Format bearbeiten
Über die Schaltfläche [ Neu ] bzw. [ … ] rufen Sie aus dem Dialog "Portalformate" die Bearbeitungsmöglichkeiten auf. Auch erreichen Sie diesen Dialog, wenn Sie auf die [ ! ]-Schaltfläche beim Formularfeld innerhalb eines Elements klicken.
Register GrundlagenRegister SchriftartRegister HintergrundRegister RahmenRegister AbstandRegister PositionRegister IndividuellDevice-Auswahlliste
In dieser Auswahlbox sehen Sie alle im Portal hinterlegten "Devices" und können für das gewählte Device eigene Formatangaben machen. Ist kein Device im Portalstamm hinterlegt, steht diese Auswahlbox nicht zur Verfügung.
Die Device-Einstellungen überschreiben immer das definierte Standardformat (Format wenn Device-Auswahl leer gelassen wird). Alle Parameter die Sie nicht neu setzen, werden vom Standardformat auch für dieses Device übernommen.
Weitere Informationen zu den Devices finden Sie hier:
Devices (Responsive Webdesign)Register Grundlagen
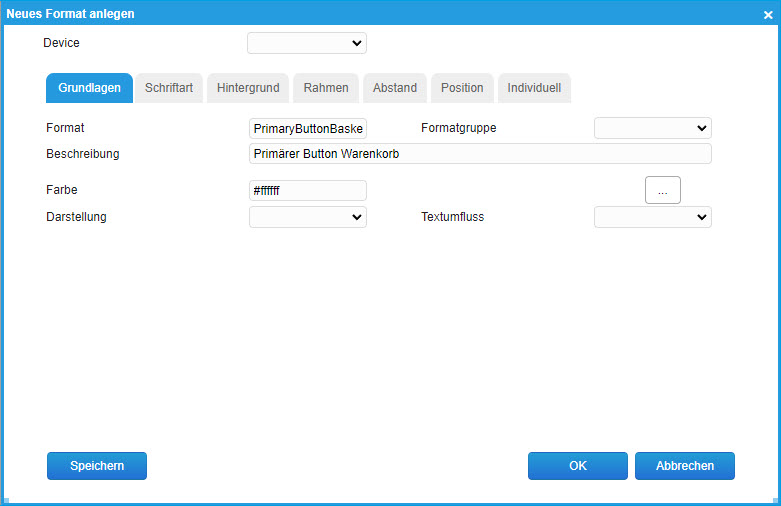
Format
Die interne Bezeichnung der Formatvorlage. Diese sollte kurz aber aussagekräftig sein.
Beschreibung
Hier können Sie einen beschreibenden Text zu der Formatvorlage eintragen.
Farbe
Hier tragen Sie die gewünschte Schriftfarbe in HTML-Codierung ein oder wählen die gewünschte Farbe über einen Farbselektor ([ … ]-Schaltfläche).
Darstellung
Hierüber bestimmen Sie, ob und wie das Element angezeigt werden soll. Es stehen Ihnen z. B. folgende Auswahlmöglichkeiten zur Wahl: Keine, Block, Inline.
Textumfluss
Hier legen Sie fest, wie nachfolgende Elemente diese Element „umfließen“. Es stehen Ihnen zur Auswahl: Kein, Links, Rechts, Vererbt.
Zum AnfangRegister Schriftart
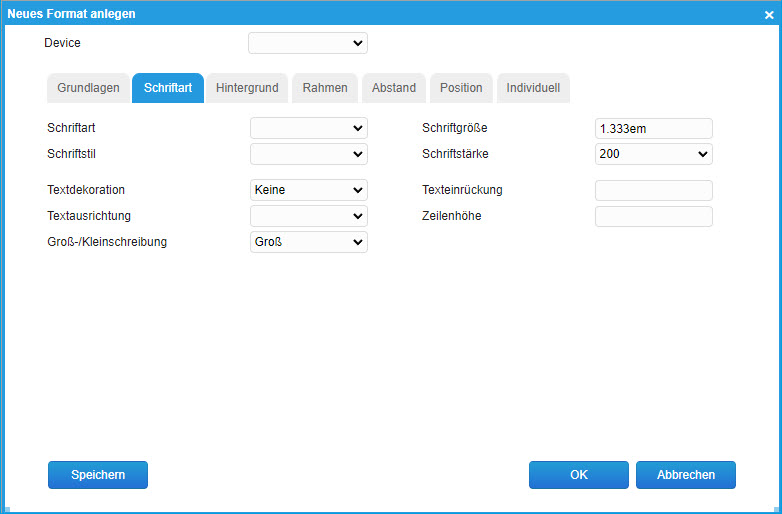
Schriftart
Hier wählen Sie die gewünschte Schriftart für die Formatvorlage aus. Die Auswahl ist auf die Schriften begrenzt die gemäß Spezifikation als "websicher" gelten, d.h. die Darstellung ist auf allen Systemen möglich. Alternativ zu diesen Schriften können Sie über den Portal Header auch Webfonts einbinden.
Schriftgröße
Angabe der gewünschten Schriftgröße in Punkt (pt).
