So passen Sie das Highrise-Template der myfactory an
1. Template-Bestandteile2. Bausteine (Container-Seiten)1. Template-Bestandteile
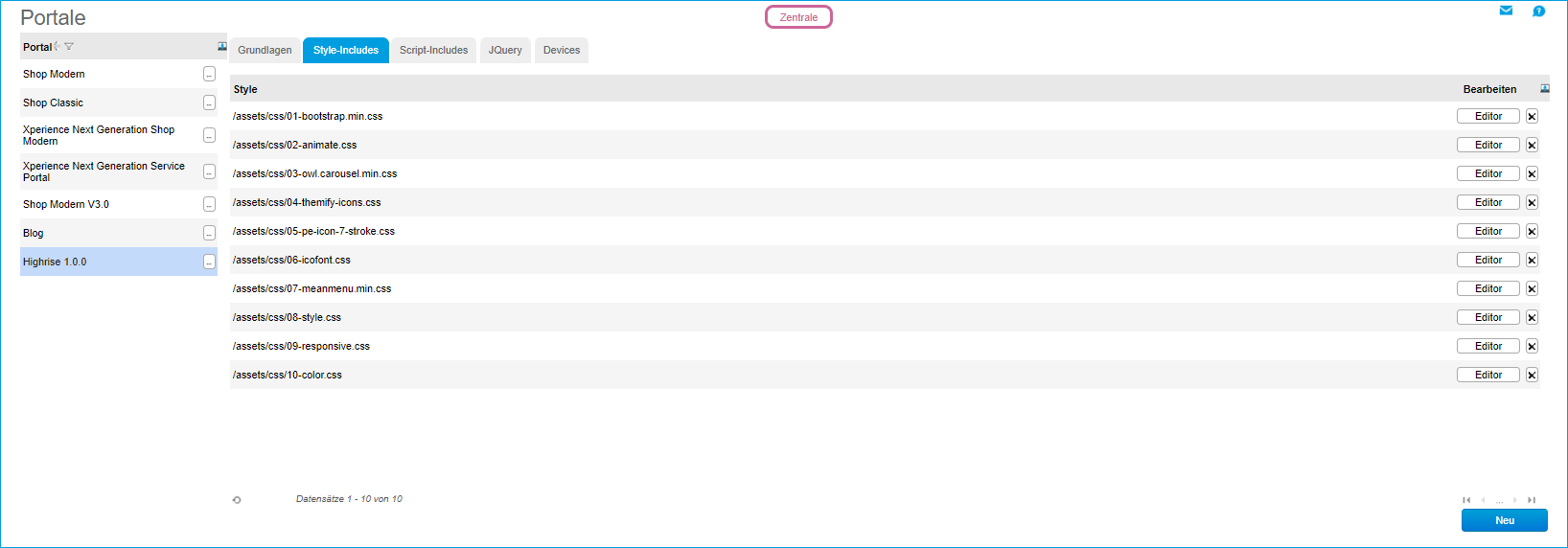
a) CSS-Dateien
Dateien mit der Nummerierung 01-07:
CSS-Dateien von Bootstrap, Iconsets (Fonts), verwendete Plug-ins
--> Bitte nicht verändern
08-style.css:
Basisformatdefinitionen (Mobile First)
--> Hier dürfen Anpassungen vorgenommen werden.
09-responsive.css:
Von den Basisformatdefinitionen abweichende Klassenformatierungen in Abhängigkeit von der Auflösung.
--> Hier dürfen ebenfalls Anpassungen vorgenommen werden.
10-color.css:
Alle Farbinformationen für die verwendeten Klassen
--> Auch hier dürfen Anpassungen vorgenommen werden.
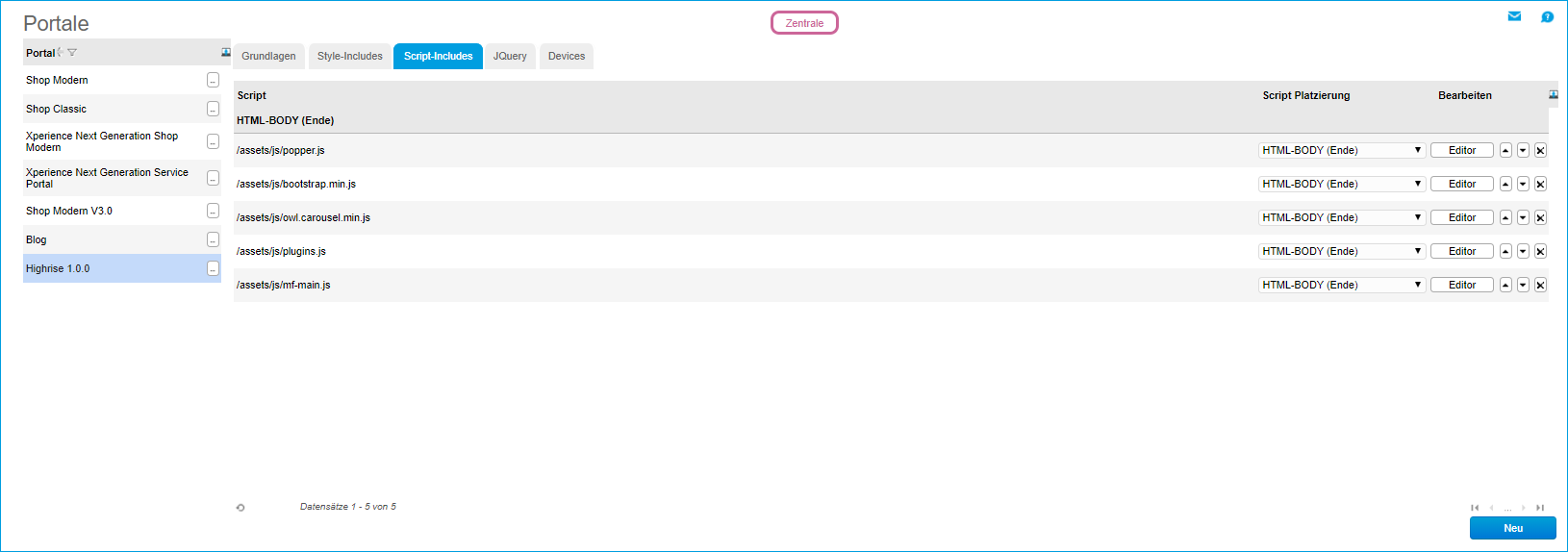
b) Javascript-Dateien
popper.js, bootstrap.min.js, owl.carousel.min.js, plugins.js:--> Systemrelevante Javascript-Dateien
--> Bitte nicht verändern
mf-main.js--> Template-spezifische Steuerungsfunktionen (siehe eigenes Kapitel unten)
c) Layout-Aufbau
Home (Standard-Seiten - "Echte" Webseiten): Lassen sich über entsprechende Links über den Server aufrufen.
Bausteine (Container-Seiten): Enthalten Elemente wie Slider-Inhalte oder Banner, die sich in alle Standard-Seiten (im Home-Bereich) einfügen lassen, jedoch keine eigenen Webseiten darstellen.
