Myfactory Online-Hilfe
Layoutdesigner
Der Layoutdesigner ermöglicht es Ihnen, einen Webshop bzw. Unternehmensportale zu erstellen. Angefangen von einfachen Webseiten bis hin zu hoch automatisierten Webportalen.
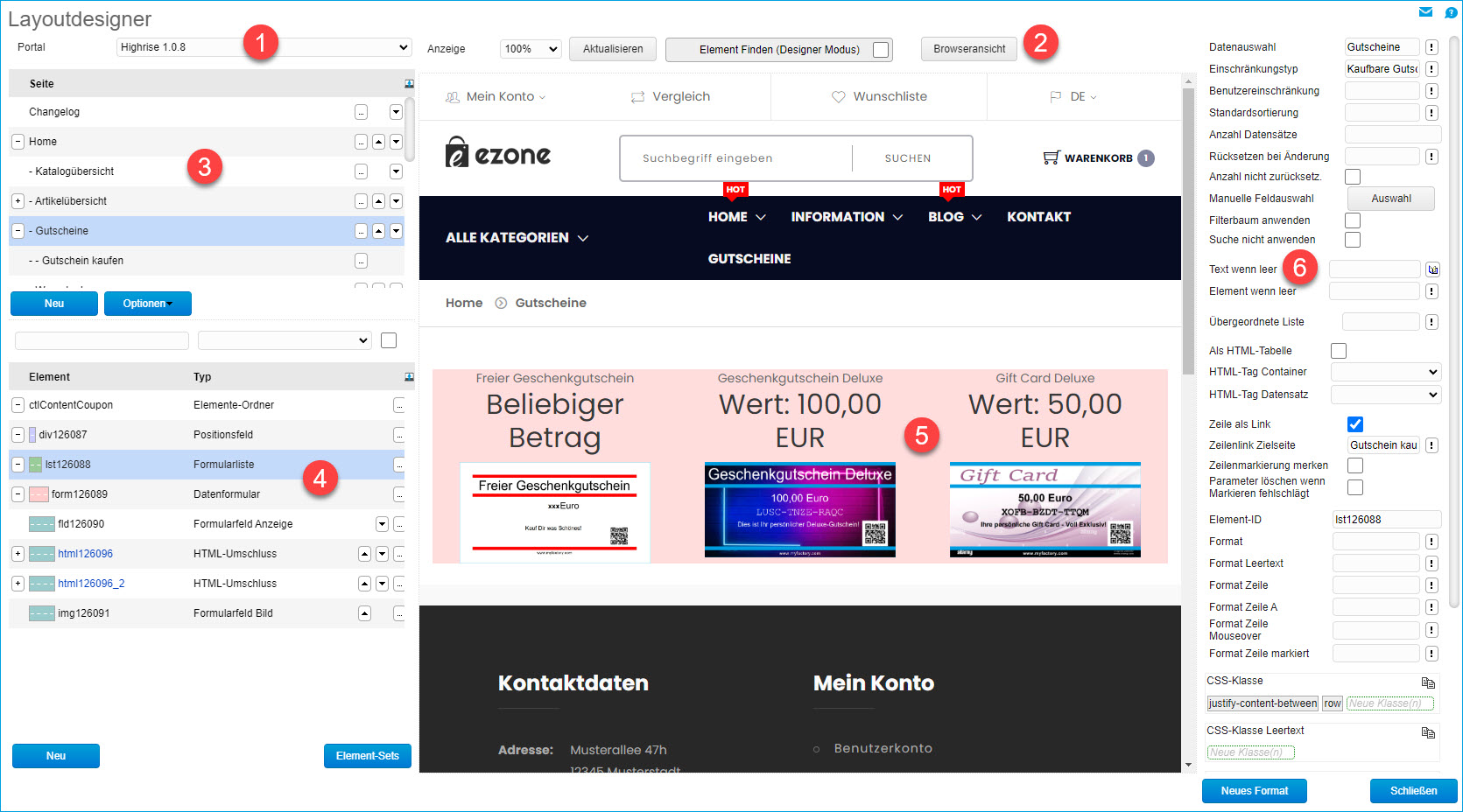
Der Layoutdesigner kann aus dem Menü aufgerufen werden oder direkt über die [ ... ]-Schaltfläche im Portal-Dialog (siehe auch: Portale). Er teilt sich in verschiedene Bereiche auf:

1: Portalauswahl
Auswahl des Portals, welches Sie bearbeiten möchten. Haben Sie den Layoutdesigner über den Portal-Dialog aufgerufen, ist das entsprechende Portal hier schon aktiv.
2: Bearbeitungsleiste
In diesem Bereich können Sie den Vorschau Bereich Heran- oder Herauszoom (Anzeige), die Ansicht Aktualisieren oder die gewählte Seite im Browser aufrufen. Ein besonders komfortable Möglichkeit bietet Ihnen die Schaltfläche "Element finden (Designer Modus)". Wenn Sie diese Schaltfläche anklicken und anschließend auf ein Element in der Vorschau, wird dieses automatisch im linken Bereich auf der korrekten Seite selektiert. Die Schaltfläche [ Element finden ] verfügt über eine "Einrast-Funktion". Haben Sie die Checkbox innerhalb der Schaltfläche angeklickt, können Sie so auch mehrere Elemente hintereinander anklicken und bearbeiten.
