Myfactory Online-Hilfe
Cookie-Zustimmung abfragen
Zu springen
Mit diesem Element können Sie den Portalbesucher fragen, ob er das Abspeichern von Cookies, die das Myfactory-Portal über den Browser auf
seinem Rechner anlegt, erlauben möchte oder nicht. Es sind hier nur technisch nicht-notwendige Cookies betroffen, wie z.B. Cookies, die Marketing-, Tracking-, Performance- oder ähnliche Informationen beinhalten.
Eine Zustimmung zu nicht-technischen Cookies ist z.B. beim Einsatz von Google Analytics erforderlich oder bei der Nutzung eines Chat-Tools auf Ihrer Webseite. Technische Cookies werden im Gegensatz dazu immer abgespeichert, da sie die Systemfunktionalität sicherstellen. Sie sind z.B. notwendig, um den Shop-Warenkorb oder die Client-ID bzw. die Anmeldedaten zu speichern.
Das Ergebnis dieser DSGVO-konformen Cookie-Abfrage wird in einem technischen Cookie permanent gespeichert und ist solange gültig, wie dieses Cookie existiert. Des Weiteren wird das Ergebnis dieser Abfrage auch in einer Datenbanktabelle für eventuelle Rückfragen abgespeichert.
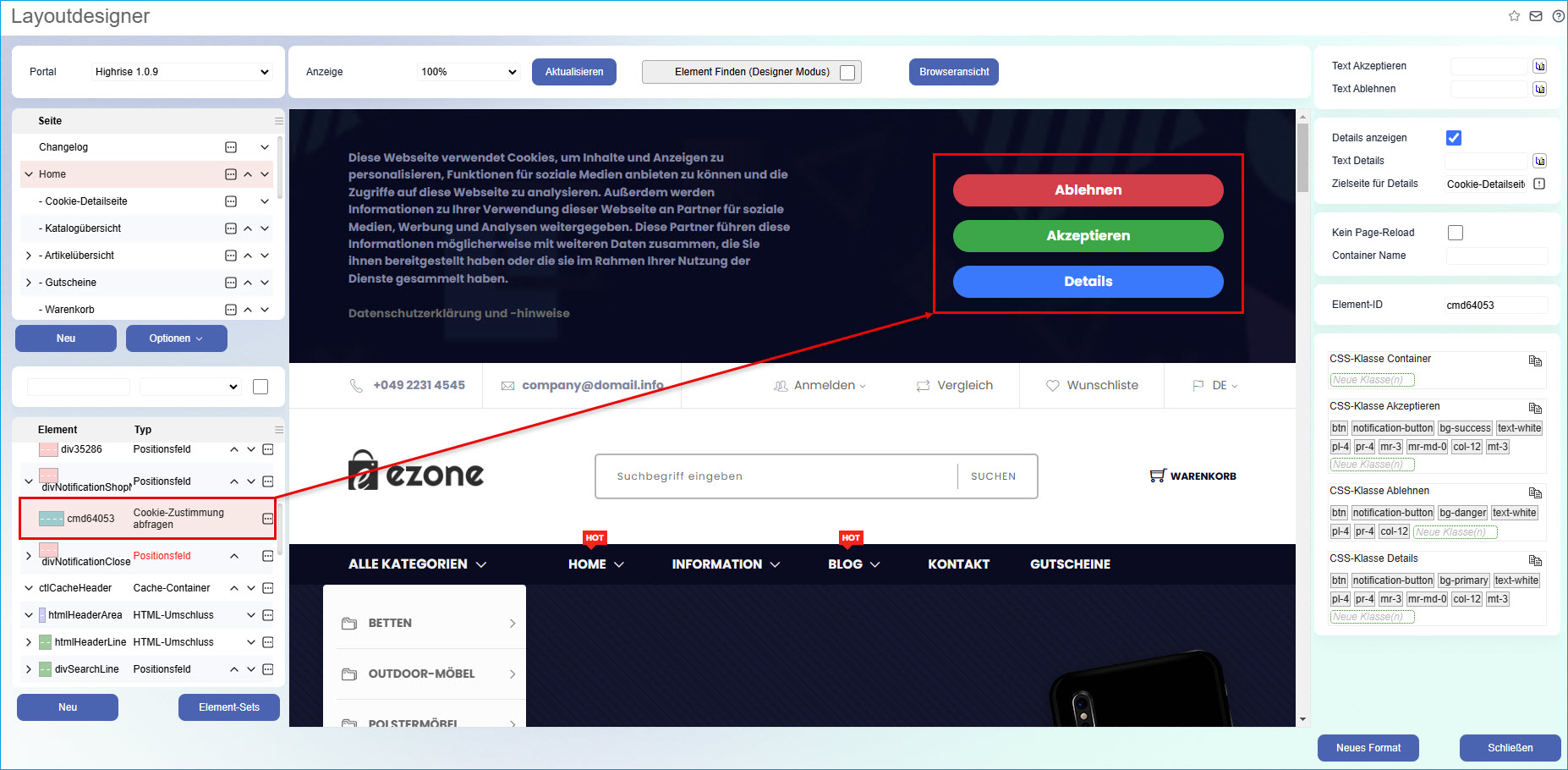
Hierzu wird mit diesem Element in Ihrem Portal ein Cookie-Banner gezeichnet, welches neben einem Hinweistext und einem Link zu einer Datenschutzerklärung Schaltflächen zum generellen Akzeptieren resp. Ablehnen von nicht-technischen Cookies sowie idealerweise einen Detail-Button für die spezifische Einzelauswahl individueller Cookie-Kategorien wie z.B. Tracking- und Marketing-Cookies beinhaltet.