Schriftstil
Wählen Sie zwischen Normal und Kursiv.
Schriftstärke
Wählen Sie hier die Stärke der Schrift aus (z. B. Fett).
Textdekoration
Wählen Sie zwischen Keine, Unterstrichen, Überstrichen, Durchgestrichen.
Texteinrückung
Hier legen Sie fest, um wie viel die erste Zeile eines mehrzeiligen Textes eingerückt (positiver Wert) oder ausgerückt (negativer Wert) dargestellt werden soll. Die Angabe erfolgt üblicherweise mit „em“, dies ist eine Bezugsgröße im Verhältnis zur Schriftgröße.
Textausrichtung
Hier haben Sie die Auswahl zwischen Links, Rechts, Mitte und Blocksatz.
Zeilenhöhe
Hier geben Sie die Höhe einer Zeile im Verhältnis zur Schriftgröße an (em oder %).
Groß-/Kleinschreibung
Hier haben Sie die Auswahl zwischen Keine, Klein, Groß oder Wortanfang groß. Der Text wird dann automatisch entsprechend umgewandelt, z. B. in Großbuchstaben. Wählen Sie "Keine" aus, dann wird der Text so dargestellt, wie Sie ihn eingetragen haben.
Zum AnfangRegister Hintergrund
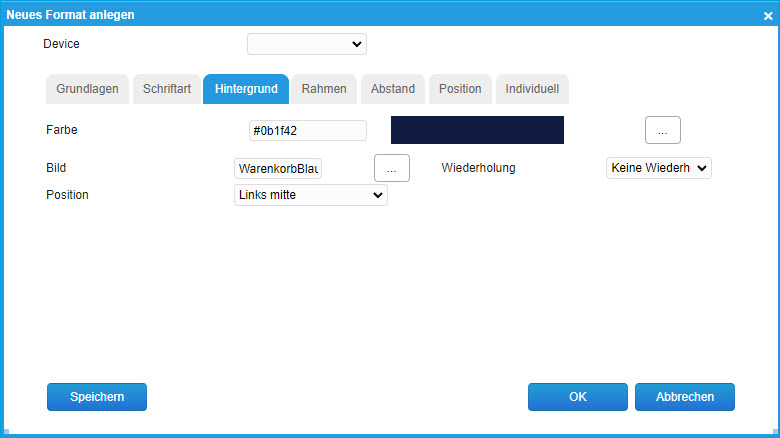
Farbe
Legen Sie hier die Hintergrundfarbe der Formatvorlage fest, die Eintragung erfolgt in HTML-Codierung oder Sie wählen die gewünschte Farbe über die [ … ]-Schaltfläche.
Bild
Möchten Sie als Hintergrund ein Bild anzeigen, können Sie über die [ … ]-Schaltfläche ein Bild von Ihrer Festplatte wählen.
Wiederholung
Bestimmt, ob und wie das Hintergrundbild wiederholt werden soll. Sie haben die Auswahl zwischen Wiederholen, Horizontal, Vertikal und Keine Wiederholung.
Position
Bestimmt die Position des Hintergrundbildes relativ zum Element.
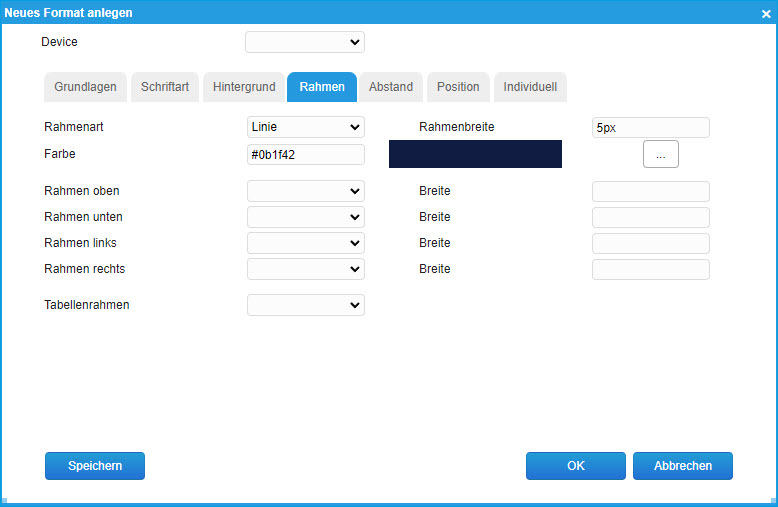
Zum AnfangRegister Rahmen
Rahmenart
Wählen Sie aus, ob Sie eine gepunktete, durchgehende Linie oder einen Rahmen mit 3D-Effekt haben möchten.
Rahmenbreite
Gibt die Breite des Rahmens in Punkt (pt) an.
Farbe
Tragen Sie hier die gewünschte Rahmenfarbe in HTML-Codierung ein, bzw. wählen Sie die Farbe über die [ … ]-Schaltfläche.
Sie haben auch die Möglichkeit, jede Seite des Elements mit einem individuellen Rahmen zu versehen. Hierzu treffen Sie die gewünschte Auswahl in den Feldern "Rahmen oben", "Rahmen unten", "Rahmen links" und "Rahmen rechts" ein.
Tabellenrahmen
Hier haben Sie die Möglichkeit, bei Tabellen einen Rahmen mit einem "einfachen" Strich (zusammenfallend) und nicht in der üblichen Darstellung mit Doppelstrich darzustellen.
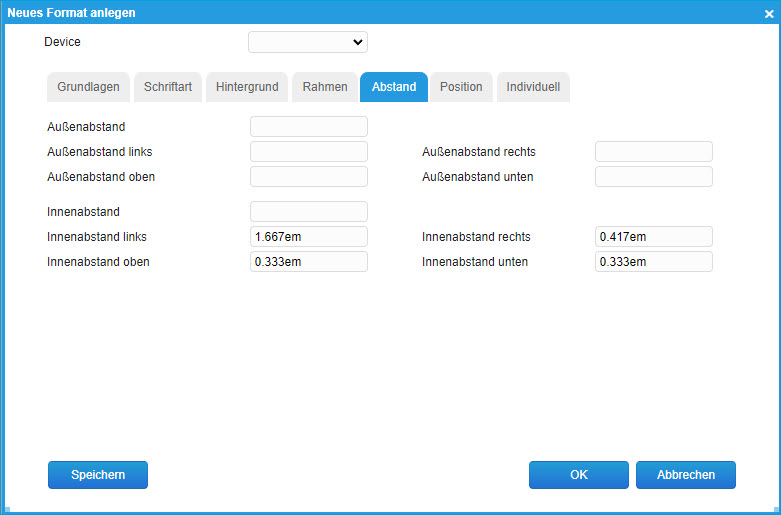
Zum AnfangRegister Abstand
Die Felder geben den Abstand der Formatierung zum Elementrahmen an, Sie haben hier auch die Möglichkeit, für jede Seite einen individuellen Abstand zu wählen.
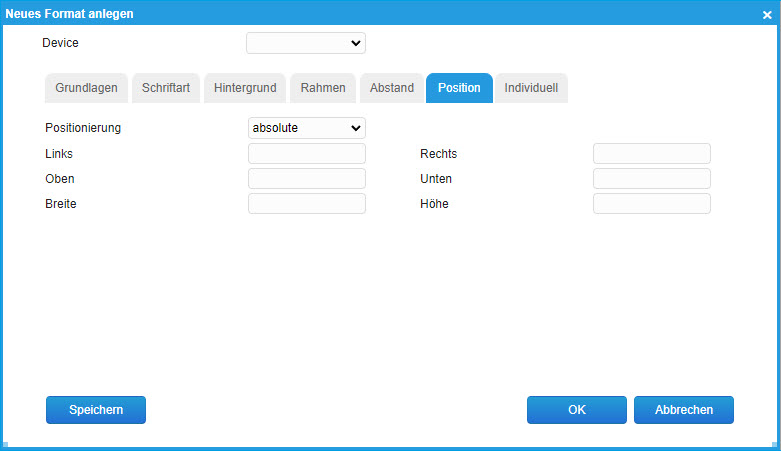
Zum AnfangRegister Position
Bestimmt die Position des Elements.
Positionierung
Hier haben Sie die Auswahl zwischen:
- Relative: Relative Positionierung gemessen an der Anfangsposition des Elements.
- Absolute: Gibt die Position in Abhängigkeit des übergeordneten Elements absolut an, scrollt mit.
- Fixed: Absolute Positionierung gemessen am Browserfenster.
Links, Rechts, Oben, Unten, Breite, Höhe
Felder zur Positionsangabe.
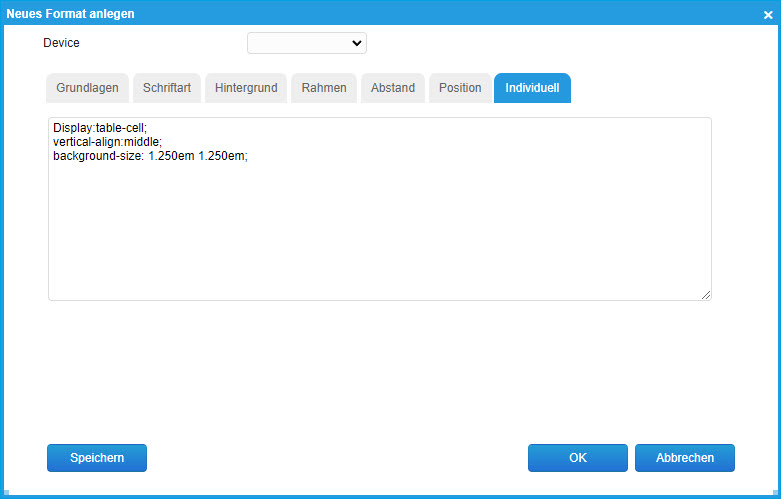
Zum AnfangRegister Individuell
In dieses Eingabefeld können Sie direkt den CSS-Code eintragen, der auf das so formatierte Element angewendet wird.
Zum Anfang