialog heraus zu editieren. Mit Klick auf die [ Editor ]-Schaltfläche öffnet sich auch hier der Monaco-Editor (siehe auch Register "Style-Includes"):
Zum AnfangRegister JQuery
Möchten Sie fortgeschrittene Javascript-Techniken nutzen, können Sie auf die sehr umfangreiche JQuery-Bibliothek zugreifen. Einige Elemente der myfactory (mit der Bezeichnung "JQuery..." gekennzeichnet) setzen die Konfiguration von JQuery voraus.
Zum "Aktivieren" der JQuery-Funktionalitäten klicken Sie einfach auf "JQuery auswählen" und wählen Sie die gewünschte Version, UI-Version sowie das UI-Theme aus.
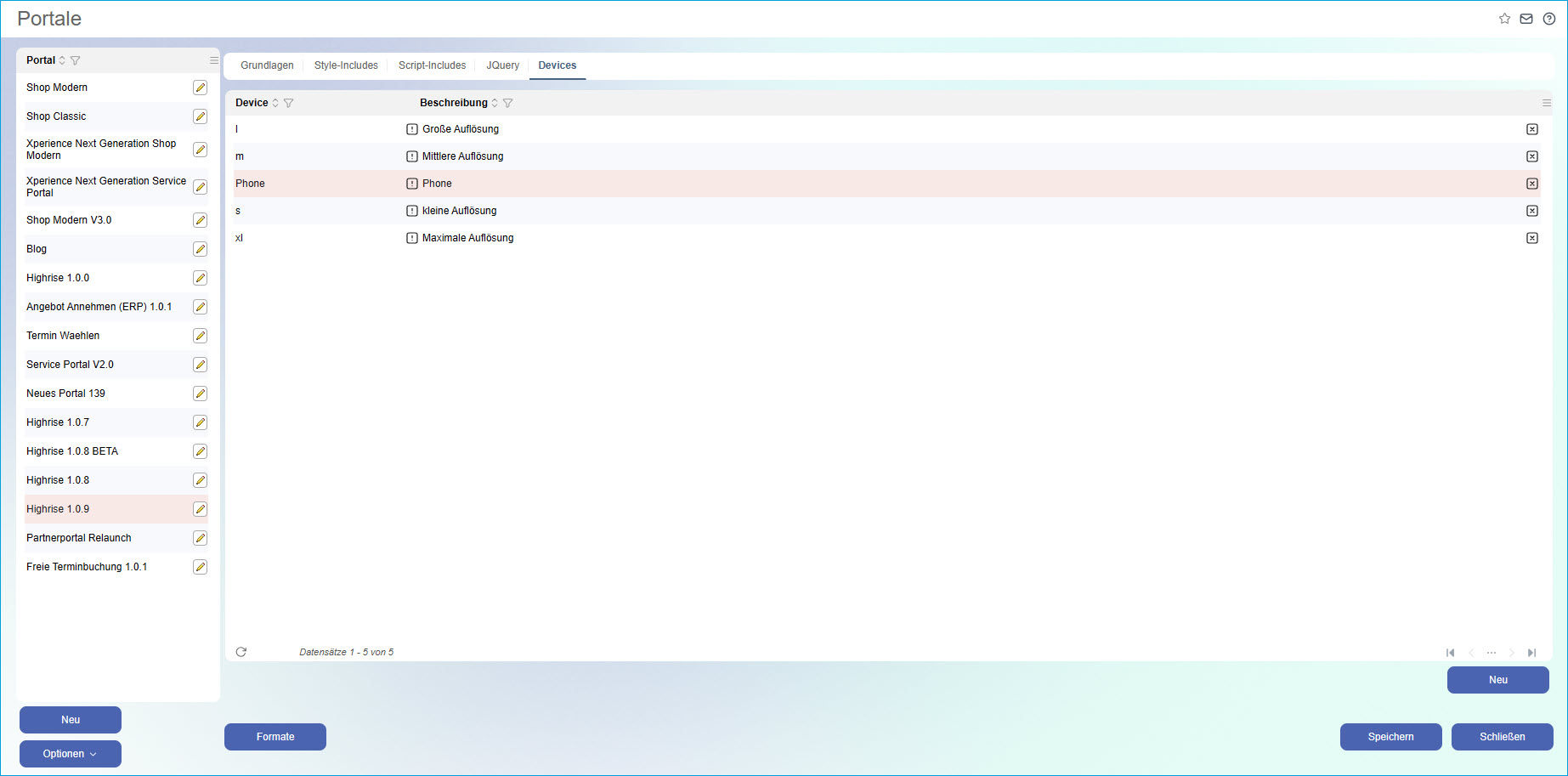
Zum AnfangRegister Devices
Im Register "Devices" wählen Sie die unter "Webportal - Grundlagen - Devices (Responsive Webdesign)" angelegten "Media-Tags" aus. Diese Auswahl ist erforderlich, wenn Sie Ihr Portalprojekt "responsive" gestalten möchten. Nach Auswahl mindestens eines Devices erscheint im Format-Detaildialog eine Auswahl, für welche Devices die getroffenen Einstellungen gelten sollen.
Zum Anfang