Zurück zum Anfang2. Bausteine (Container-Seiten)
a) Modal
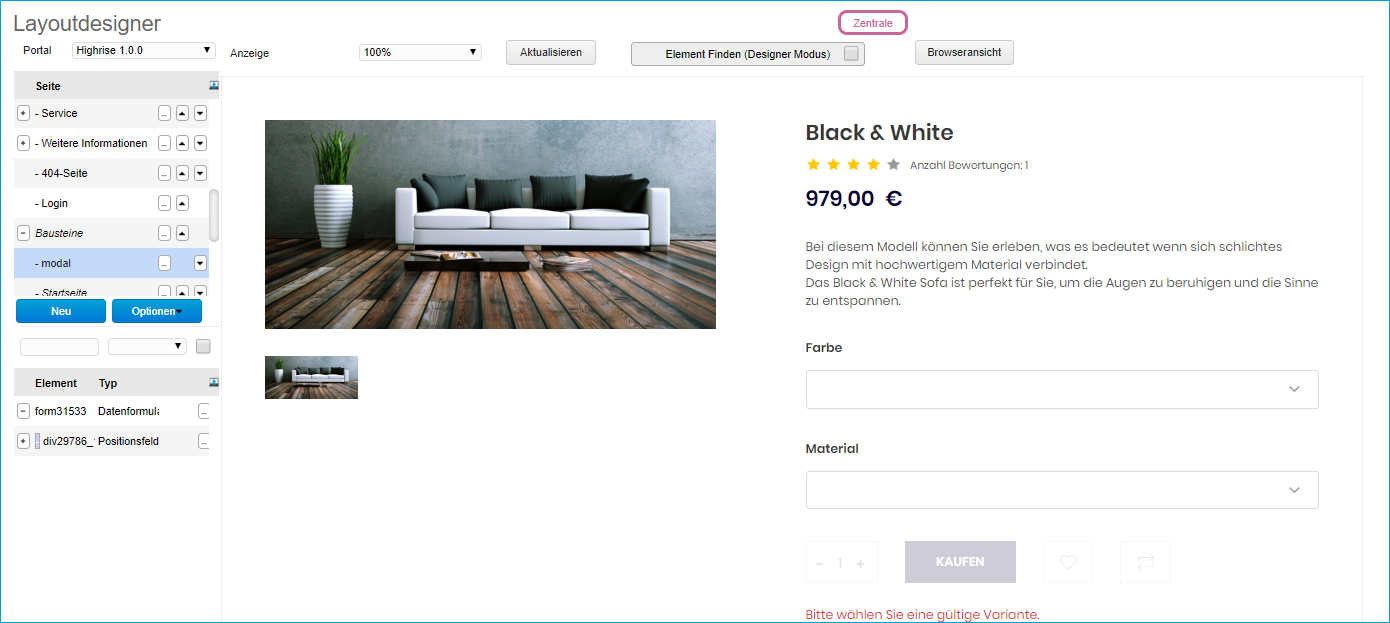
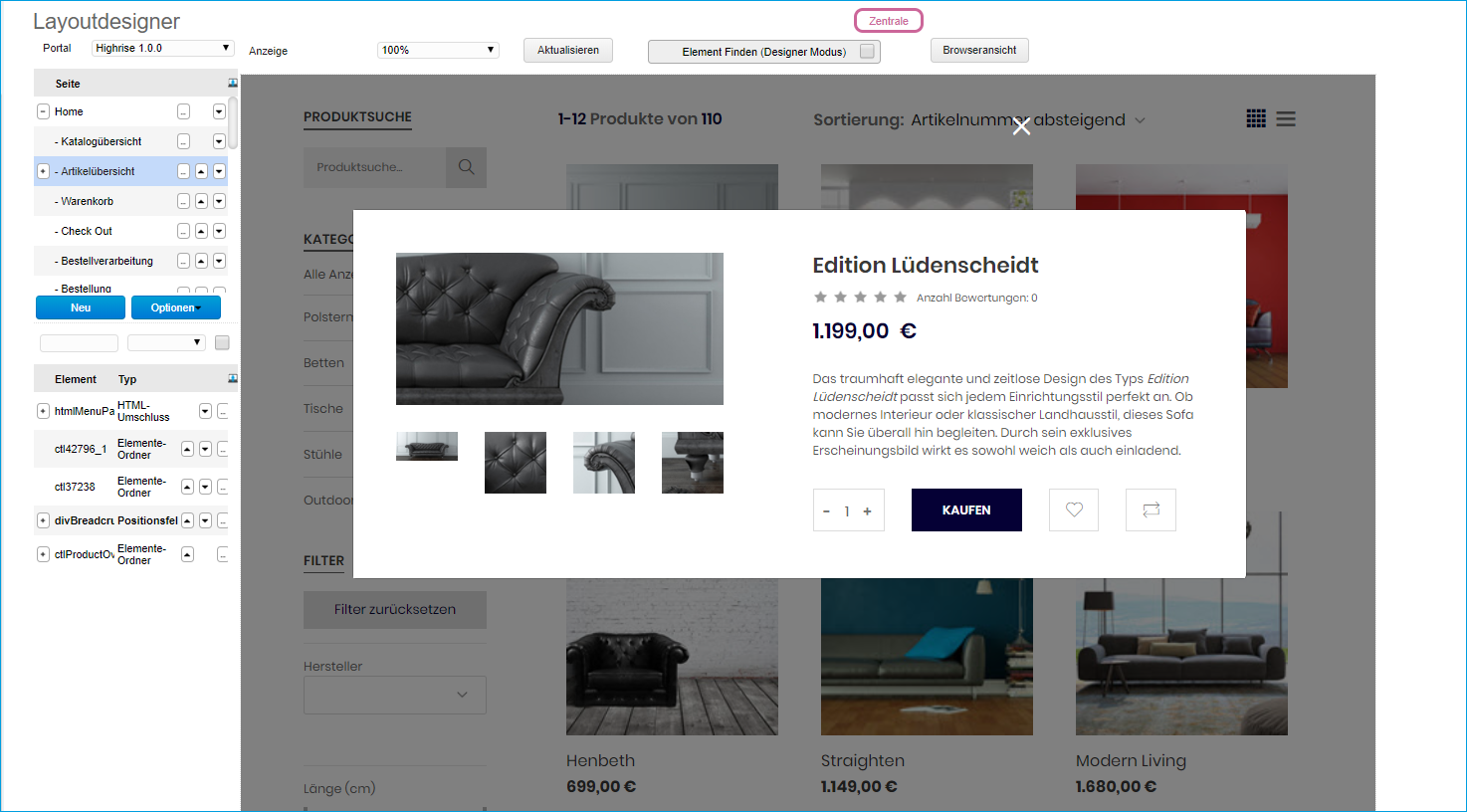
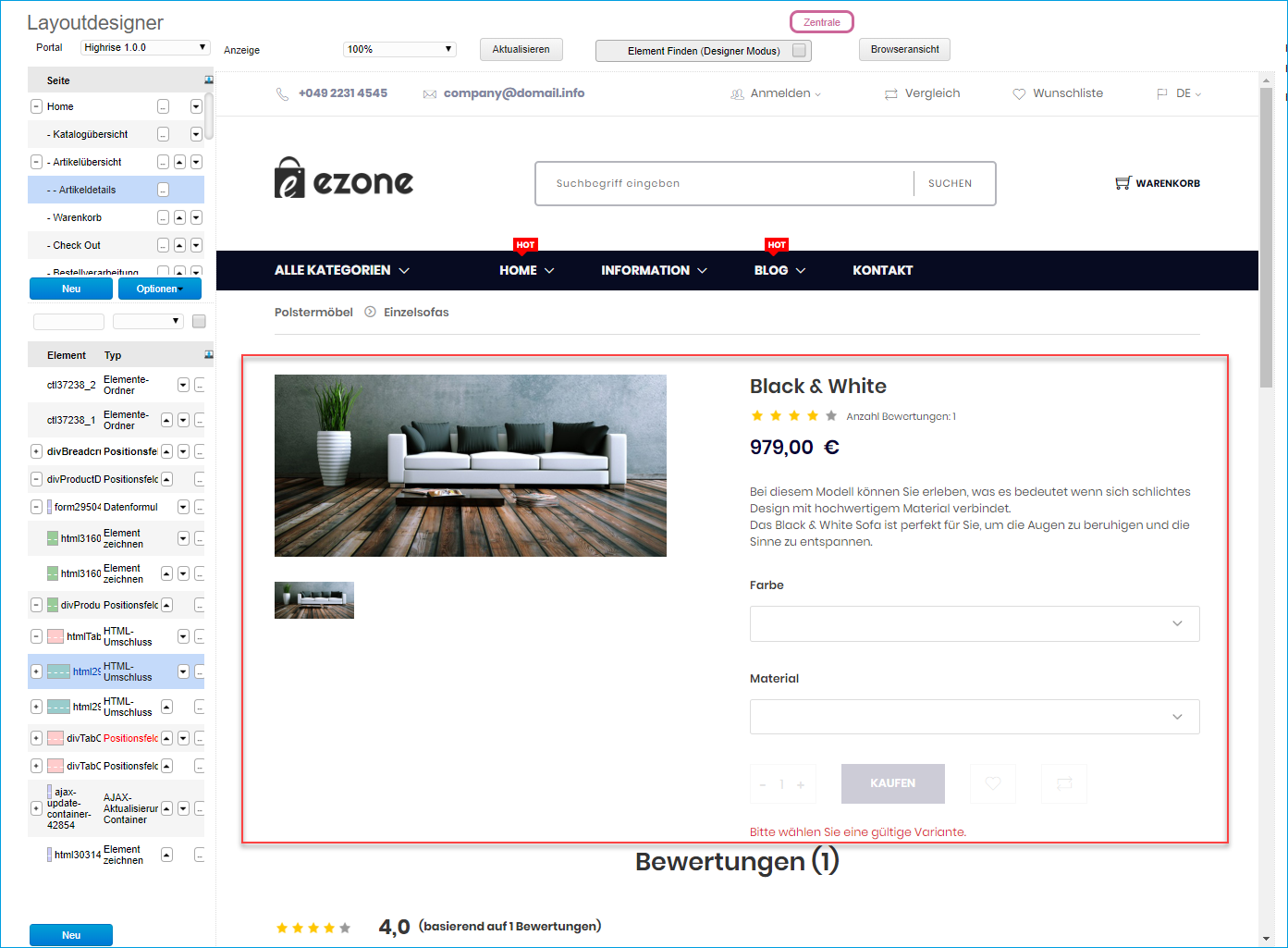
Die Seite "Modal" zeigt die wichtigsten Artikelinformationen (siehe Screenshot). Der Bereich "Modal" wird in mehreren Standard-Seiten verwendet, z.B. bei der Artikelübersicht, wenn man auf das "Auge"-Symbol klickt:
Oder auch als Kopfbereich der Artikeldetailseite:
Wenn Sie die Inhalte in "Modal" ändern, dann hat dies also z.B. Auswirkungen auf die Bereiche "Artikelübersicht" und "Artikeldetails".