Dabei stehen Ihnen neben den CSS-Formatierungsmöglichkeiten für den Cookie-Banner-Container sowie die drei Cookie-Banner-Schaltflächen grundsätzlich die folgenden Elementoptionen zur Verfügung:

Text Akzeptieren / Text Ablehnen
Geben Sie hier einen individuellen Text für die Schaltflächen zum allgemeinen Akzeptieren bzw. Ablehnen der nicht-technischen Cookies ein. Sie können diese Eingabefelder aber auch leer lassen. In diesem Fall werden die standardmäßigen Beschriftungen für die beiden Buttons herangezogen.
Details anzeigen
Wenn diese Checkbox aktiviert ist, dann wird zusätzlich zu den [ Akzeptieren ]- und [ Ablehnen ]-Schaltflächen im Cookie-Banner noch ein [ Details ]-Button für die Cookie-Einzelauswahl gezeichnet.
Text Details
Diese [ Details ]-Schaltfläche können Sie in dem Eingabefeld "Text Details" noch individuell benennen.
Zielseite für Details
Wenn Sie die Anzeige der [ Details ]-Schaltfläche in Ihrem Cookie-Banner aktiviert haben, dann geben in diesem Eingabefeld bitte noch eine Portalseite an, auf die dieser Button verlinken soll. Dort kann der Portalbesucher dann eine individuelle Cookie-Auswahl für verschiedene Cookie-Kategorien treffen (siehe hierzu auch das Hilfekapitel ).
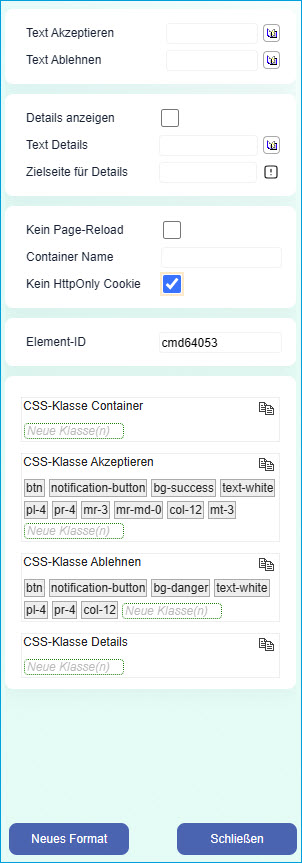
Kein Page-Reload
Ist diese Option nicht gesetzt, so wird die Seite nach Klick auf die [ Akzeptieren ]- oder [ Ablehnen ]-Schaltfläche immer neu geladen, dafür wird jedoch der Cookie-Banner nach dem Page-Reload entfernt.
Wenn diese Checkbox gesetzt ist, dann wird nach dem Zustimmen bzw. Ablehnen der Cookie-Abfrage die Seite NICHT neu geladen, der Cookie-Banner bleibt in dem Fall jedoch eingeblendet. Ist dies nicht gewünscht, so tragen Sie bitte das Container-Element des Cookie-Banners ein (siehe Beschreibung der nächsten Option).
Container Name
Falls Sie die Option "Kein Page-Reload" verwenden, dann können Sie hier optional den Namen des Cookie-Banner-Container-Elements eintragen. Dieses Element wird dann nach Klick auf "Ablehnen" oder "Annehmen" ausgeblendet. Das Cookie-Banner-Container-Element kann z.B. ein Positionsfeld mit der Anzeigebedingung "Zustimmung zu Cookies wurde nicht abgefragt" sein. Dies hat den Vorteil, dass sich der Cookie-Banner auch ohne Neuladen der Portalseite ausblenden lässt, wenn ein Benutzer seine Zustimmung zu nicht-technischen Cookies bereits gegeben oder verweigert hat.
Kein HttpOnly Cookie
Wenn diese Option aktiviert ist, dann wird das Cookie ohne HttpOnly-Attribut erstellt. Bitte setzen Sie diese Checkbox nur dann, wenn das Cookie bzw. die Consent-Entscheidung des Nutzers vom Client über Javascript ausgelesen werden soll.
