Devices
Dieser Dialog ist sehr wichtig, wenn Sie Ihr Portal responsiv gestalten möchten.
Die hier angelegten Geräte können Sie Ihrem Portal zuordnen. Sobald ein Gerät zugeordnet wurde, steht Ihnen in den Formaten eine Auswahlliste zur Verfügung, welche Einstellungen bei welchem Gerät gelten sollen.
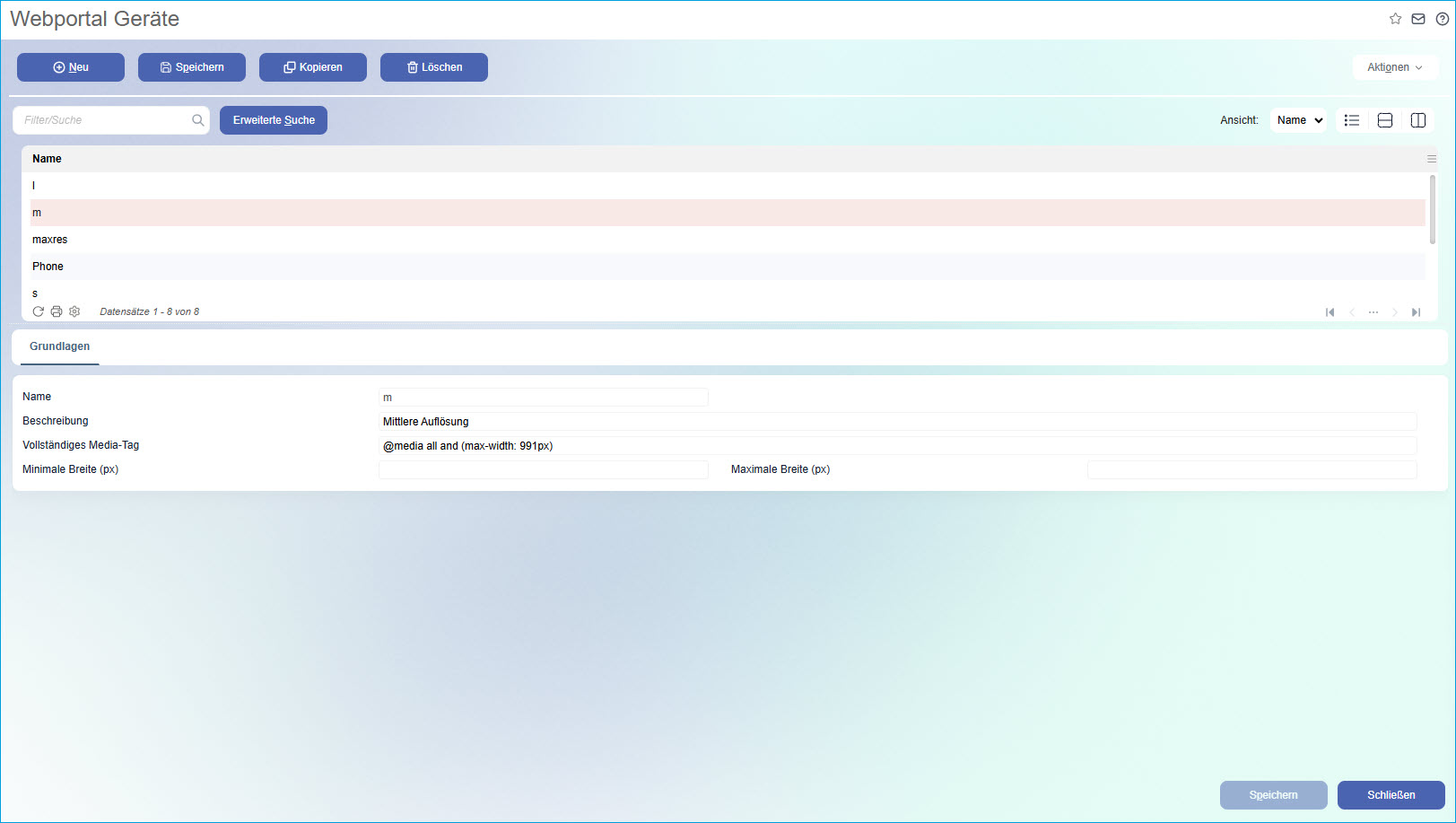
Name
Eine eindeutige Bezeichnung des Geräts bzw. Eigenschaft.
Beschreibung
Hier haben Sie Platz eine etwas ausführlichere, sprechende Beschreibung des Geräts/ Eigenschaft zu hinterlegen (z. B. Smartphone, Auflösung 640x480)
Vollständiges Media-Tag
Hier haben Sie, alternativ zu den Einstellungen für die minimale und maximale Breite, die Möglichkeit, vollständige Media-Queries einzutragen. Eine ausführliche Beschreibung zu diesen Media-Queries finden Sie im Internet auf den Seiten von "SelfHTML" (https://wiki.selfhtml.org/wiki/CSS/Media_Queries)
Minimale Breite (px)/ Maximale Breite (px)
Tragen Sie hier alternativ zu dem Media-Tag den Auflösungsbereich ein, für den Formate dieses Geräts verwendet werden sollen (z.B. 320px bis 640px). Die Angabe erfolgt in Pixel (ohne den Zusatz px).