Zurück zum Anfangb) Sliderinhalte
Wenn es für Sliderinhalte eine Textgruppe gibt, dann können daraus Portaltexte für die Sliderinhalte herangezogen werden. Ist keine Textgruppe vorhanden, so wird ein statischer Slider verwendet (d.h. ein selbst zusammengebauter Slider in Form eines Elemente-Ordners).
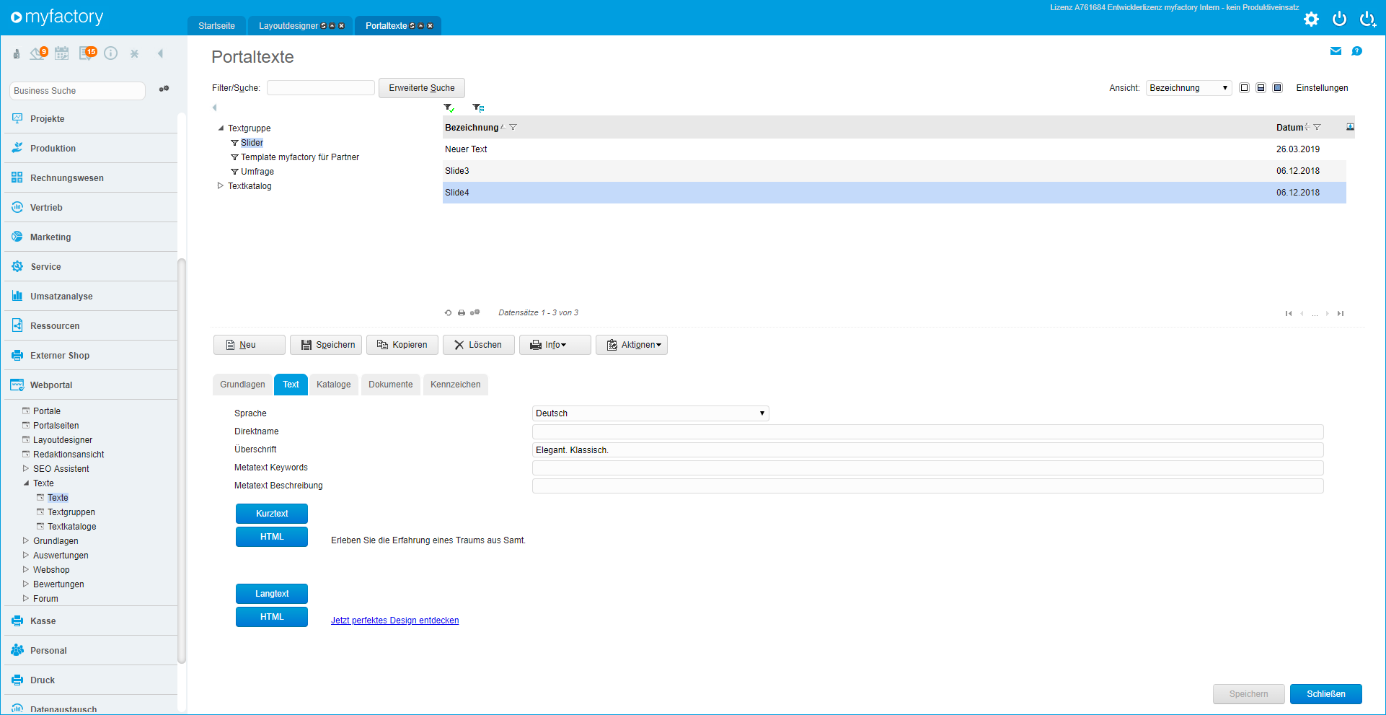
Textgruppe / Portaltexte Aufbau:
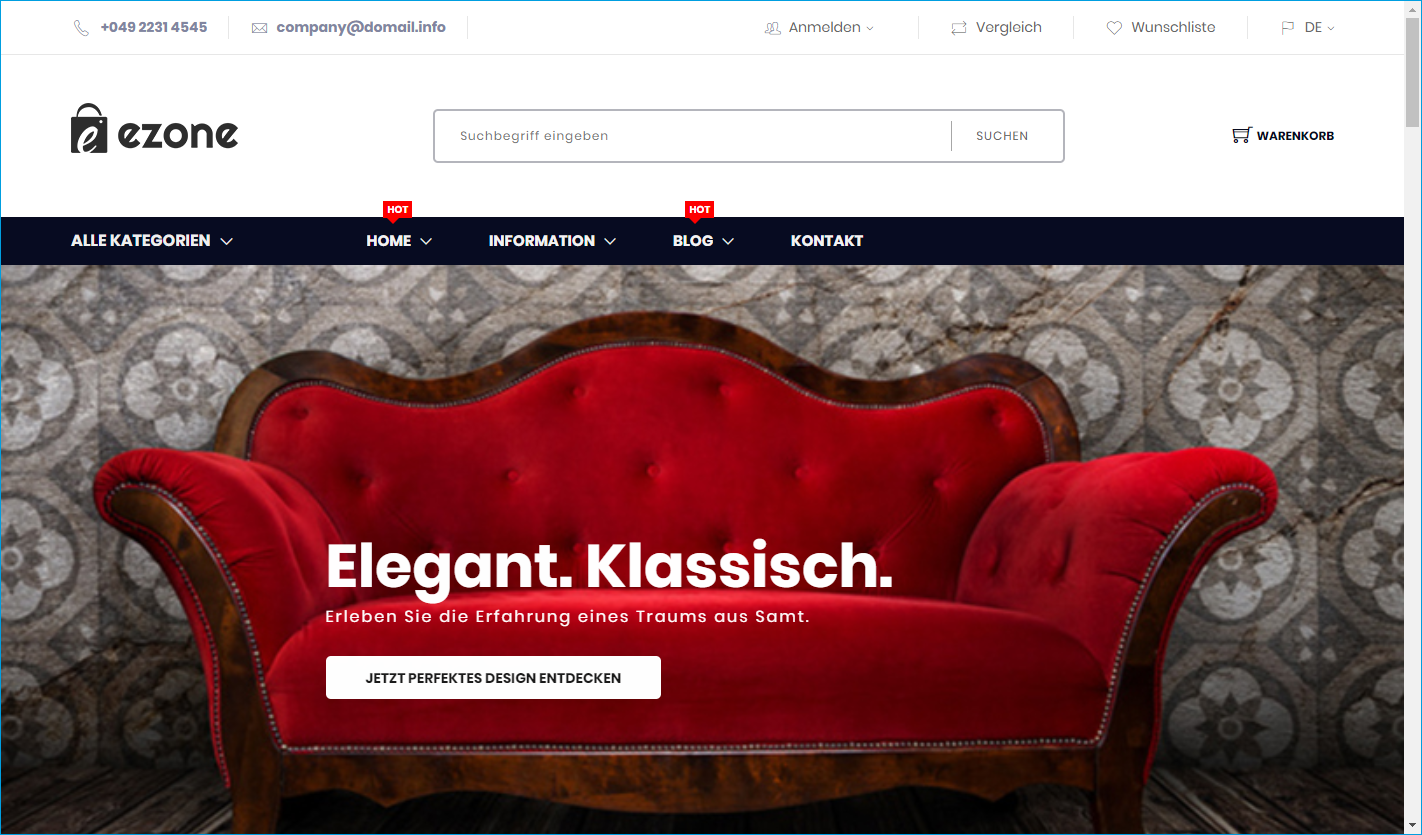
Die Überschrift des Portaltextes ist der größte Text (title) auf dem Slider. Der Kurztext ist die Unterzeile (subline), der Langtext enthält den Link (Call to Action). Im "Dokumente"-Register des Portaltexte-Dialogs lässt sich noch ein Bild hinterlegen, welches das Hintergrundbild des Sliders darstellt. Dieses Bild wird proportional angepasst.
Wenn Sie eine Textgruppe "Slider" anlegen (oder schon angelegt haben), dann müssen Sie im Layout-Designer keine Anpassung mehr vornehmen. Sollen Texte aus einer anderen Gruppe herangezogen werden, dann müssen Sie das Element "ctlSlides - cmd35371" auf der Seite "Bausteine - Sliderinhalte" (Textgruppe setzen) anpassen.