Zurück zum Anfang
Detailliertere Informationen zu diesem Portalelement finden Sie in folgendem Schulungsvideo:
E-Commerce: Das Cookie-Element
Cookie-Kategorie setzen
[ Details ]-Schaltfläche für Cookie-Einzelauswahl zeichnen & auf Cookie-Detailseite verlinken
Cookie-Einzelauswahl-Checkboxen zeichnen
Dieses Element dient als Detail-Element für das Element "Cookie-Zustimmung abfragen", d.h. es ermöglicht detailliertere Cookie-Abfragen, die über das generelle Zustimmen oder Ablehnen von technisch nicht-notwendigen Cookies hinausgehen. Für eine solche DSGVO-konforme Cookie-Einzelauswahl können fünf verschiedene Cookie-Kategorien individuell definiert und auf einer Cookie-Detailseite eingebaut werden (z.B. für Marketing-Cookies, Tracking-Cookies, etc.). Diese Seite kann auch z.B. im Footer verlinkt werden, damit der Besucher seine Cookie-Entscheidungen jederzeit ändern kann. Die Steuerung erfolgt über Anzeigebedingungen. Damit können Sie definieren, ob einzelne Bereiche der Cookie-Detailseite ein- oder ausgeblendet werden.
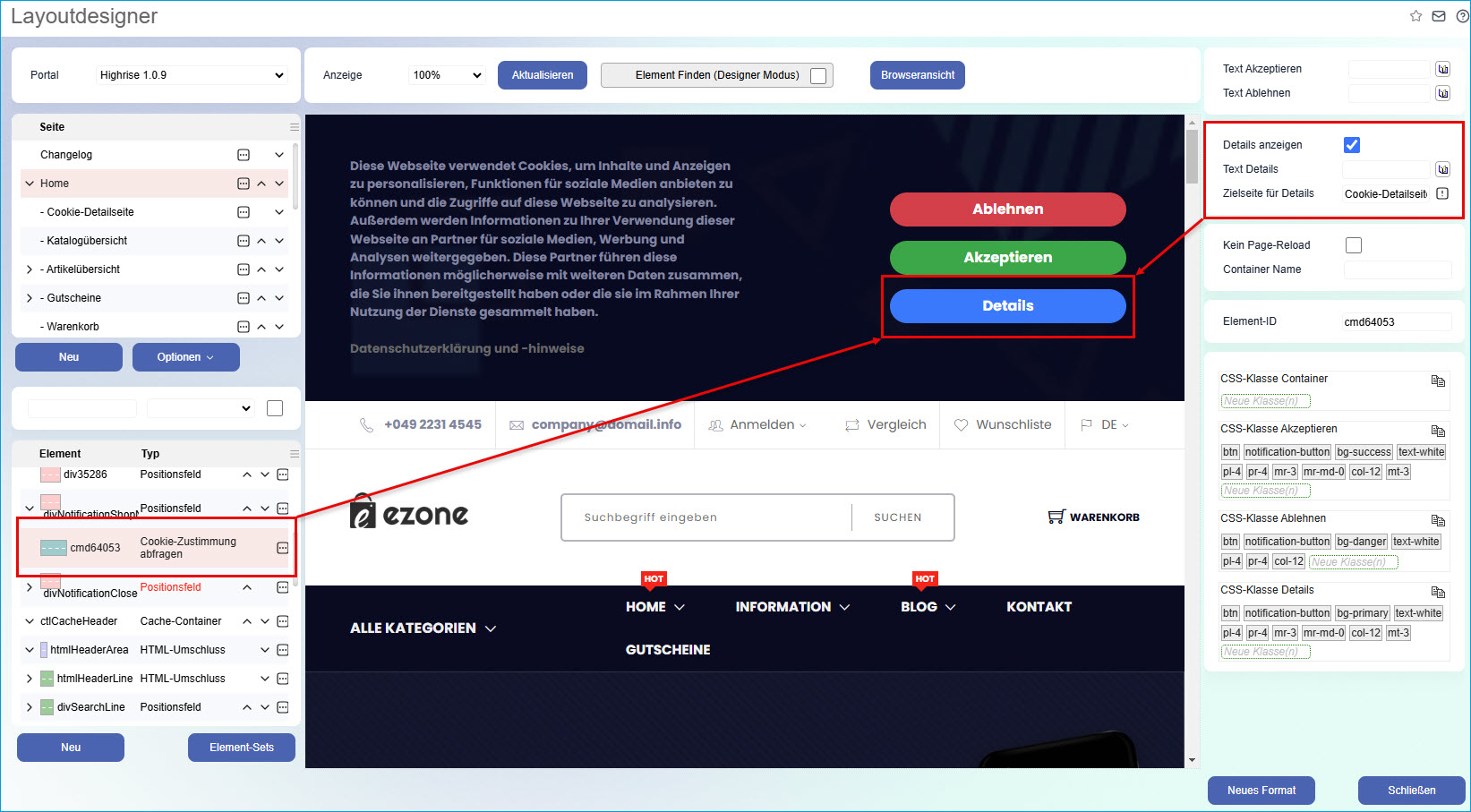
[ Details ]-Schaltfläche für Cookie-Einzelauswahl zeichnen & auf Cookie-Detailseite verlinken
Dazu bietet das Element "Cookie-Zustimmung abfragen" die Möglichkeit, neben den gängigen [ Akzeptieren ]- bzw. [ Ablehnen ]-Buttons noch eine dritte [ Details ]-Schaltfläche in den bestehenden Cookie-Banner zu zeichnen und somit aus dem Cookie-Banner heraus auf diese Cookie-Detailseite zu verlinken. Aktivieren Sie hierzu die Checkbox "Details anzeigen". Diese zeichnet die benötigte Schaltfläche für die Cookie-Einzelauswahl. Diese Schaltfläche können Sie in dem Eingabefeld "Text Details" dann noch individuell benennen und in dem Bereich "CSS-Klasse Details" Ihren Wünschen gemäß formatieren.
Wichtig ist aber vor allem, dass Sie eine Portalseite angeben, auf die ein Besucher verlinkt wird, wenn er auf die [ Details ]-Schaltfläche klickt. Diese Seite hinterlegen Sie bitte im Eingabefeld "Zielseite für Details".

Diese Cookie-Detailseite muss dann natürlich das Element "Cookie-Kategorie setzen" beinhalten.

Das Element bietet die folgenden Elementoptionen zur Darstellung und Steuerung der Cookie-Einzelauswahl:

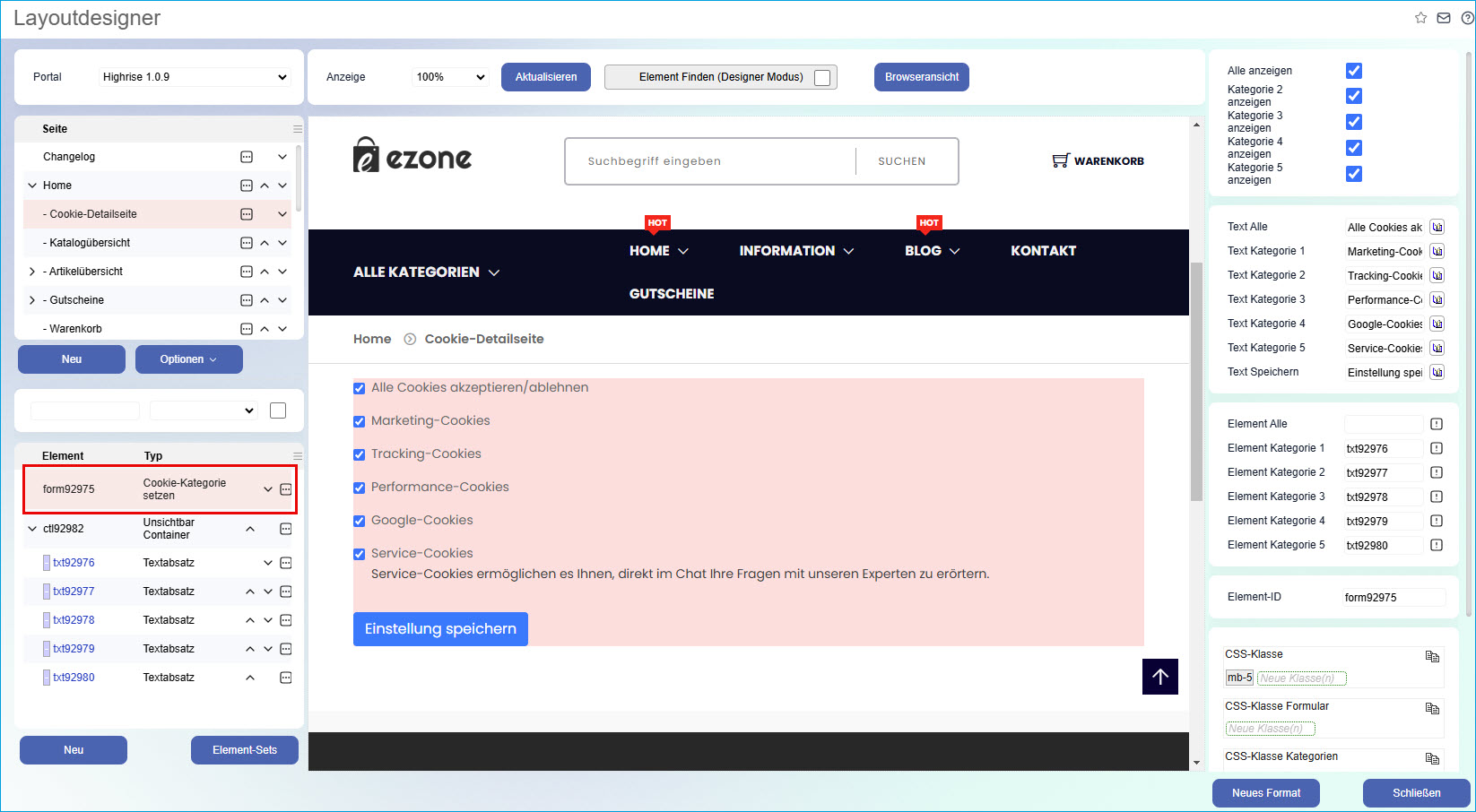
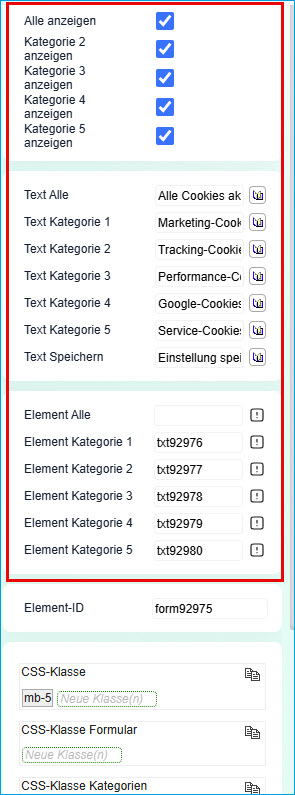
Cookie-Einzelauswahl-Checkboxen zeichnen

Alle anzeigen
Mit dieser Option wird die Checkbox gezeichnet, mit der der Website-Besucher die Möglichkeit hat, alle Cookie-Kategorie-Checkboxen per Mehrfachauswahl zu aktivieren oder deaktivieren.
Kategorie 2 - 5 anzeigen
Hiermit können Sie einzeln auswählbare Cookie-Kategorien auf der Cookie-Detailseite zeichnen lassen. Zur Verfügung stehen die Kategorien 2-5.
Cookie-Kategorie 1 wird automatisch gezeichnet:
Bitte beachten Sie, dass die Cookie-Kategorie 1-Checkbox auf der Cookie-Detailseite automatisch gezeichnet wird, und zwar in dem Moment, in dem Sie die "Details anzeigen"-Checkbox in dem Portalelement "Cookie-Zustimmung abfragen" setzen. Es wird hierbei davon ausgegangen, dass Sie als Shop-Betreiber Ihren Besuchern mindestens eine spezifische Cookie-Kategorie zur Verfügung stellen möchten. Dementsprechend fehlt diese Kategorie in dieser Auswahl und es können nur die Kategorien 2-5 optional aktiviert werden.
Text Alle / Text Kategorie 1-5
Im mittleren Bereich der Elementoptionen können Sie in diesen Eingabefeldern Namen für die einzelnen Checkboxen sowie die Schaltfläche zum Speichern Ihrer Einstellungen vergeben. Dabei sollte es sich natürlich um möglichst sinnige Bezeichnungen handeln.
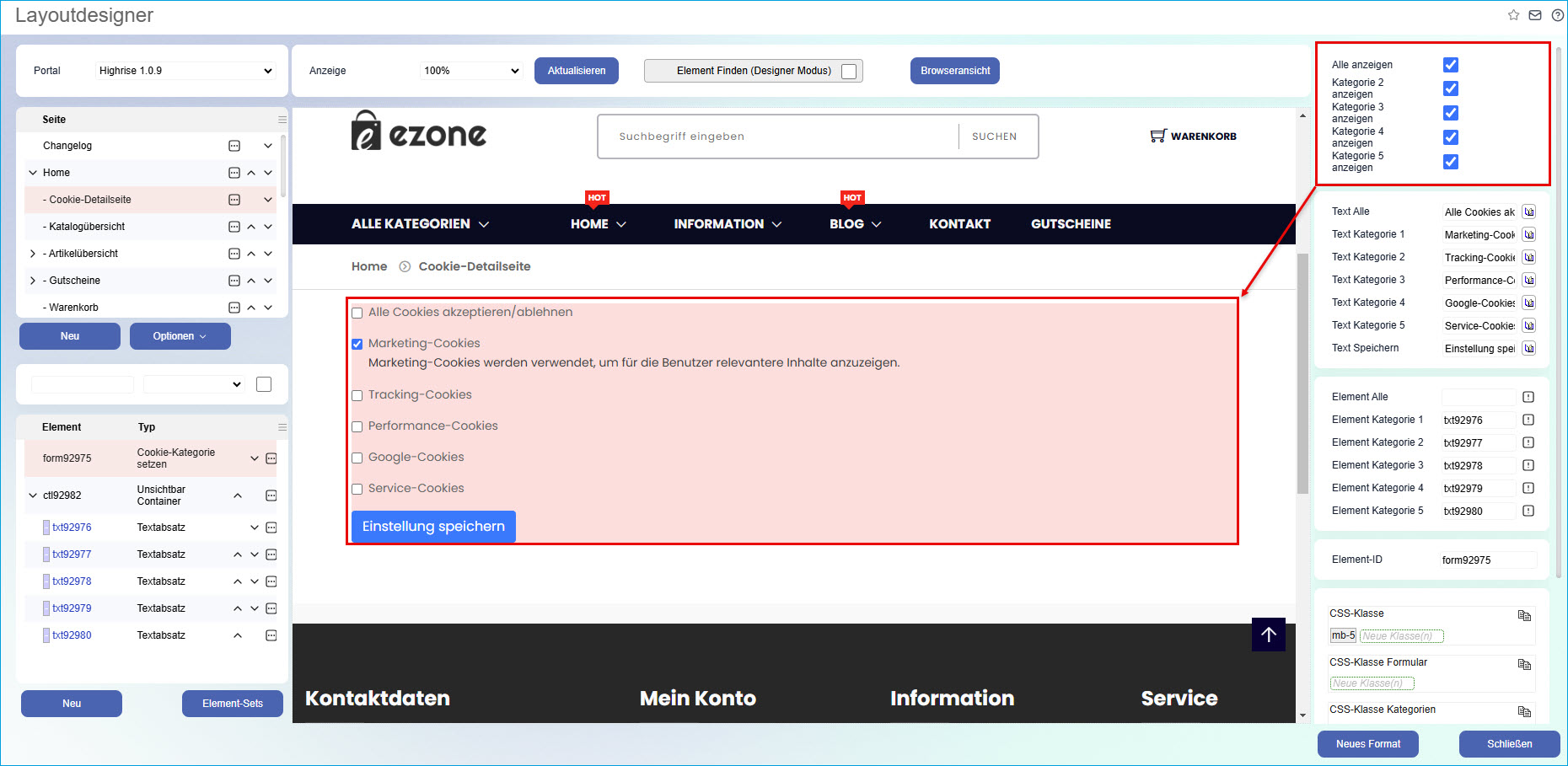
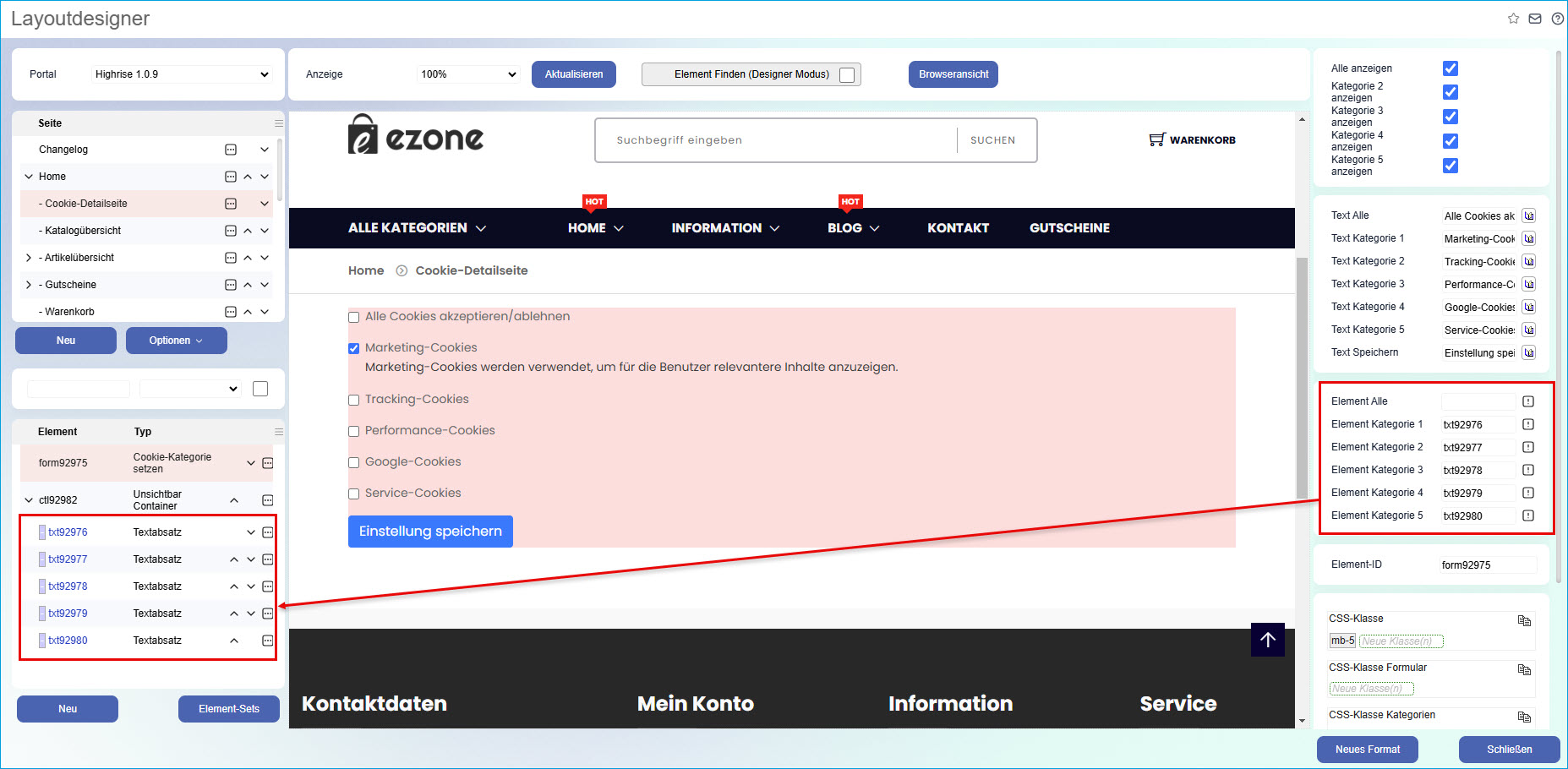
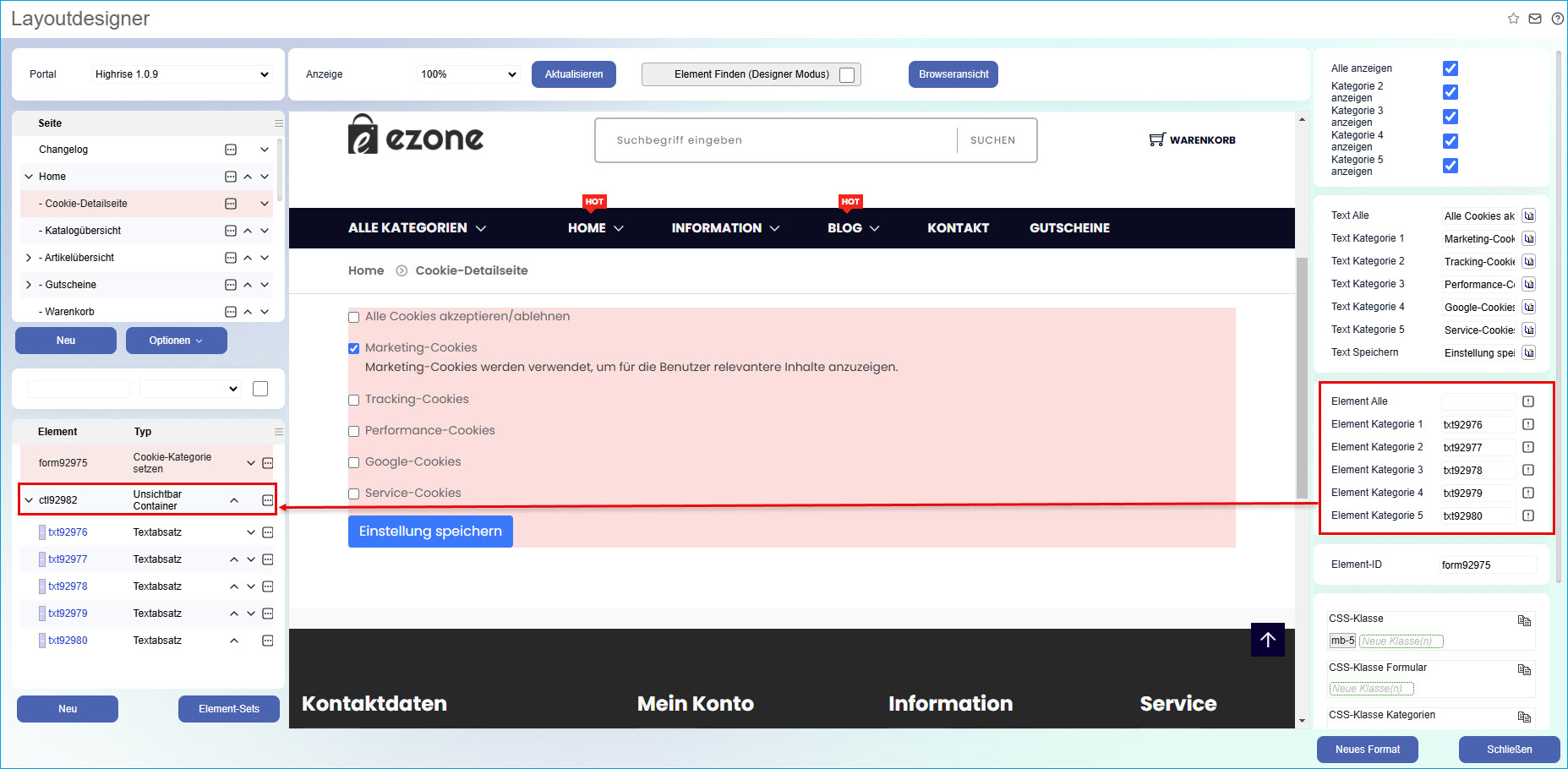
Element Alle / Element Kategorie 1-5
Im nächsten Schritt steuern Sie, ob Ihre Cookie-Checkboxen zusätzliche Informationen erhalten sollen oder nicht. Diese zusätzlichen Informationen lassen sich in Form von Elementen bereitstellen, um zu der jeweiligen Cookie-Kategorie-Checkbox z.B. noch Beschreibungstexte ausgeben zu können. Diese Zusatztexte werden dann unterhalb der jeweiligen "Kategorie"-Checkbox gezeichnet. Wenn Sie die Beschreibungstexte z.B. in Textabsatz-Elemente packen, dann müssen deren Element-IDs in die hier beschriebenen Eingabefelder eingetragen werden, um sie der jeweiligen Kategorie zuordnen zu können.

Damit die Elemente selbst auf der Seite nicht ersichtlich sind, können diese in einem Unsichtbar-Container-Element platziert werden.

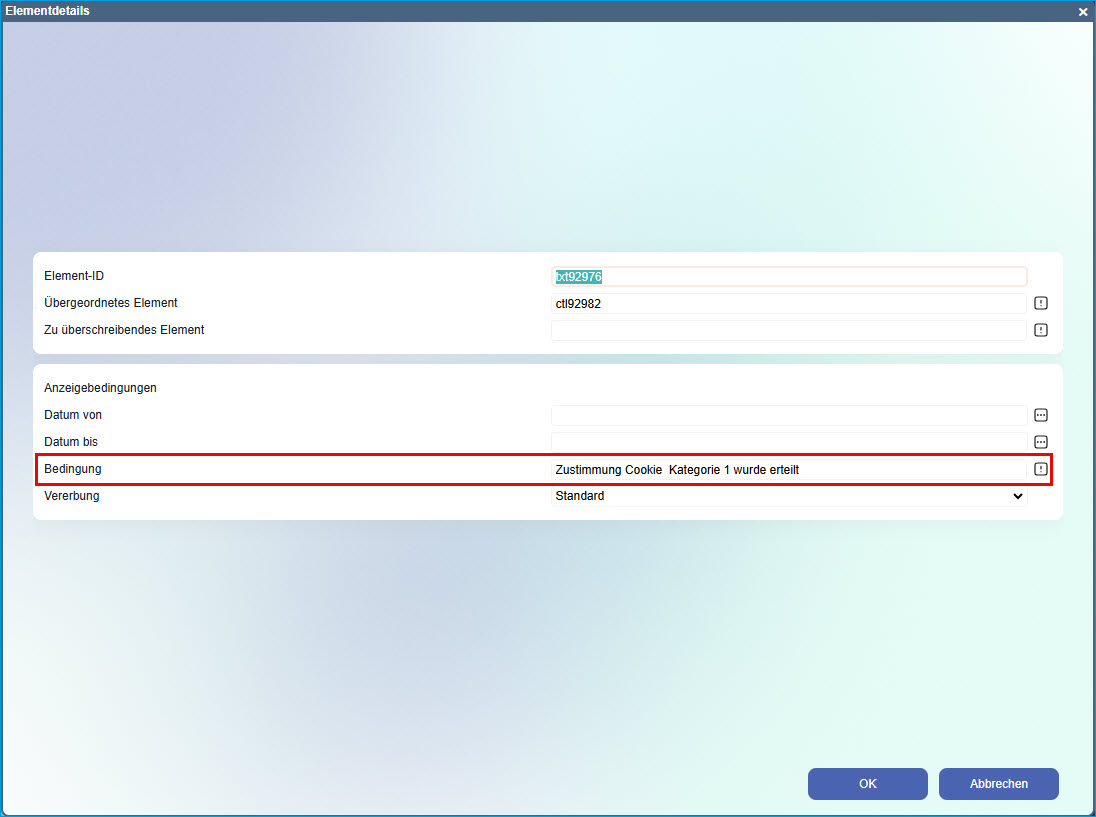
Ferner muss auf jedem Textabsatz-Element auch eine Anzeigebedingung "Zustimmung Cookie Kategorie x wurde erteilt" in den Elementdetails gesetzt sein. Diese Anzeigebedingungen korrespondieren mit den jeweiligen Cookie-Kategorie-Checkboxen. Klickt der Benutzer auf eine dieser Checkboxen, so greift die jeweilige Anzeigebedingung und ggf. wird dann ein Text unterhalb dieser Checkbox angezeigt.
Dies stellt sicher, dass jeder Beschreibungstext nur bei Zustimmung zu der zugehörigen Kategorie und mit Klick auf die [ Einstellung speichern ]-Schaltfläche dargestellt wird.

Zurück zum Anfang