3: Seitenbereich
Hier sehen Sie alle Seiten Ihres Portalprojekts in einer Baumstruktur. Über die [ - ] / [ +]-Schaltfläche können Sie einen Zweig auf- oder zuklappen. Über die [ … ]-Schaltfläche gelangen Sie zu den Seitendetails (Siehe auch: Seitendetails). Über die Pfeil-Schaltflächen können Sie die Seite innerhalb Ihrer Hierarchie nach oben oder unten bewegen. Über die [ Neu ]-Schaltfläche legen Sie eine neue Seite unterhalb der gewählten Seite an, es öffnet sich automatisch der Dialog für die Seitendetails. Über die [ Optionen ]-Schaltfläche können Sie ebenfalls die Details der gewählten Seite aufrufen oder diese Seite löschen.
4: Elementbereich
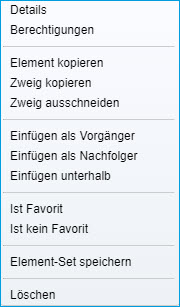
Im Elementbereich sehen Sie eine ähnliche Struktur wie im Seitenbereich. Je nach Einstellung in den Grundlagen (siehe auch: Konfiguration) werden Ihnen hier [ - ] / [ + ]-Schaltflächen für das auf- und zuklappen eines Elementzweiges angezeigt. Die Striche vor dem Elementnamen zeigen Ihnen darüber hinaus die Hierarchieebene an, in der sich dieses Element befindet. Über die Pfeil-Schaltflächen können Sie das gewählte Element innerhalb der Hierarchieebene vor- und zurückschieben. Über die [ ... ]-Schaltfläche rufen Sie ein Kontext-Menü zum zugehörigen Element auf. Hier stehen Ihnen die folgenden Optionen zur Wahl:

- Details: Ruft die Elementdetails auf (Siehe auch: Elementdetails).
- Berechtigungen: Hierüber können Sie angeben, welche Berechtigungsgruppen dieses Element sehen sollen (Siehe auch: Elementdetails).
- Element kopieren: Kopiert das Element in die myfactory-spezifische Zwischenablage und kann auch Portalübergreifend (nicht Datenbankübergreifend) eingefügt werden.
- Zweig kopieren: Wie Element kopieren, nur das hier auch alle Unterelemente des gewählten Elements kopiert werden.
- Zweig ausschneiden: Anders als bei "kopieren" wird der Original Elementzweig nach dem Einfügen gelöscht.
- Einfügen als Vorgänger: Das Element bzw. der Elementzweig der myfactory-Portal-Zwischenablage wird vor das aktuell gewählte Element eingefügt.
- Einfügen als Nachfolger: Das Element bzw. der Elementzweig der myfactory-Portal-Zwischenablage wird nach dem aktuell gewählten Element eingefügt.
- Einfügen unterhalb: Das Element bzw. der Elementzweig der myfactory-Portal-Zwischenablage wird unterhalb des gewählten Elements eingefügt.
- Löschen: Das gewählte Element wird gelöscht.
5: Vorschau
Hier sehen Sie eine Vorschau der aktuell gewählten Seite. In diesem Bereich können Sie wie im Browser navigieren. Dabei bleibt allerdings im linken oberen Bereich die Ursprungsseite ausgewählt. Über "Element finden" können Sie in diesem Bereich schnell zu einem gewünschten Element gelangen. Bitte beachten Sie, dass je nach eingesetztem Browser die Vorschau vom eigentlichen Ergebnis geringfügig abweichen kann. Wir empfehlen hier die Browseransicht zur abschließenden Prüfung zu verwenden. Je nach Einstellung in der Konfiguration werden Ihnen in diesem Bereich auch Trennlinien für Positionsfelder angezeigt, die natürlich die Darstellung verfälschen, da diese Linien selbst eine Breite von einem Pixel haben (siehe auch: Konfiguration).
6: Elementeinstellungen
In diesem Bereich sehen Sie die spezifischen Einstellungen des gewählten Elements, diese können zum Teil stark voneinander abweichen. Beachten Sie die Tooltips (Mauszeiger über dem Feld stehen lassen) zu den jeweiligen Optionen.
Schaltfläche [ Neues Format ]
Über diese Schaltfläche können Sie direkt aus diesem Dialog heraus ein neues Format für das aktuelle Portal anlegen (siehe auch: Formateinstellungen).
Weitere Informationen zu diesem Thema:
Schulungsvideo: E-Commerce - Cache-Container
Schulungsvideo: E-Commerce - Das Cookie-Element
Schulungsvideo: E-Commerce absichern mit Zwei-Faktor-Authentifizierung
Webinar: E-Commerce - Performance-Optimierung
Schulungsvideo: E-Commerce - Das Cookie-Element
Schulungsvideo: E-Commerce absichern mit Zwei-Faktor-Authentifizierung
Webinar: E-Commerce - Performance-Optimierung