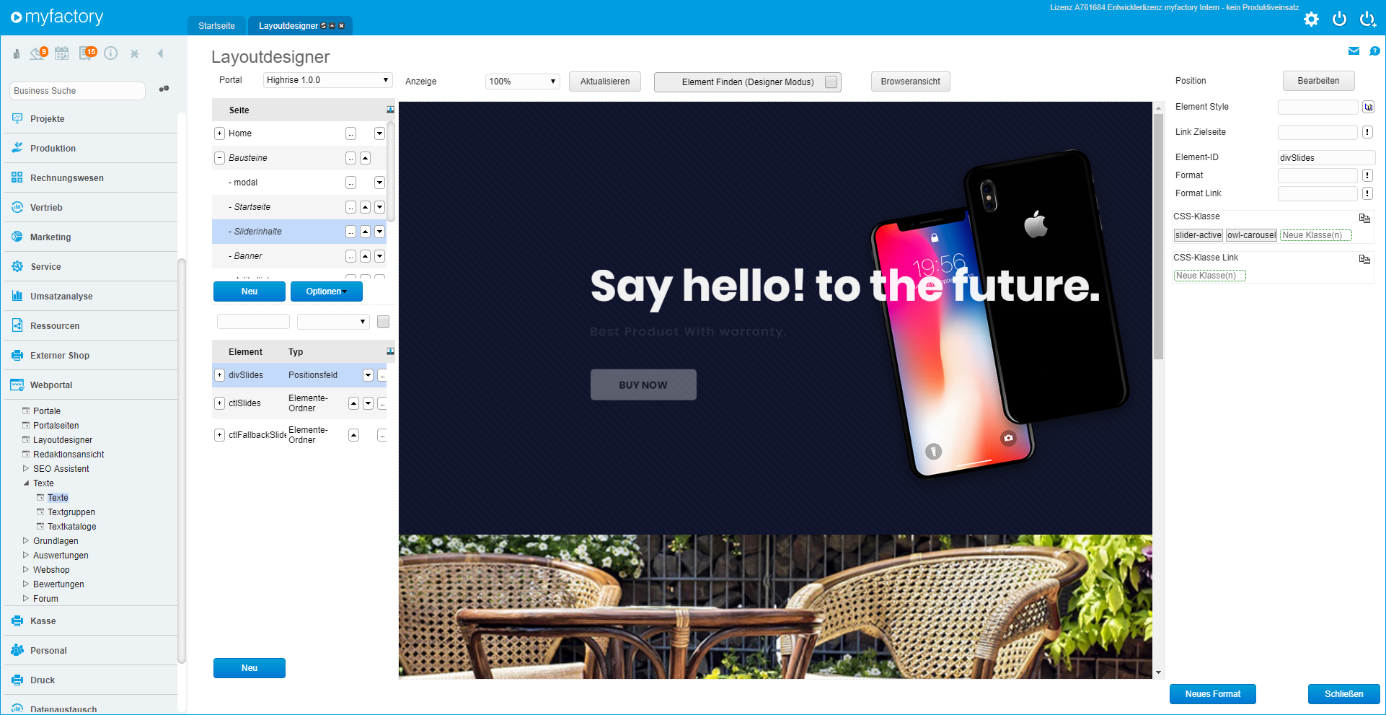
Details zu der Seite "Bausteine - Sliderinhalte"
Der Elementbereich der Sliderinhalte unterteilt sich in drei Hauptbereiche:
divSlides:
Enthält die zwei manuell erstellten Slider.
ctlSlides:
Enthält die Formularliste mit den Texten der gewünschten Textgruppe.
ctlFallbackSlider:
Hierbei handelt es sich um das Element, welches verwendet wird, wenn die Textgruppe in "ctlSlides" leer ist. Hierin enthalten ist ein Java-Script, welches das Element "divSlides" umschreibt, damit es mit dem JQuery-Plug-in "Owl-Carousel" funktioniert. Es handelt sich also um ein vom System benötigtes Element, Änderungen sollten hier folglich nicht vorgenommen werden.
divSlides
Alle Elemente, die Sie ohne Gefahr verändern können, sind als "Favorit" gekennzeichnet. Im Wesentlichen handelt es sich hierbei um die Texte und das Hintergrundbild. Die anderen Elemente sollten Sie unverändert lassen, da dies Auswirkungen auf die Darstellung (also das Layout) des Bereichs haben kann. Bootstrap bzw. das hier verwendete Plug-in Owl-Carousel setzt nämlich eine bestimmte Elementanordnung voraus.
Einen zusätzlichen Slide können Sie jedoch einfach erstellen, indem Sie divSlider_1 (oder divSlider_2) kopieren und auf der gleichen Ebene einfügen.
ctlSlides
Hier finden Sie die Formularliste und das Datenformular für die über die Portaltexte realisierte Darstellung der Sliderinhalte. Hier sollten Sie bitte keinerlei Veränderungen vornehmen, da dies unmittelbare Auswirkungen auf die Funktion und Darstellung der Elemente haben könnte. Verändern Sie die Inhalte daher bitte ausschließlich über die jeweiligen Portaltexte.
Zurück zum Anfangc) Banner
Für die Anpassung der Banner gilt im Wesentlichen das Gleiche wie für die Slider ohne Portaltexte. Alle Elemente, deren Inhalt Sie verändern können, sind als Favorit gekennzeichnet. Die Formateinstellungen und "Effekte" werden über CSS-Klassen gesteuert. Hier empfehlen wir, keine Anpassungen vorzunehmen, Sie können aber natürlich die Klassen als Vorlage für Eigene verwenden.
Möchten Sie ein neues Banner anlegen, kopieren Sie einfach den gesamten Zweig eines bestehenden Banners (z. B. "divBanner_1") und fügen Sie diesen unterhalb (Menüeintrag "Einfügen unterhalb") auf der Seite "Banner" ein.
Über das Element „Element zeichnen“ können Sie das neue Banner dann an der gewünschten Stelle ihres Shops "einkleben".
Damit die Containerseite "Banner" übersichtlich bleibt, empfehlen wir, das Element "divplaceholder" ebenfalls zu kopieren und es zwischen dem letzten und dem neuen Banner einzufügen.
Für die Funktionsweise ist dies jedoch nicht zwingend erforderlich.
d) Artikellisten
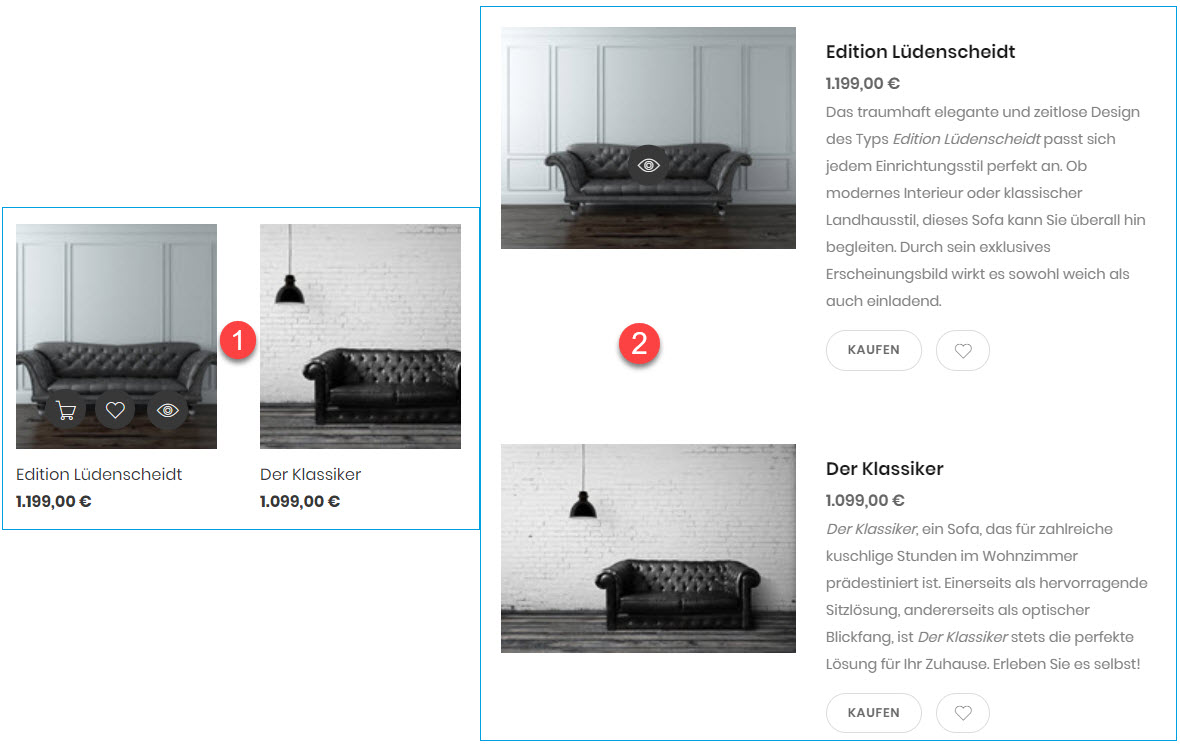
Auf der Containerseite "Artikellisten" finden Sie den Aufbau und die Darstellung der zwei Varianten der Artikellisten. Einmal die Kacheldarstellung (1) und einmal die Listendarstellung (2).
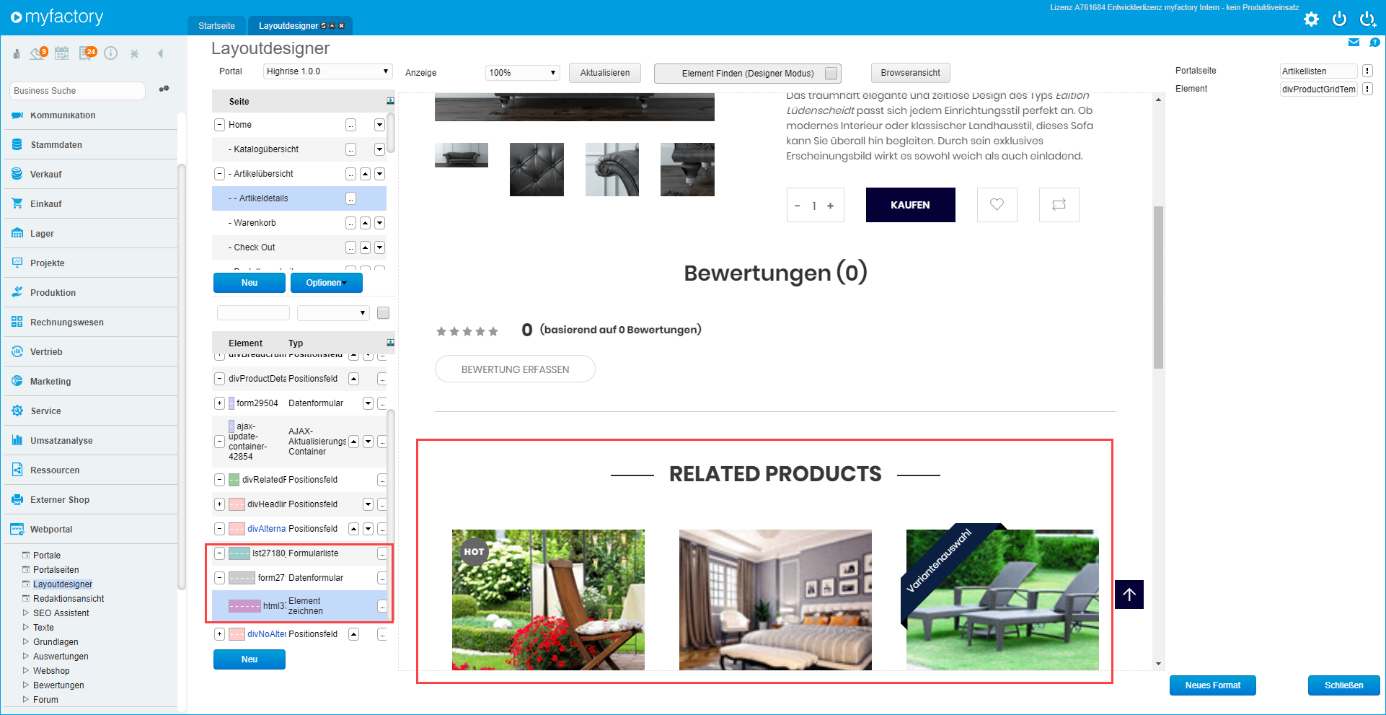
Auf der Containerseite werden beide Listen angezeigt. Auf der Artikelübersichtsseite werden die beiden Darstellungen über ein eigenes Element gesteuert. Die Darstellung dieser Listen findet z.B. auch Verwendung bei der Liste mit Alternativartikeln (Related Products) auf der Artikeldetailseite.
Der Aufbau der Liste ist wie folgt:
Zunächst sammelt die Formularliste die Daten, das Datenformular sorgt für die Darstellung. Im Datenformular finden Sie zwei Positionsfelder, die das Layout für die Kachel- und Listendarstellung enthalten.
Über "Element zeichnen" können Sie die eine oder andere Darstellung auch separat in eine Seite einfügen. Dann ist es jedoch wichtig, dass Sie auf dieser Seite zunächst eine Formularliste und ein Datenformular einpflegen. Darunter ist dann das Element "Element zeichnen" einzubringen.
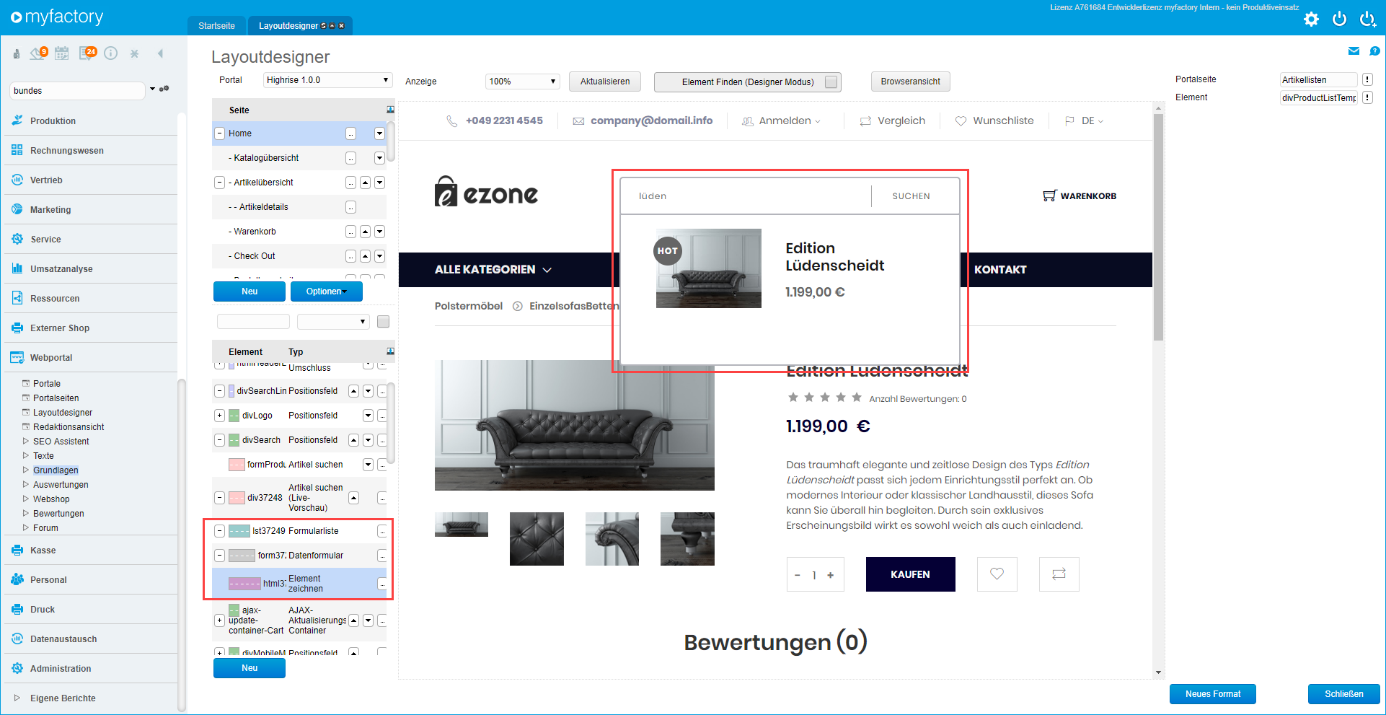
Bei der Live-Suche fällt Ihnen vielleicht auf, dass nicht alle Informationen der Liste dargestellt werden. Die Produktbeschreibung fehlt beispielsweise in diesem Fall. Dies wird über die Format-Klassen in der entsprechenden CSS-Datei gesteuert (in der
styles.css bzw.
responsive.css).
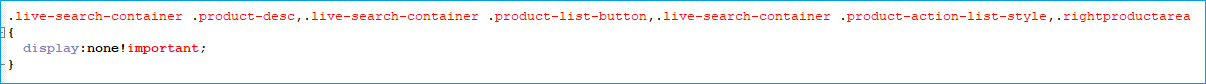
Der Befehl
display:none steht in der Datei
08-style.css und bedeutet, dass einige Klassen, die unterhalb der Klasse "live-search-container“ auftauchen, nicht dargestellt werden. Die Klasse "live-search-container“ ist wiederum dem Element "Artikel suchen (Live-Vorschau)" zugeordnet. Da die Klasse "product-desc" die Beschreibung beinhaltet und unterhalb der Klasse "live-search-container" steht, wird die Artikelbeschreibung unter der Live-Suche nicht dargestellt. Hier wird also durch Klassenverschachtelungen erreicht, dass Sie ein Element (in dem Fall die Listenansicht) modifizieren und damit mehrfach verwenden können.
Zurück zum Anfange) Design-Elemente
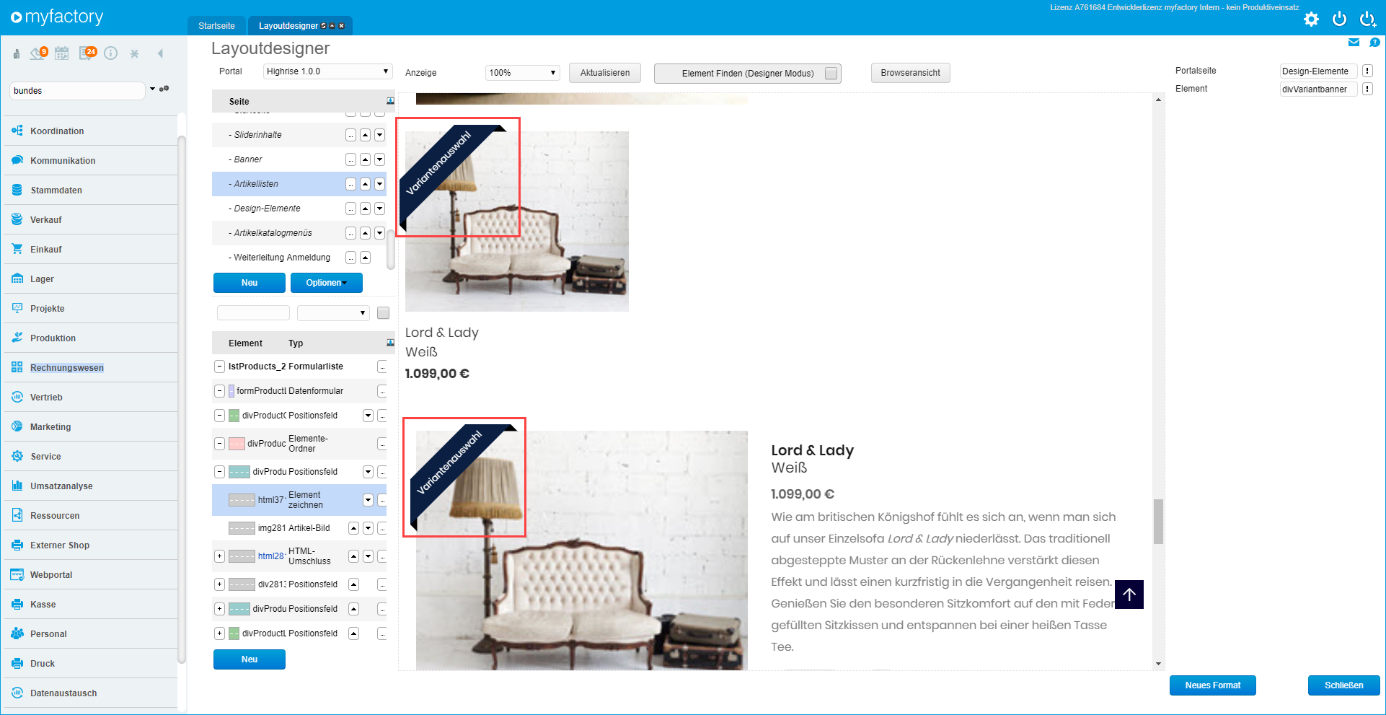
Varianten-Banner
Wenn Sie mit Varianten arbeiten, ist es natürlich schön, wenn Sie Ihre Besucher auch auf die Möglichkeit der Auswahl hinweisen. Eine Möglichkeit ist ein Overlay über das Artikelbild darzustellen. Dies ist innerhalb der Container-Seite "Design-Elemente“ mit dem Element "divVariantbanner" gelöst.
Hierbei handelt es sich um die Banderole, die bei Variantenartikeln über dem Bild angezeigt wird. Auch dieser Bereich wird einfach per "Element zeichnen" an die passende Stelle geklebt.
Auf der Seite "Design-Elemente“ können Sie innerhalb des Elements "divVariantbanner" den Text des Banners sowie die Grafik ändern.
Auf der Seite selbst sehen Sie das Element nicht. Es wird nur dann angezeigt, wenn der Artikel eine Variante hat. Zum Designen und Testen können Sie diese Bedingung jedoch entfernen.
Bitte beachten Sie dabei, dass Sie bei Änderungen der Grafik ggf. auch Klassen anpassen müssen, da die Banderole leicht versetzt nach oben und links dargestellt wird.
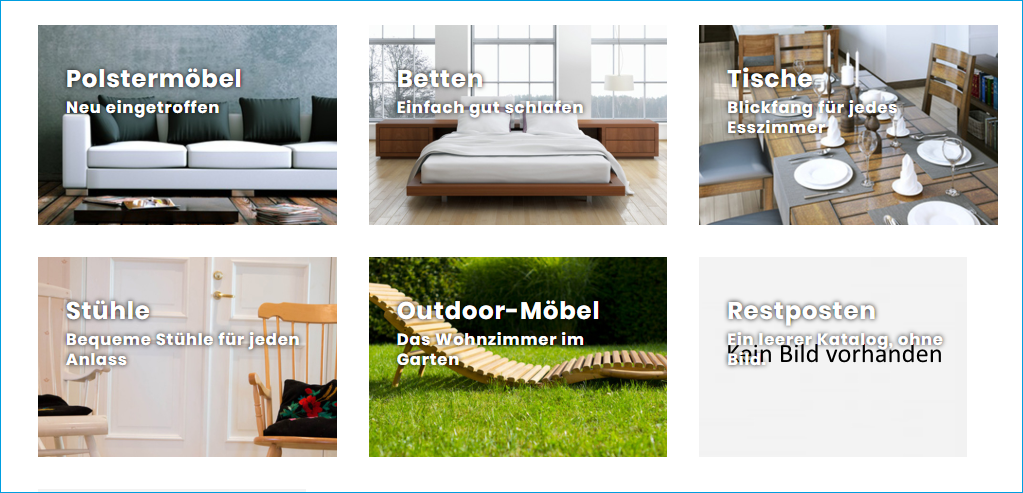
Artikelkatalog-Navigation als Kacheldarstellung
Dies bietet eine attraktive Möglichkeit, um durch die Artikelkatalog-Hierarchie zu navigieren. Besonders interessant kann das sein, wenn Sie sehr tiefe Verschachtelungen haben. Die Darstellung kann hier angepasst werden. Auch dieser Bereich wird per "Element zeichnen“ wieder an die passende Stelle "geklebt".
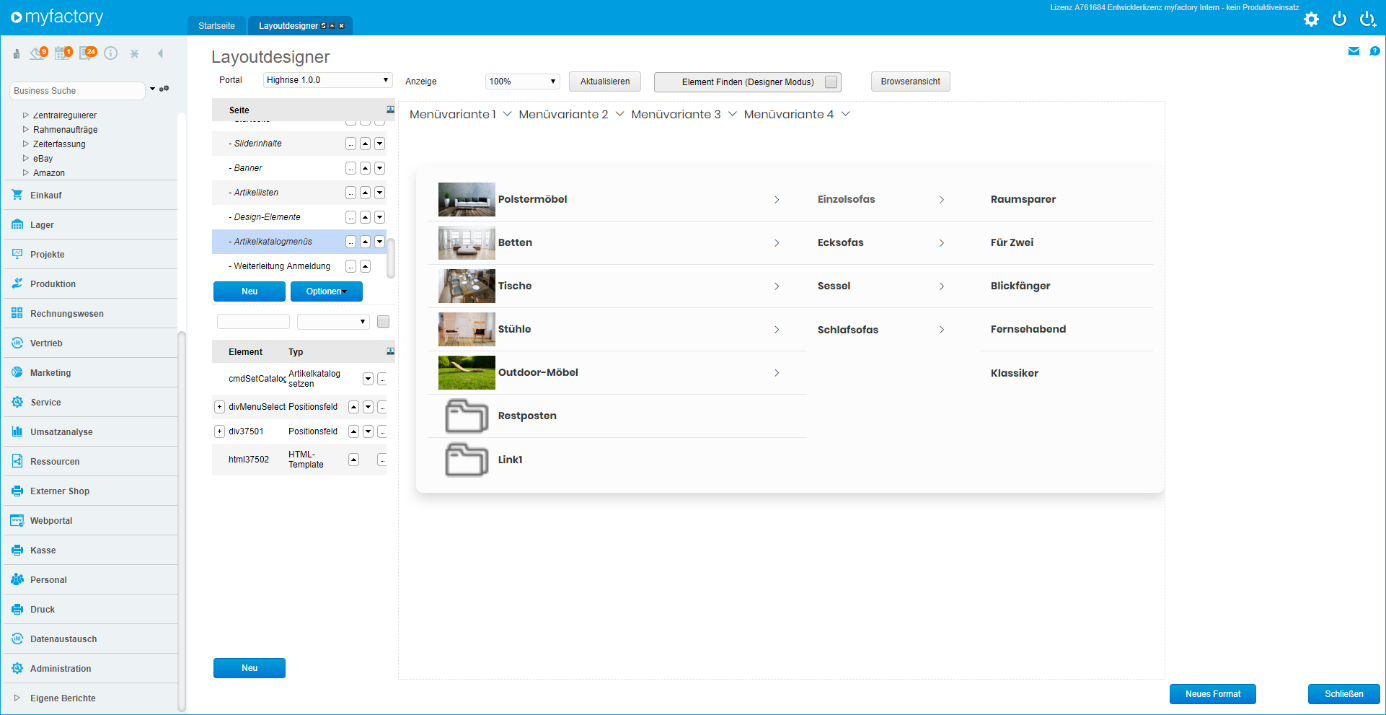
Zurück zum AnfangDas Anpassen der Menünavigation ist immer die größte Herausforderung in der Gestaltung eines Webshops. Wir liefern Ihnen vier Basis-Varianten mit, die auf der Seite "Artikelkatalogmenüs" gestaltet sind. Per "Element zeichnen" können Sie das gewünschte Menü verwenden.
AA-Menu-v-3:Bei diesem Menü sehen Sie immer vor dem Katalognamen das Katalogbild. Ist kein Katalogbild hinterlegt, dann wird ein Platzhalter-Bild angezeigt. Das Menü ist für maximal drei Ebenen ausgelegt.
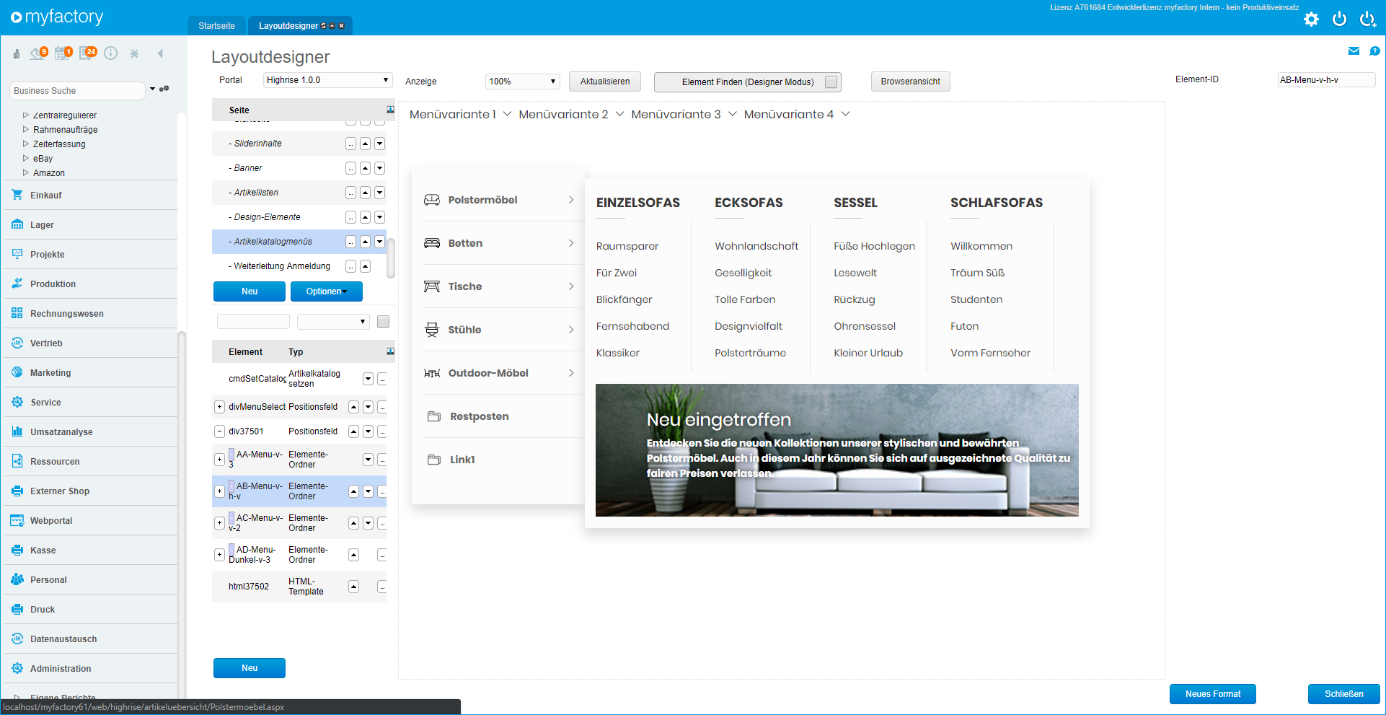
AB-Menu-v-h-v:Bei diesem Menü wird die erste Ebene mit einem Piktogramm versehen (jedes einem Artikelkatalog zugeordnete Dokument befindet sich in diesem Fall in dem Dokumentenkatalog "KatalogIcons“). Ebene Zwei der Kataloghierarchie wird als horizontales Menü dargestellt und darunter die dritte Ebene vertikal. Am Fuß des Untermenü-Blocks wird noch das Katalogbild mit den Texten dargestellt.
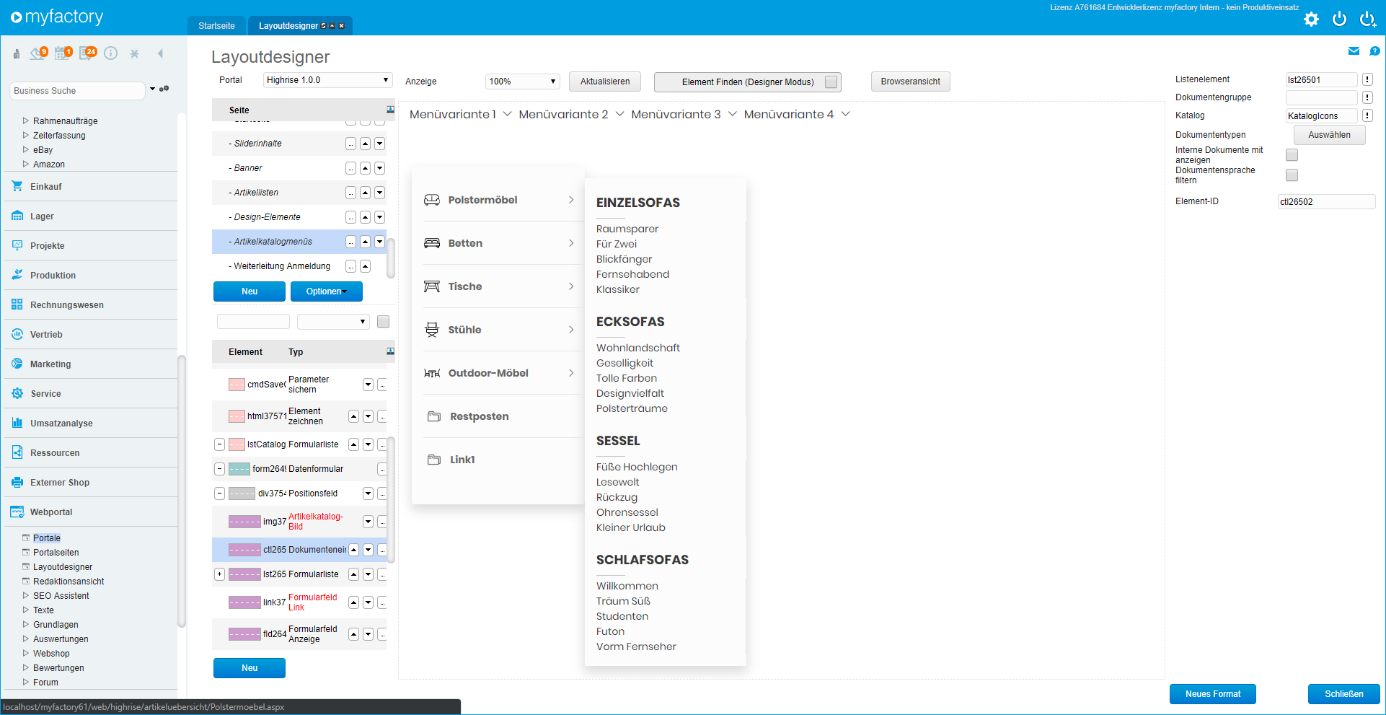
AC-Menu-v-v-2:Genau wie beim zweiten Menü werden hier Piktogramme dargestellt. Allerdings werden die zweite und die dritte Ebene komplett vertikal dargestellt. Auf die Darstellung des Katalogbildes wird komplett verzichtet.
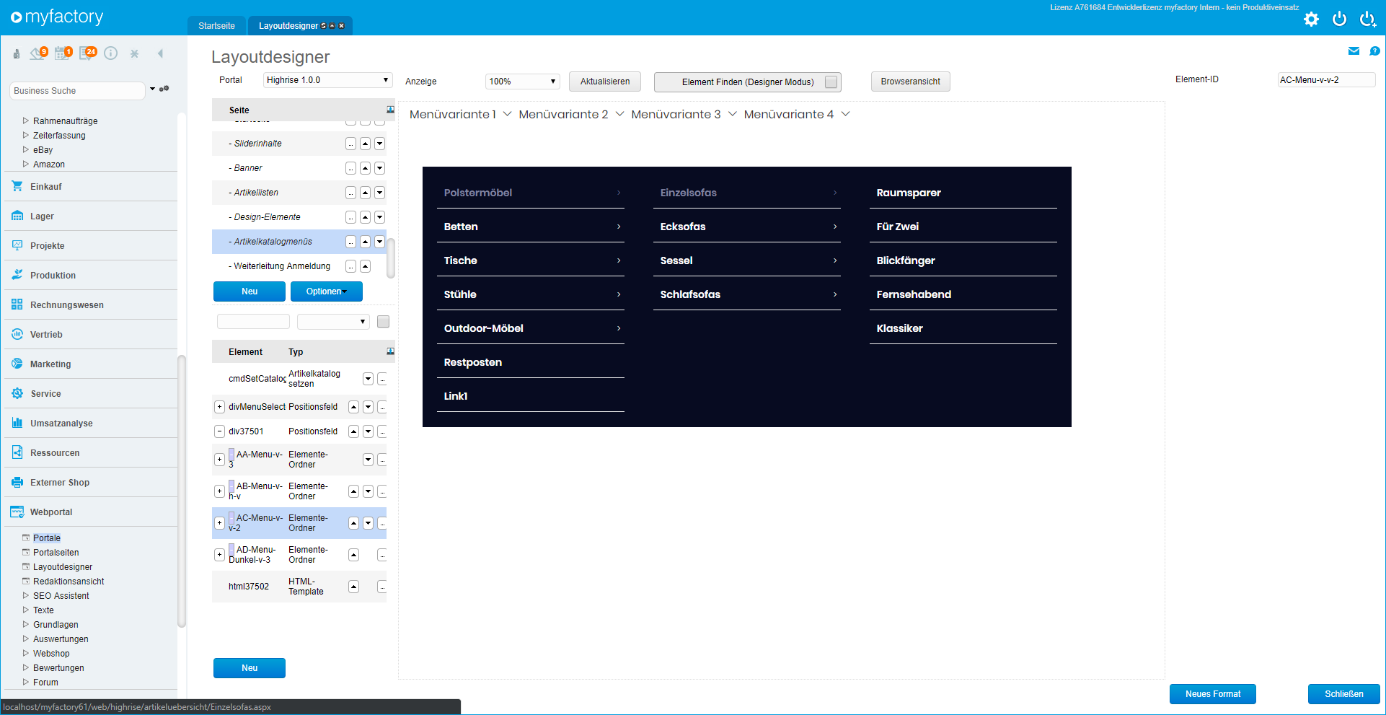
AD-Menu-Dunkel-v-3:Hierbei handelt es sich um die Darstellung der drei Ebenen nebeneinander in einem dunklen Design sowie ohne Bilder. Dieses Menü ist das einzige der vier, das sich in der mobilen Ansicht aufklappen lässt (vertikal), die anderen Menüs rufen direkt eine Unterseite mit weiterführender Navigation auf.
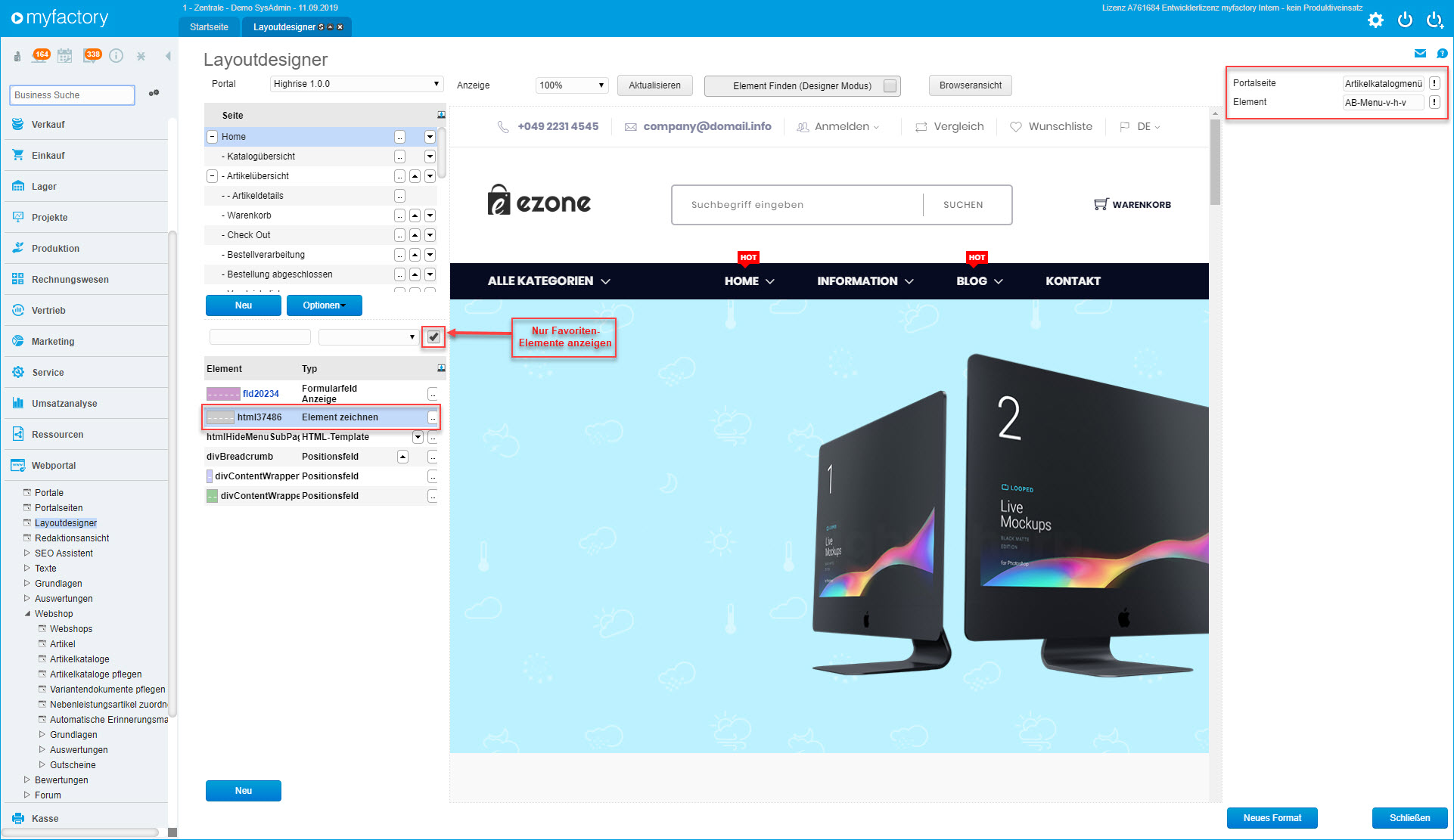
Auswahl des Menüs:Am einfachsten wählen Sie ein Menü aus, indem Sie auf der Startseite die Checkbox für die Favoriten-Elemente setzen und dann im Feld "Element" auf der rechten Seite "AA", "AB", "AC" oder "AD" eintragen. Sie müssen hier nicht den vollständigen Namen eintippen.
Anpassen der Menüs:Im Standard sind alle Menüs auf maximal drei Ebenen ausgelegt. Was darüber hinausgeht, ist im Projekt zu klären und das Design entsprechend festzulegen. Ein Standard-Menü, welches unendlich viele Ebenen abdeckt, ist nicht möglich.
Bei den Menüs handelt es sich um verschachtelte Formularlisten. Die Menüs 1, 3 und 4 sind theoretisch beliebig erweiterbar. Menü 2 ist starr auf maximal drei Ebenen ausgelegt.
Für das Anpassen und Erweitern dieser Menüs benötigen Sie tiefgreifende myfactory- und CSS-/Javascript-Kenntnisse.
Zurück zum AnfangWeitere Informationen zu diesem Thema: