myfactory Online-Hilfe
Designer
Mit dem Smart Reports-Designer können Sie neue Smart Reports erstellen oder bestehende Berichte mit den hier verfügbaren Tools bearbeiten.
Im Wesentlichen ist folgender genereller Aufbau von Smart Reports zu beachten: Ein Smart Report besteht aus Sektionen (Seitenkopf, Seitenfuß, Positionen…), die wiederum Felder (Datenfeld, Fester Text, Aggregationsfeld…) beinhalten. Die optische Darstellung von Feldern (Schriftgröße, Farbe, Ausrichtung …) kann von Formaten beschrieben werden, welche den Feldern zugewiesen werden können.
Seiteneinstellungen
Anzeigebedingungen
Sektionen
Datenquellen
Felder
Feldeinstellungen - Dynamische Feldhöhe
Feldeinstellungen - Seitenumbruch
Einstellungsmöglichkeiten für den Feldtyp "Datenfeld"
Einstellungsmöglichkeiten für den Feldtyp "Bild"
Einstellungsmöglichkeiten für den Feldtyp "Barcode 1D+2D"
Datacodes und ihre Formatkennzeichen bzw. Darstellungsschlüssel
Vereinfachte Übersetzungslogik ($TRA2$ / $TRE2$) bei der Nutzung von Datacodes und Festen Texten
Formate
WYSIWYG-Editor

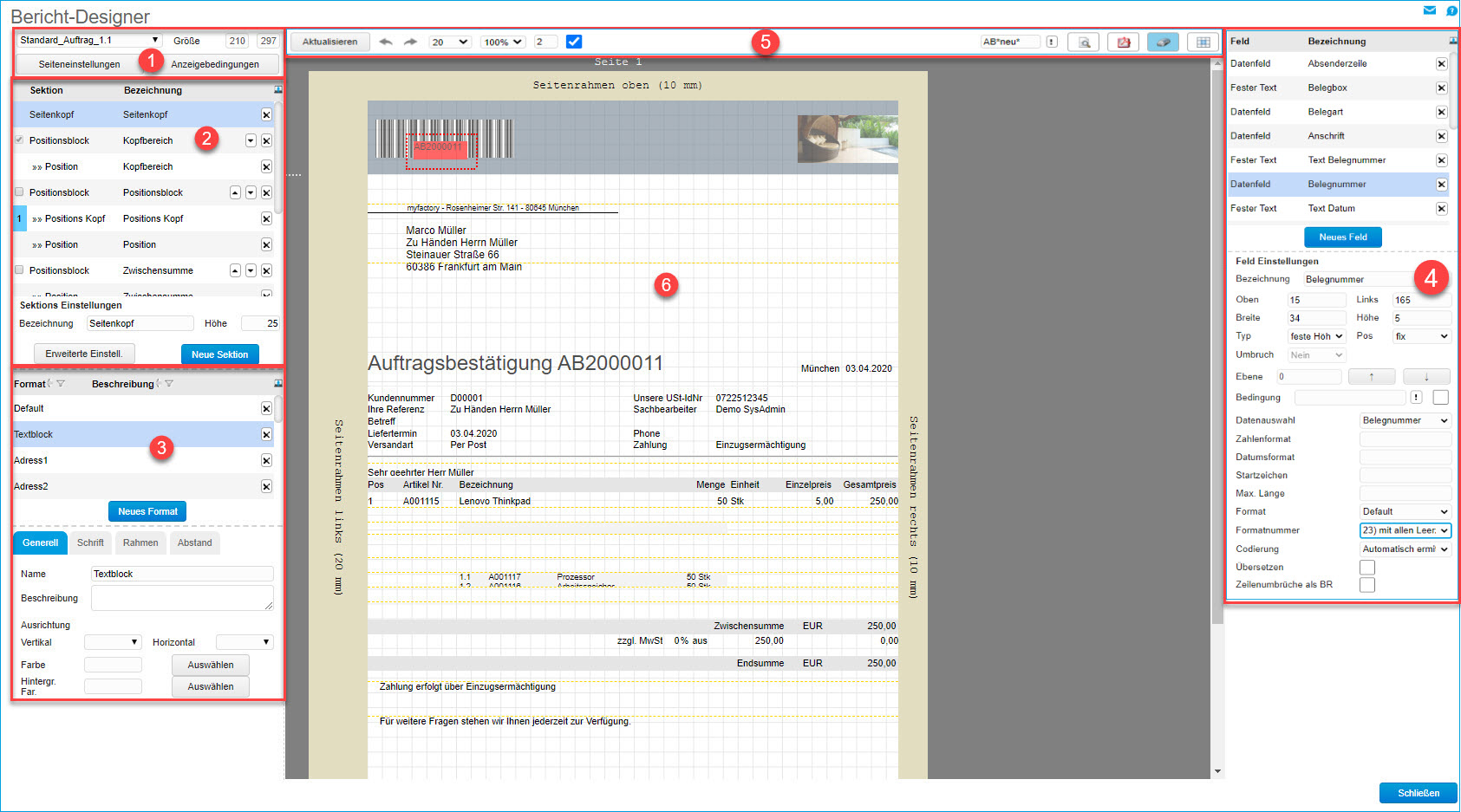
Im Smart-Report-Designer finden Sie die oben beschriebenen wesentlichen Bausteine eines Berichts an folgenden Orten:
- Auswahl des aktuellen Berichts sowie Seiteneinstellungsmöglichkeiten und Anzeigebedingungen
- Sektionen und Sektionseinstellungen
- Formate und Formateinstellungen
- Felder und Feldeinstellungen
- Menüleiste des WYSIWYG-Editors (Toolbar)
- WYSIWYG-Editor
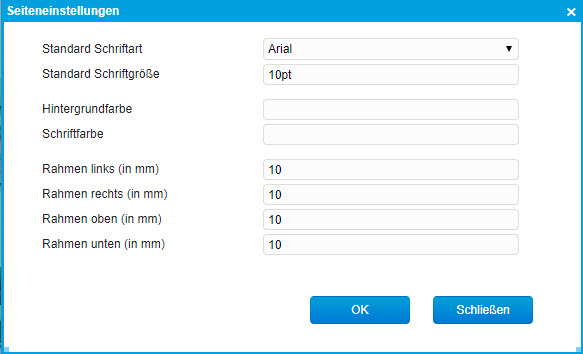
Seiteneinstellungen
Über diese Schaltfläche öffnen Sie den Dialog für die Standard-Seiteneinstellungen des gesamten Berichts. Hier haben Sie die Möglichkeit, generelle Vorgaben bezüglich des Layouts zu treffen, welche standardmäßig für den gesamten Bericht gelten - es sei denn, diese werden von einzelnen Feld-Formaten überschrieben.

Anzeigebedingungen
Anhand dieser Schaltfläche können Sie definieren, unter welchen Voraussetzungen Werte für ein bestimmtes Feld in einem Smart Report angezeigt werden sollen. Wenn eine definierte Anzeigebedingung für ein Feld nicht zutrifft, so werden alle betreffenden Werte des mit der Bedingung verknüpften Feldes ausgeblendet.
Es gibt drei verschiedene Typen von Anzeigebedingungen:
- Systembedingungen
- Wertbedingungen
- Kombinationen
1. Systembedingungen
Diese Bedingungen werden von der myfactory im Standard ausgeliefert und können nicht bearbeitet, gelöscht oder überschrieben werden. Es sind allgemeingültige Bedingungen, welche sich nicht auf eine konkrete Datenquelle beziehen (z.B. "Ist erster Datensatz").
Beispiel für eine Systembedingung:
Wenn Sie für das Datenfeld "Artikelnummer" die Anzeigebedingung "Ist erster Datensatz" hinterlegt haben, so wird nur die erste Artikelnummer im Smart Report angezeigt. Alle anderen Artikelnummern bzw. Datensätze werden dann ausgeblendet.
2. Wertbedingungen
Diese Bedingungen können Sie selbst definieren. Mit diesem Typ lässt sich eine Bedingung erstellen, welche sich auf einen Wert aus einer Datenquelle oder auf einen Systemwert bzw. Systemparameter bezieht. Ein Beispiel für einen Systemwert wäre die Filterung nach der Betriebsstätte. So können Sie z.B. festlegen, dass die Werte eines Feldes nur dann angezeigt werden sollen, wenn sich der aktuelle Benutzer in Betriebsstätte 1 befindet.

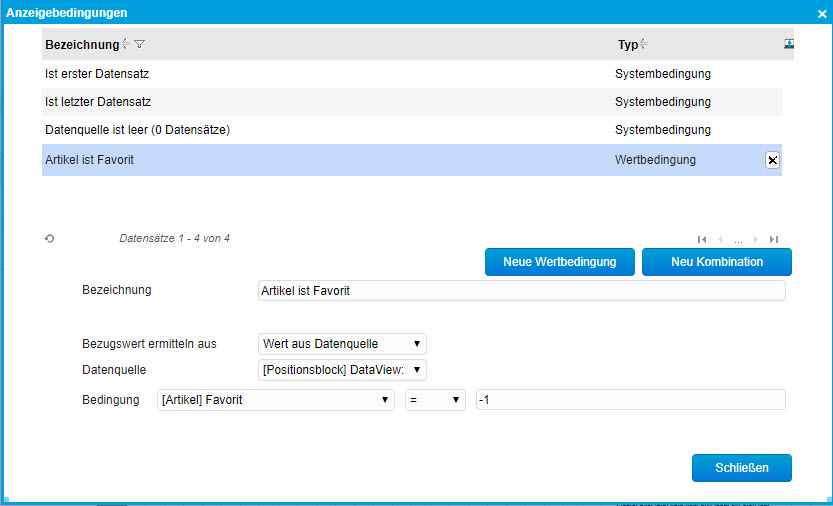
Beispiel für eine Wertbedingung:
Wenn Sie z.B. einen Bezugswert wie "Artikel ist Favorit" als "Wert aus einer Datenquelle" angegeben haben, so werden für ein Datenfeld nur all jene Artikel angezeigt, die das "Favoriten"-Kennzeichen im Artikelstamm gesetzt haben.
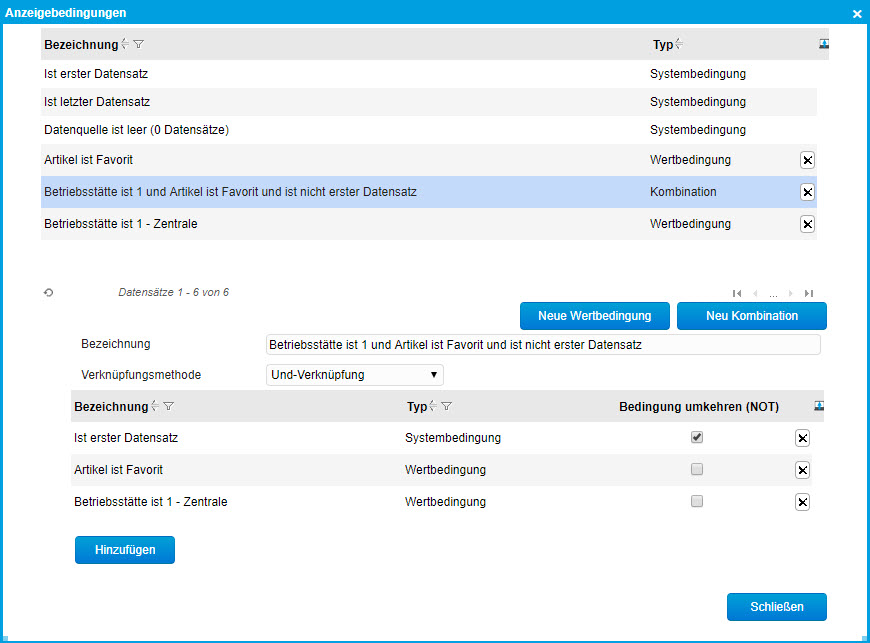
3. Kombinationen
Sie können bei Bedarf auch kombinierte Anzeigebedingungen vergeben. Diese dienen dazu, verschiedene bereits definierte Wertbedingungen bzw. Systembedingungen miteinander zu verknüpfen. Dabei haben Sie die Möglichkeit, eine frei wählbare Verknüpfungsmethode (UND / ODER) anzugeben sowie einzelne hinzugefügte Bedingungen umzukehren (NOT).

Über das Eingabefeld "Bedingung" können Sie dann sowohl in den Feldeinstellungen als auch in den Erweiterten Sektionseinstellungen (siehe unten) des Smart Report-Designers einem Feld die zuvor definierte Anzeigebedingung zuweisen.
Anzeigebedingungen zentral aktivieren und deaktivieren
In der Toolbar des WYSIWYG-Editors (siehe auch weiter unten) finden Sie eine Checkbox, deren Anhaken es Ihnen erlaubt, alle innerhalb des Designers definierten Anzeigebedingungen global auszuschalten. Das neuerliche Deaktivieren dieser Checkbox bewirkt das Gegenteil.


Sonderfall: Summenblock mit Anzeigebedingungen zusammenhalten
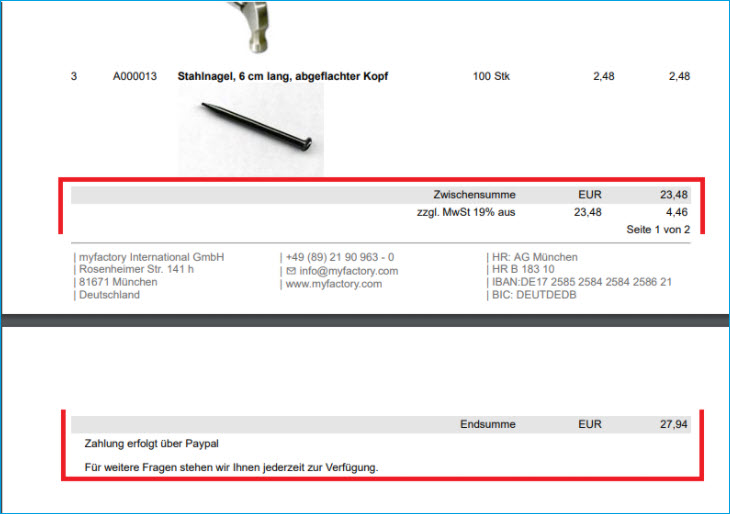
Bei Belegen kann es vorkomm0en, dass ein Seitenumbruch innerhalb des Summenblocks ausgeführt wird. Technisch ist es leider nicht möglich, den kompletten Summenblock zusammenzuhalten und im Ganzen zu zeichnen, da dieser aus verschiedenen Sektionen besteht.

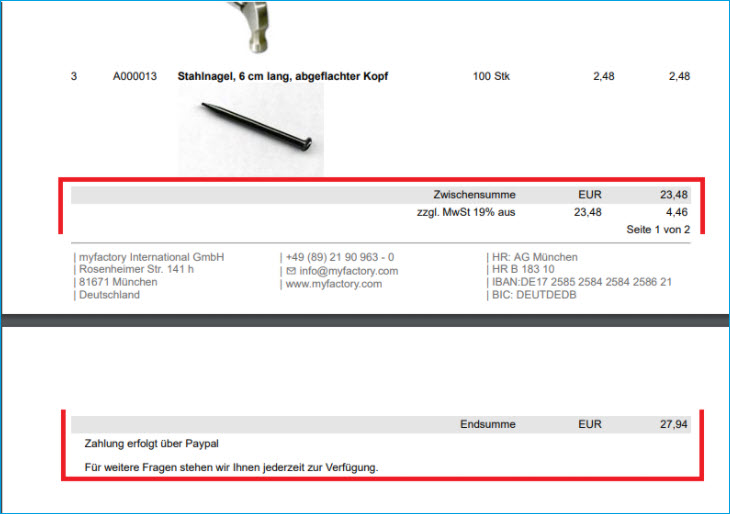
Es gibt jedoch die Möglichkeit, diesen Umbruch zu vermeiden und den gesamten Summenblock erst auf der nächsten Seite zu zeichnen.
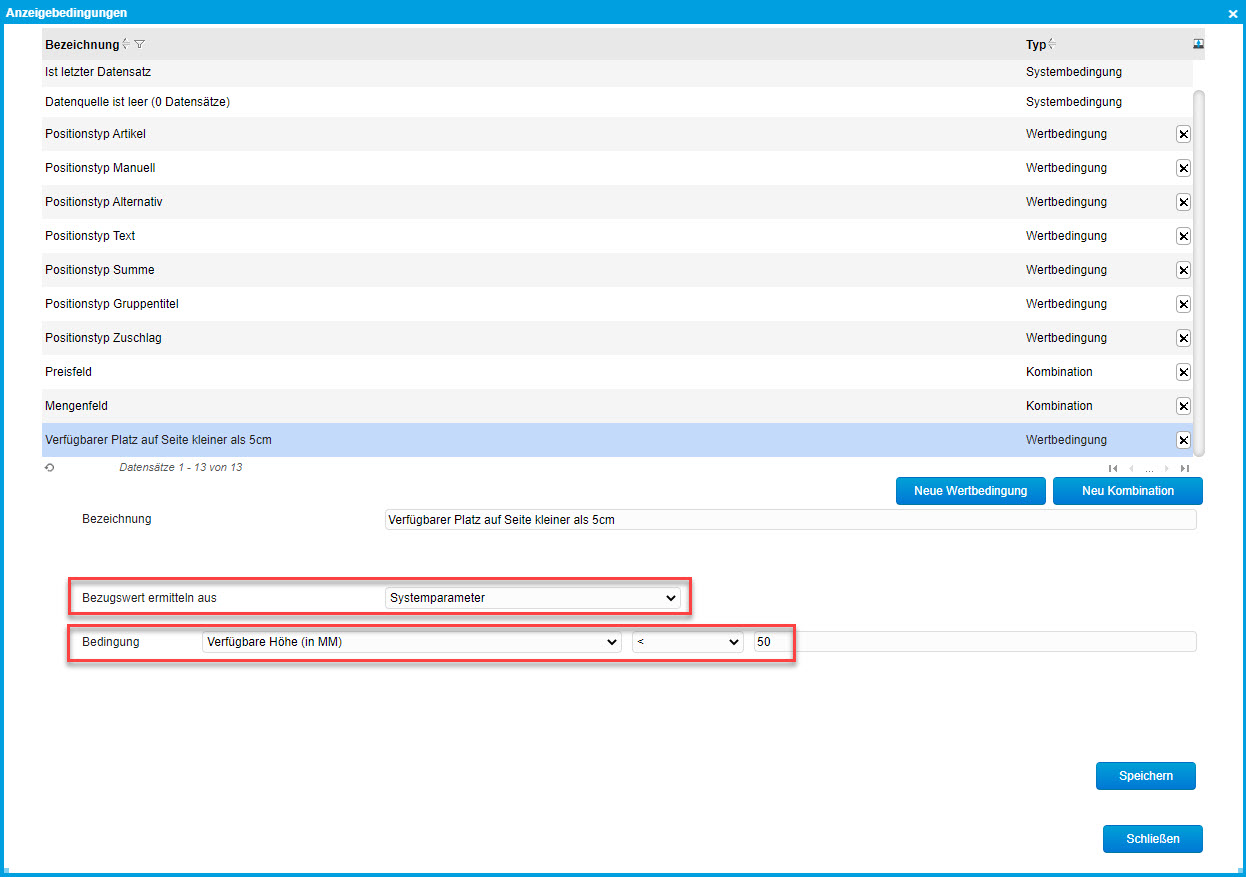
Bei den Anzeigebedingungen gibt es dazu den Systemparameter: "Verfügbare Höhe (in MM)". Damit es ist möglich, eine Anzeigebedingung zu erstellen, welche beispielhaft etwa so lauten könnte: "Noch verfügbarer Platz auf der Seite ist kleiner als 5cm".
Bitte beachten Sie, dass Sie hierbei auch immer abschätzen müssen, wie groß in etwa der Belegsummenblock sein wird - in unserem Beispiel sind es 5cm.
Gehen Sie am besten wie folgt vor:

Es gibt jedoch die Möglichkeit, diesen Umbruch zu vermeiden und den gesamten Summenblock erst auf der nächsten Seite zu zeichnen.
Bei den Anzeigebedingungen gibt es dazu den Systemparameter: "Verfügbare Höhe (in MM)". Damit es ist möglich, eine Anzeigebedingung zu erstellen, welche beispielhaft etwa so lauten könnte: "Noch verfügbarer Platz auf der Seite ist kleiner als 5cm".
Bitte beachten Sie, dass Sie hierbei auch immer abschätzen müssen, wie groß in etwa der Belegsummenblock sein wird - in unserem Beispiel sind es 5cm.
Gehen Sie am besten wie folgt vor:
- Erstellen Sie eine neue Anzeigebedingung (Wertbedingung): "Noch verfügbarer Platz ist kleiner als 5cm"
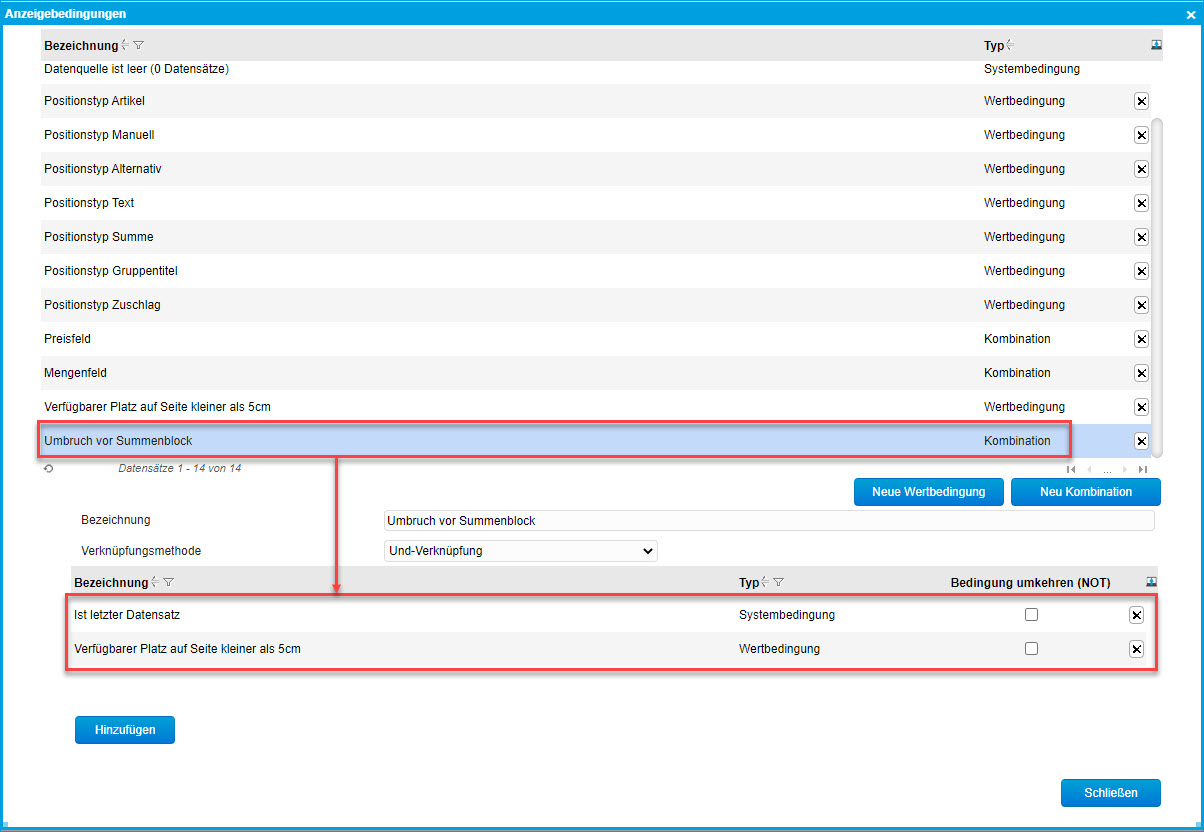
- Erstellen Sie eine weitere neue Anzeigebedingung (hier eine Kombinationsbedingung): "Umbruch vor Summenblock" - und verknüpfen Sie die soeben erstellte Wertbedingung "Noch verfügbarer Platz ist kleiner als 5cm" mit der Systembedingung "Ist letzter Datensatz".
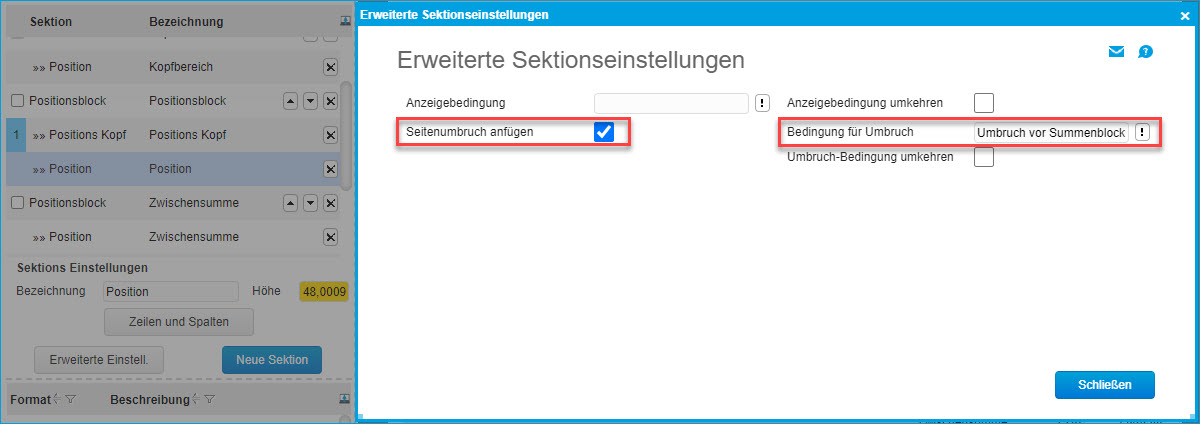
- Gehen Sie anschließend in die erweiterten Einstellungen der Positions-Sektion der Belegpositionen und haken Sie die Option "Seitenumbruch anfügen" an. Setzen Sie hiernach bitte noch die zuvor erstellte Kombinationsbedingung "Umbruch vor Summenblock"



Zum Anfang
Sektionen / Sektionstypen
| 1 | Seitenkopf | Wird auf jeder Seite des Berichts von oben gezeichnet und kann nur statische Felder beinhalten (keine dynamischen Daten aus Datenquellen) |
| 2 | Seitenkopf erste Seite | Wird nur auf der ersten Seite des Berichts von oben gezeichnet und kann nur statische Felder beinhalten (keine dynamischen Daten aus Datenquellen) |
| 3 | Positionsblock | Logische Sektion zum Hinterlegen von Daten (siehe Datenquelle hinzufügen). Positionsblöcke selbst können keine Felder beinhalten, sondern nur die darunterliegenden Untersektionen (siehe 3.1, 3.2, 3.3). |
| 3.1 | Positionskopf | Positionsköpfe können nur unterhalb von Positionsblöcken hinzugefügt werden und werden einmalig gezeichnet. In der Regel werden sie für Überschriften für die in der Position (3.2) aufgelisteten Daten benutzt. Findet während des Zeichnens von Positionen ein Seitenumbruch statt, so wiederholt sich auch der Positionskopf, um die Überschriften auf dem neuen Blatt erneut anzudrucken. Positionsköpfe sind auch für die Gruppierung von Daten zuständig (siehe Daten gruppieren) |
| 3.2 | Position | Positionen können nur unterhalb von Positionsblöcken hinzugefügt werden und dienen dem Zeichnen von Datensätzen. Sie werden so oft wiederholt, bis alle im Positionsblock hinterlegten Datensätze durchlaufen sind. Falls der Positionsblock keine Daten beinhaltet, wird diese Sektion im Gegensatz zu Sektionsköpfen und Sektionsfüßen gar nicht gezeichnet. Dieser Sektionstyp kann pro Positionsblock nur einmal eingefügt werden. |
| 3.3 | Positionsfuß | Positionsfüße können nur unterhalb von Positionsblöcken hinzugefügt werden und werden einmalig gezeichnet, nachdem alle Positionen (3.2) gezeichnet wurden. In der Regel werden Positionsfüße verwendet, um einen optischen Abschluss nach einer Auflistung von Positionen zu erstellen oder um bestimmte Werte aggregiert (Summe, Anzahl… ) darzustellen. Falls es einen Positionskopf gibt welcher über eine Gruppierung verfügt, dann wird der entsprechend dazugehörige Positionsfuß bei jedem Gruppenwechsel gezeichnet. |
| 4 | Seitenfuß letzte Seite | Wird nur auf der letzten Seite des Berichts von unten gezeichnet und kann nur statische Felder beinhalten (keine dynamischen Daten aus Datenquellen) |
| 5 | Seitenfuß | Wird auf jeder Seite des Berichts von unten gezeichnet und kann nur statische Felder beinhalten (keine dynamischen Daten aus Datenquellen) |
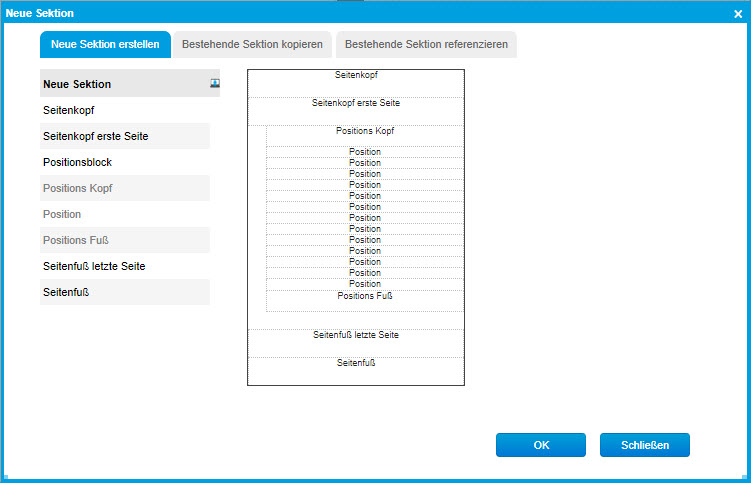
Neue Sektion
Jeder Sektionstyp kann mehrfach in einem Bericht vorkommen. Eine neue Sektion kann mithilfe der Schaltfläche [ Neue Sektion ] eingefügt werden.

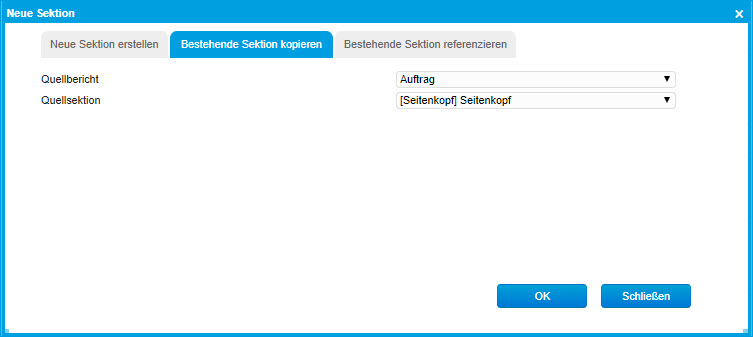
Hierbei haben Sie die Möglichkeit, eine neue leere Sektion des gewünschten Sektionstyps hinzuzufügen oder eine Sektion von einem anderen bereits bestehenden Bericht zu kopieren. Bei diesem Kopiervorgang werden auch alle in der Quellsektion befindlichen Felder und Anzeigebedingungen sowie deren Formate mitkopiert. Bevor Formate kopiert werden, wird überprüft, ob es in dem aktuellem Bericht bereits ein Format mit exakt demselben Namen gibt. Ist dies der Fall, so wird dieses Format nicht mitkopiert.

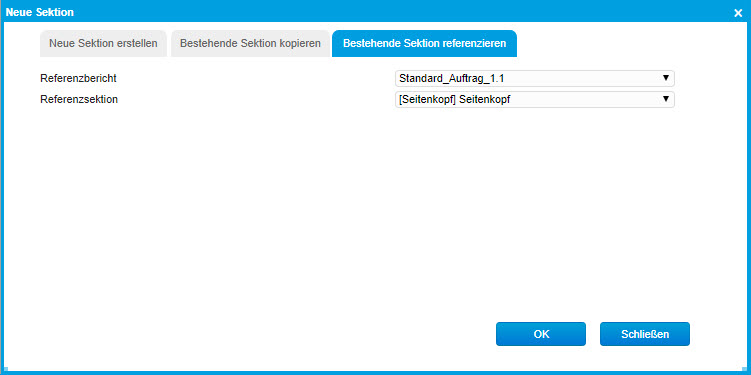
Die dritte Variante zum Einfügen einer neuen Sektion besteht darin, diese Sektion zu referenzieren. Sie erzeugen damit also einen Verweis auf eine bereits in einem anderen Smart Report vorhandene Sektion. Eine Referenz-Sektion lässt sich anders als eine kopierte Sektion somit nicht im aktuellen Bericht, sondern nur im Referenzbericht, aus dem sie stammt, bearbeiten und anpassen.

Das bedeutet jedoch auch, dass Sie die betreffende Sektion (z.B. einen Kopf- oder Fußbereich oder eine Position) nur genau einmal im Referenzbericht anpassen müssen (analog zur bisherigen Vorgehensweise im Formularlayout). Diese dient dann als Vorlage für zahlreiche andere Smart Reports, in welchen sie hinterlegt und verwendet wird.
Wenn Sie also z.B. das Logo eines Seitenkopfes ändern möchten, dann müssen Sie diese Anpassung lediglich im Seitenkopf des Referenzberichtes vornehmen und können die Sektion anhand der Referenzierung dann in allen kommenden Smart Reports nutzen. Ebenso verhält es sich, wenn Sie beispielsweise in einem Seitenfuß die Bankverbindung oder Telefonnummer anpassen möchten. Auch in diesem Fall wird die Änderung in alle Berichte übernommen, die die entsprechende Referenz-Sektion verwenden.
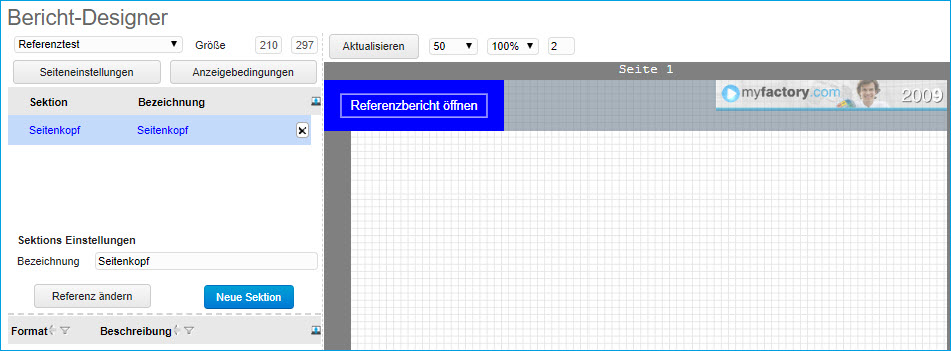
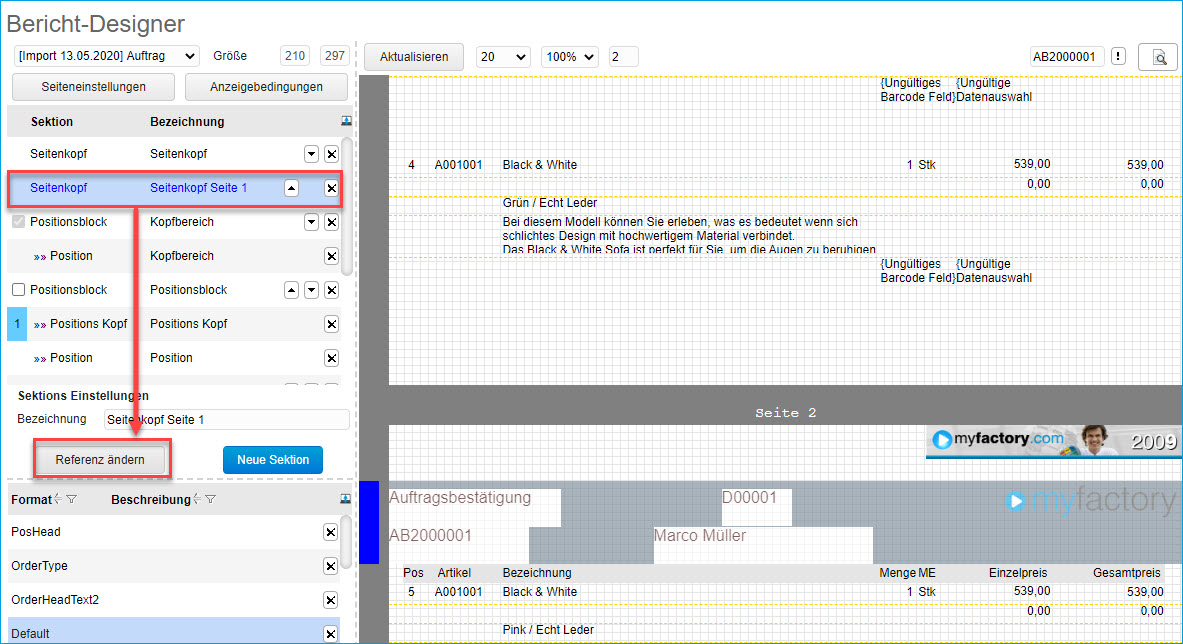
Eine referenzierte Sektion erkennen Sie übrigens an der dunkelblauen Schriftfarbe. Rechts davon findet sich ein ebenfalls in Dunkelblau gehaltener Balken. Zeigen Sie mit dem Mauscursor darauf, so klappt sich eine Schaltfläche zum Öffnen des Referenzberichtes auf. Dies erlaubt es Ihnen, für etwaige Spontananpassungen an einer Referenz-Sektion direkt aus dem aktuellen Bericht auf den Quellbericht der referenzierten Sektion zu verzweigen.

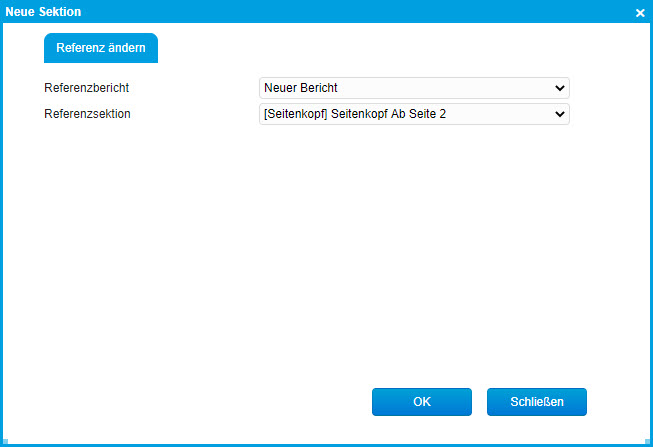
Sie haben zudem jederzeit die Möglichkeit, die Referenzierung der aktuellen Sektion anzupassen und eine neue Sektion aus einem ggf. anderen Quellbericht in Ihren aktuellen Bericht zu referenzieren. Dazu klicken Sie nach dem Markieren der betreffenden Referenzsektion bitte auf die Schaltfläche [ Referenz ändern ].

Hiernach öffnet sich ein neues Dialogfenster, in welchem Sie den Quellbericht sowie eine neue Referenzsektion auswählen können. Nach der Bestätigung Ihrer Auswahl mittels [ OK ] wird die bisherige Referenzsektion nun durch die neu selektierte Sektion ersetzt und an der entsprechenden Stelle im aktuellen Bericht referenziert, an der sie auch im Referenzbericht auftaucht.

Sektionseinstellungen
Wenn Sie in der Liste der Sektionen im Smart Report-Designer eine Sektion auswählen, so sehen Sie darunter die
Einstellungsmöglichkeiten dieser Sektion. Hier haben Sie (außer beim Positionsblock) die Möglichkeit, die Bezeichnung und die Höhe (Angabe in mm) zu ändern.

Ist die ausgewählte Sektion vom Typ "Positionsblock", so erhalten Sie zusätzlich die Möglichkeit, diesen mit Daten zu versehen (siehe unten: Bereich Datenquellen).

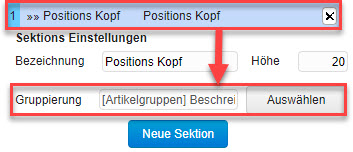
Ist die ausgewählte Sektion vom Typ "Positions Kopf", so können Sie in den Einstellungen ein Gruppierungsfeld angeben, nach welchem die Daten beim Zeichnen logisch gruppiert werden müssen (siehe Daten gruppieren).
Zeilen und Spalten
Bei Sektionen vom Typ "Position" erscheint in den Sektionseinstellungen zusätzlich die Schaltfläche [ Zeilen und Spalten ].

Diese öffnet einen kleinen Dialog, in dem Folgendes konfiguriert werden kann:

Anzahl der Spalten:
Hierbei wird die Sektionsbreite beim Zeichnen nicht auf 100% gesetzt, sondern anhand der eingestellten Spaltenzahl prozentual errechnet und zugewiesen. Beispiel: Bei 3 Spalten hat die Sektion eine Breite von 33,3333%. Die Schreibrichtung ist dabei immer von links nach rechts und von oben nach unten. Es ist nicht möglich, jede Spalte individuell zu designen; es wird lediglich diese Positions-Sektion horizontal wiederholt.
Hinweis:
Wenn bereits designte Positionen nachträglich mehrspaltig werden, kann es sein, dass Felder außerhalb des sichtbaren Bereiches liegen.
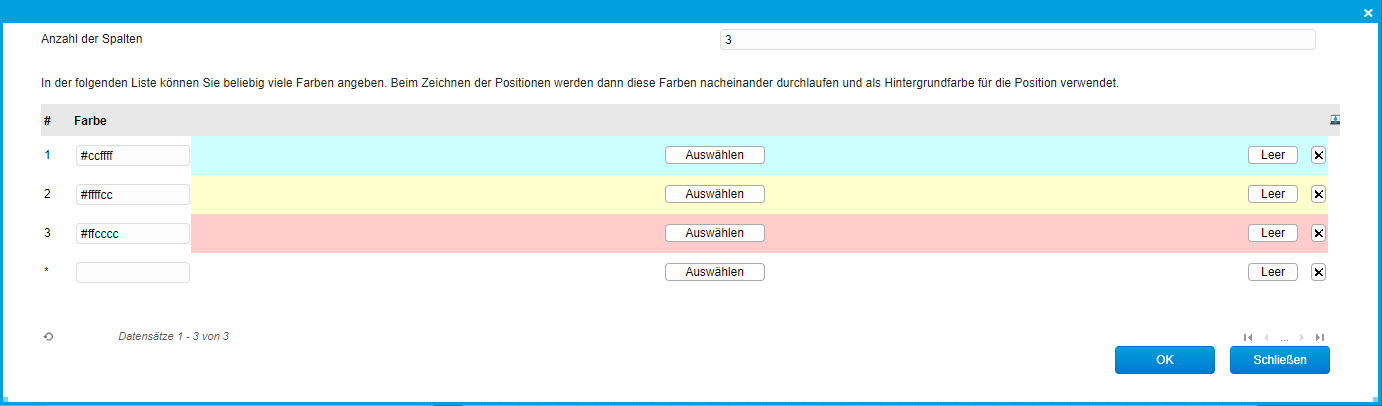
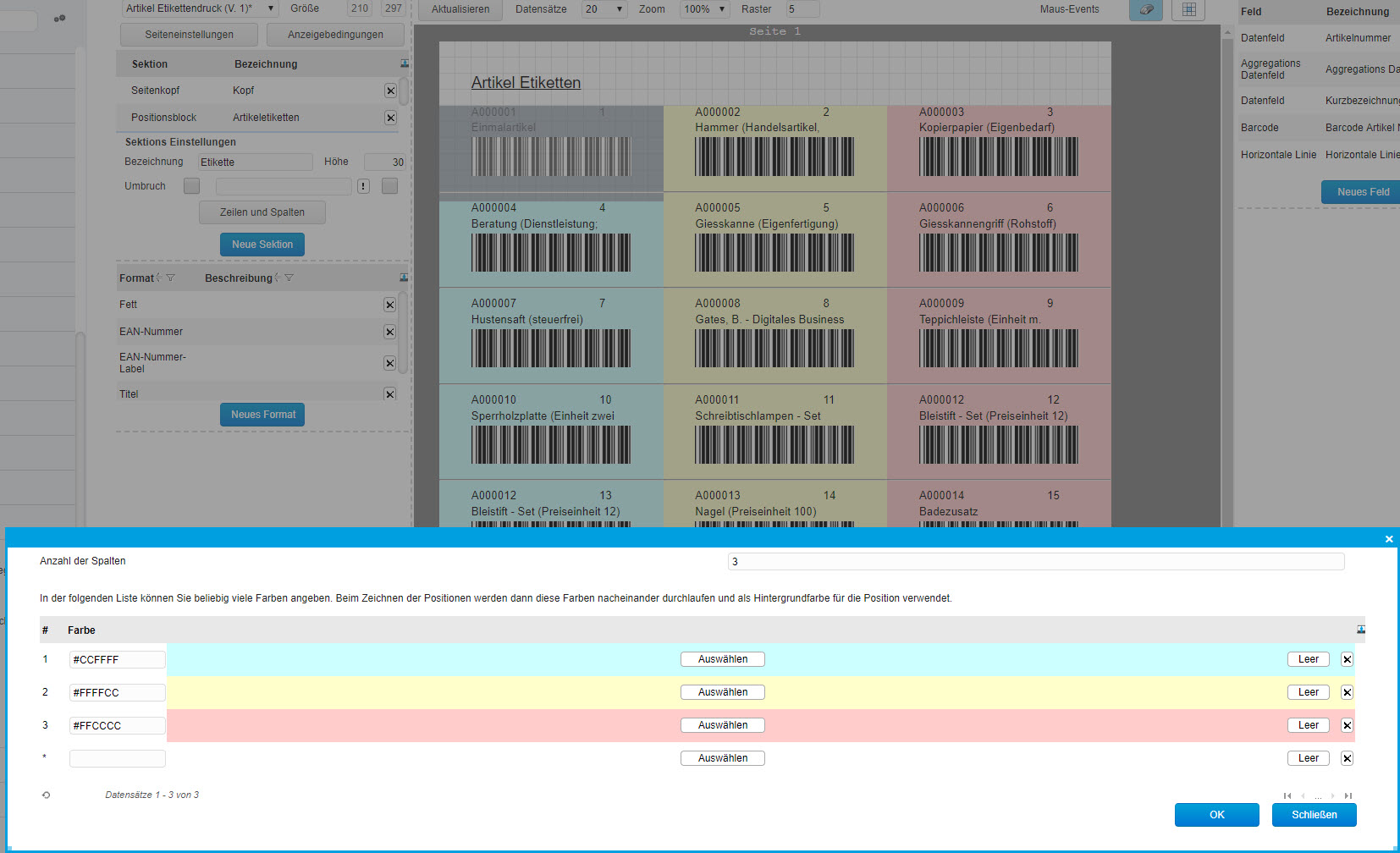
Abwechselnde Hintergrundfarben für Positionen:
Unterhalb der Einstellung für die Spaltenanzahl gibt es eine Liste, in der Sie beliebig viele Farben angeben kann. Beim Zeichnen der Positionen werden dann diese Farben immer wieder nacheinander durchlaufen und als Hintergrundfarbe für die Position verwendet.

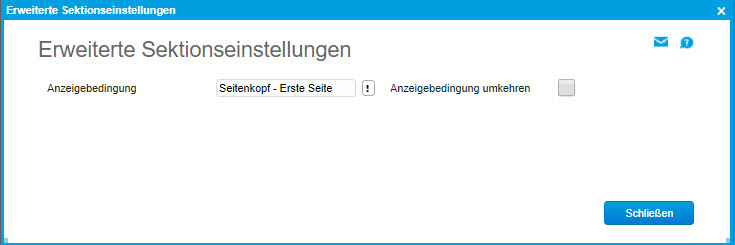
Erweiterte (Sektions-)Einstellungen
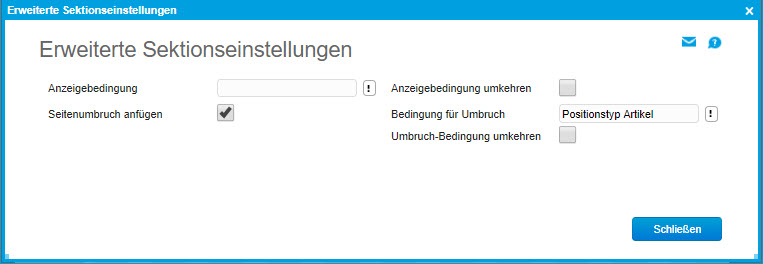
In diesem Bereich können Sie mit Klick auf die Schaltfläche [ Erweiterte Einstell. ] für sämtliche Sektionen eine zuvor angelegte Anzeigebedingung definieren. Wenn Sie beispielsweise möchten, dass ein von Ihnen definierter Seitenkopf nur auf der ersten Seite angedruckt wird, und auf allen anderen Seiten ein abweichender Seitenkopf zum Einsatz kommen soll, dann können Sie hierüber eine entsprechende Anzeigebedingung für Ihre Seitenkopf-Sektion definieren. Für den zweiten Seitenkopf auf den Folgeseiten haben Sie dann die Möglichkeit, einfach den Haken bei "Anzeigebedingung umkehren" zu setzen.

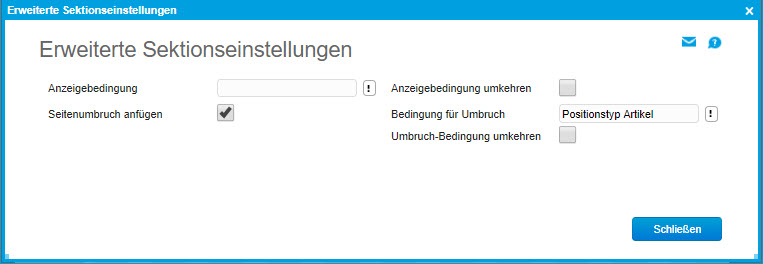
Sektionstypen "Position" und "Positionsfuß": Seitenumbruch anfügen
Wenn Sie die Erweiterten Sektionseinstellungen für eine Sektion vom Typ "Position" oder "Positionsfuß" aufgerufen haben, so wird Ihnen zusätzlich zur Auswahl einer Anzeigebedingung für eine Sektion die Möglichkeit geboten, einen Seitenumbruch nach dem Zeichnen einer Position oder eines Positionsfußes einzufügen. Das bedeutet, wenn Sie z.B. für eine Position einen Seitenumbruch auswählen, so wird nach jedem gezeichneten Datensatz innerhalb dieser Position ein Umbruch integriert und der nachfolgende Datensatz automatisch auf die nächste Seite geschrieben. Weiterhin können Sie für einen Umbruch auch eine Anzeigebedingung definieren und diese Bedingung bei Bedarf umkehren.


Zum Anfang
Datenquellen hinzufügen
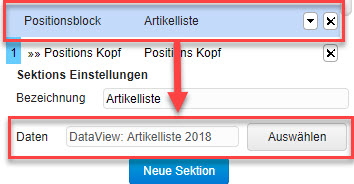
Um einen Smart Report mit Daten zu füllen, fügen Sie bitte eine Sektion vom Typ "Positionsblock" hinzu. In
dessen Sektionseinstellungen finden Sie das Feld "Daten" mit der Schaltfläche [ Auswählen ]:

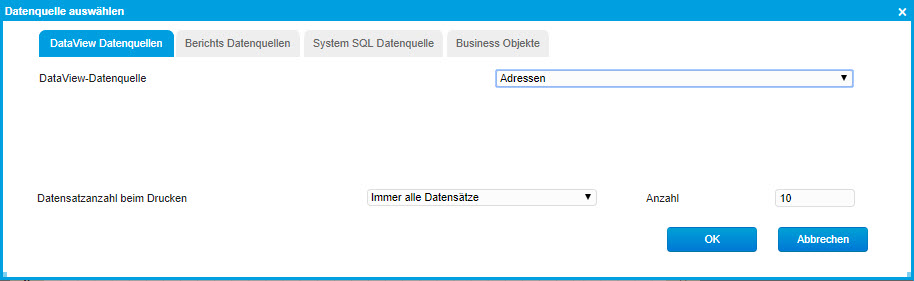
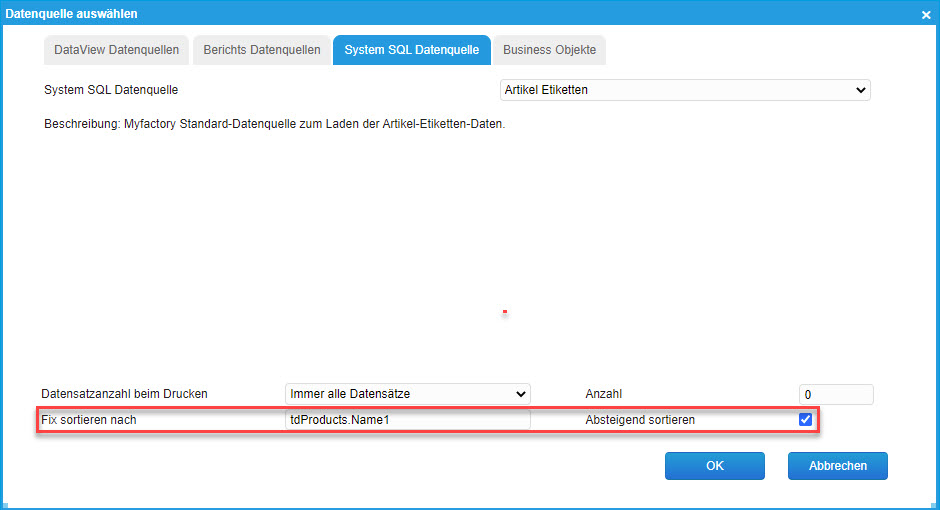
Diese öffnet den folgenden Dialog:

Hier können Sie entweder ein selbst angelegtes (unter "Druck / Datenquellen") bzw. bestehendes Dataview oder einen im System befindlichen Standardbericht als Datenquelle angeben. Wenn Sie sich für einen Standardbericht als Datenquelle entscheiden, wird nach Bestätigen dieses Dialogs ein weiterer Dialog geöffnet, in welchem Sie die zuvor ausgewählte Standardberichts-Datenquelle gemäß Ihrer Definition einschränken können. Dies ist aus technischen Gründen zwingend erforderlich. Dataviews müssen im Smart Report-Designer hingegen nicht zwangsläufig eingeschränkt werden – sie sind auch so in der Lage, Daten zu laden.
Bei Bedarf können Sie als dritte Option auch eine auf SQL-Statements basierende Datenquelle mit den gewünschten Datenfeldern auf Datenbankebene zusammenbauen. Darüber hinaus liefert die myfactory auch schon systemseitig SQL-basierte Datenquellen wie z.B. "Datenschutzauskunft /Export", "Artikeletiketten" oder "Lagerplätze" im Standard mit. Als vierte Datenquelle stehen Ihnen die sogenannten Business-Objekte zur Verfügung. Dabei handelt es sich um im Quellcode generierte Datenquellen, die unter anderem für den Belegdruck relevant sind. Zur Auswahl stehen Ihnen hier Objekte für Einkaufs- und Verkaufsbelege - wahlweise mit Positionen, Zahlungskonditionen und Steuerinformationen.
Außer der Auswahl einer Datenquelle haben Sie hier zusätzlich noch die Möglichkeit, anzugeben, wie viele Datensätze beim Drucken des Smart Reports berücksichtigt werden sollen. Neben der Möglichkeit, alle oder nur eine fest vorgegebene Anzahl an Datensätzen zu drucken, können Sie hier auch einen variablen Vorschlagswert hinterlegen. Dieser Wert lässt sich dann in Form einer maximalen Datensatzanzahl im "Bericht drucken"-Dialog noch ändern.
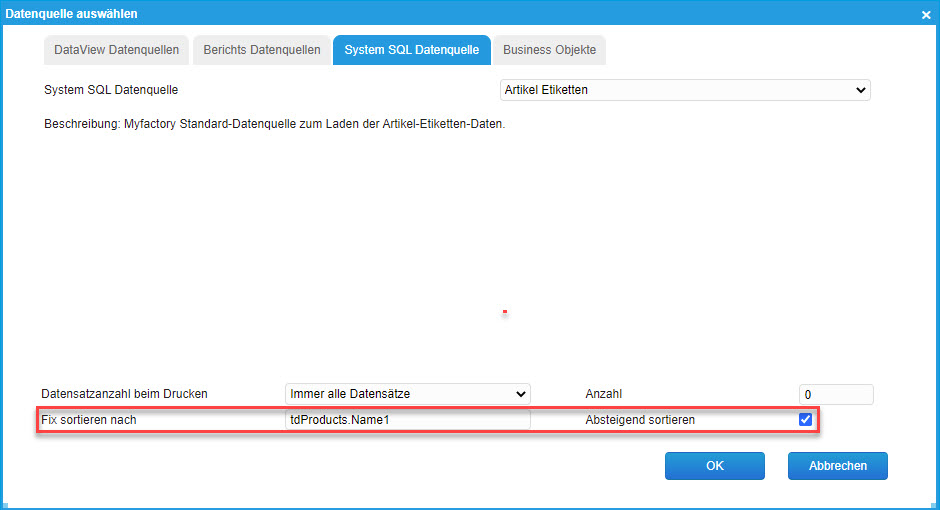
Feste Sortierung für SQL-Datenquellen vorgeben:
Neben den oben genannten Optionen haben Sie bei der Auswahl der SQL-Datenquelle außerdem noch die Möglichkeit, in einem Eingabefeld zusätzlich eine feste Sortierspalte anzugeben, welche dann auch beim Druck berücksichtigt wird. Wenn Sie beispielsweise beim Artikel-Etikettendruck nach der Artikel-Bezeichnung sortieren möchten, dann tragen Sie in das Eingabefeld bitte den konkreten Spaltennamen samt zugehöriger SQL-Tabelle ein, in diesem Beispiel "tdProducts.Name1". Per Checkbox können Sie außerdem vorgeben, dass Sie die Spalteneinträge absteigend sortieren möchten:


Hinweis zu den Dataviews:
Die im Standard ausgelieferten Dataviews beinhalten teilweise keine Daten. Wir empfehlen Ihnen daher, zuvor ein eigenes Dataview anzulegen, um sicherzustellen, dass Daten und die gewünschten Spalten zur Verfügung stehen. Dataviews sind im Hauptmenü der Anwendung unter "Druck / Datenquellen" zu finden.
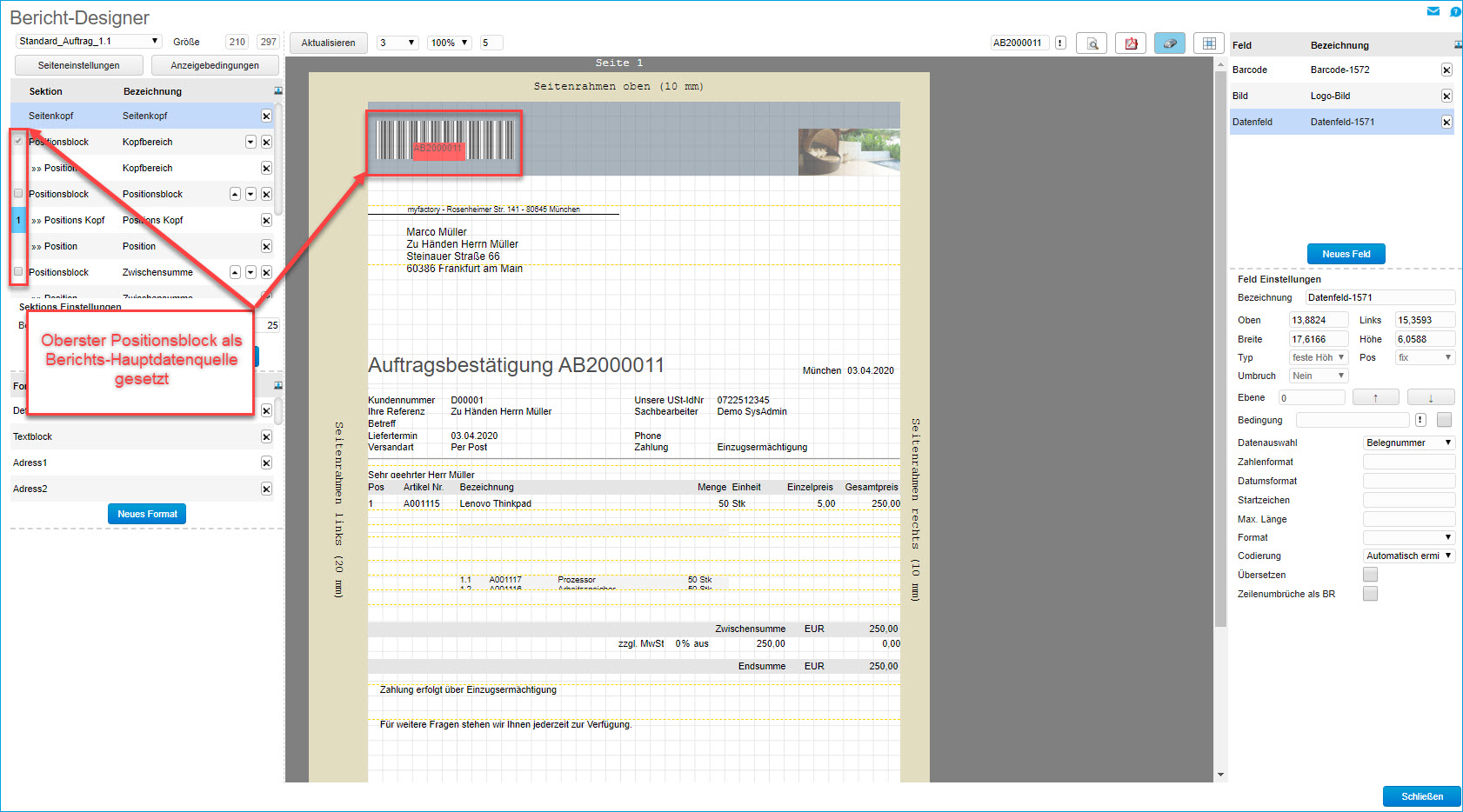
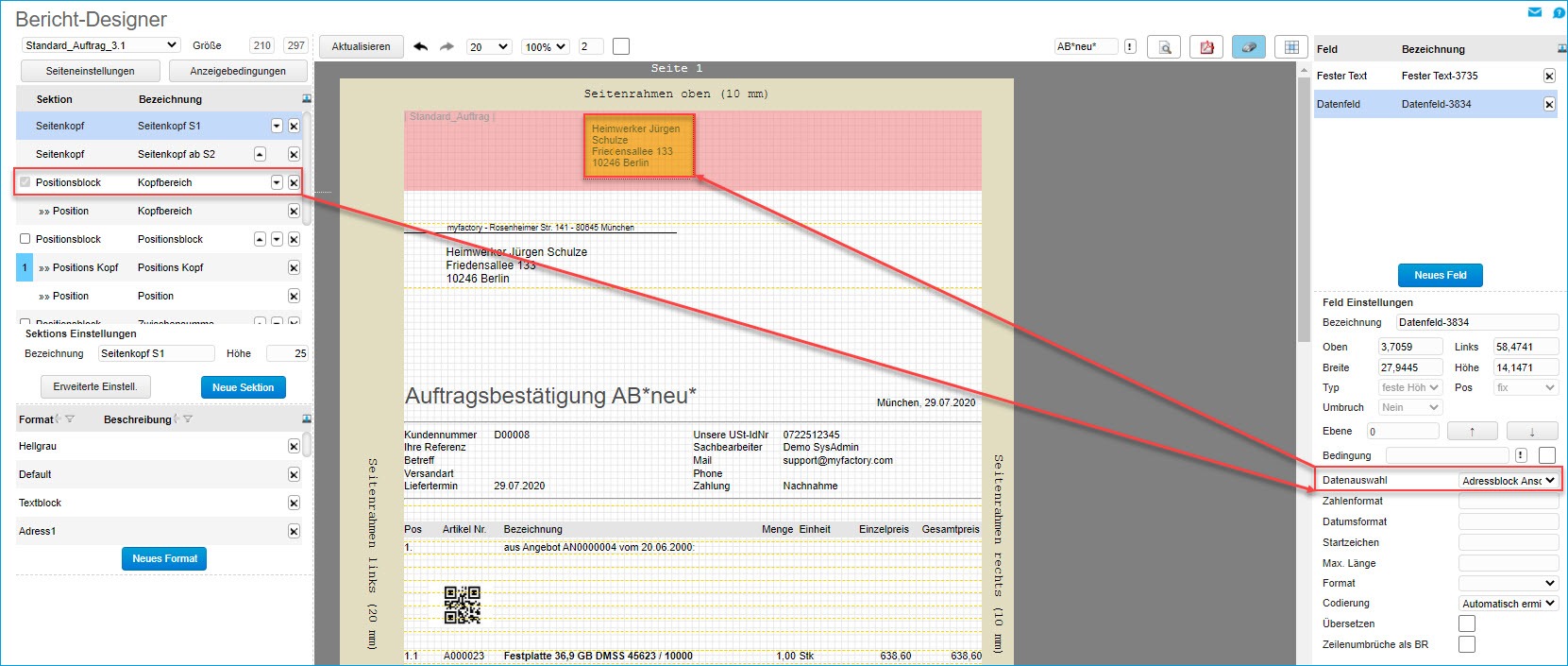
Positionsblock als Hauptdatenquelle für alle Sektionen setzen
Sie haben die Möglichkeit, einen Positionsblock bzw. dessen Datenquelle (z.B. "Objekt: Verkaufsbeleg") als Hauptdatenquelle Ihres Berichts zu benennen.

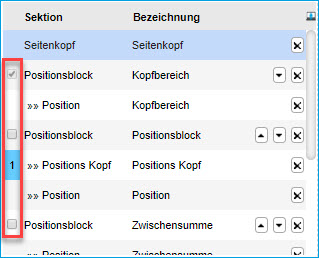
Zu diesem Zweck finden Sie in der Liste der Sektionen eine Checkbox vor jedem Positionsblock. Setzen Sie diese, so können die Daten (des ersten Datensatzes) dieses Positionsblocks auch in statischen Sektionen wie dem Seitenkopf oder dem Seitenfuß (siehe auch unten) verwendet werden und wie gewohnt mit beliebigen Feldern (Datenfeld, Barcode, DataCode, Bild, ....) ausgegeben werden.

Bitte beachten Sie:
Wenn Sie im Smart Report-Designer einen Bericht öffnen, für den noch keine "Berichts-Hauptdatenquelle" benannt wurde, so wird automatisch der oberste Positionsblock als Hauptdatenquelle für sämtliche Sektionen gesetzt. Sie können jedoch jederzeit einen anderen Positionsblock als Hauptdatenquelle bestimmen.
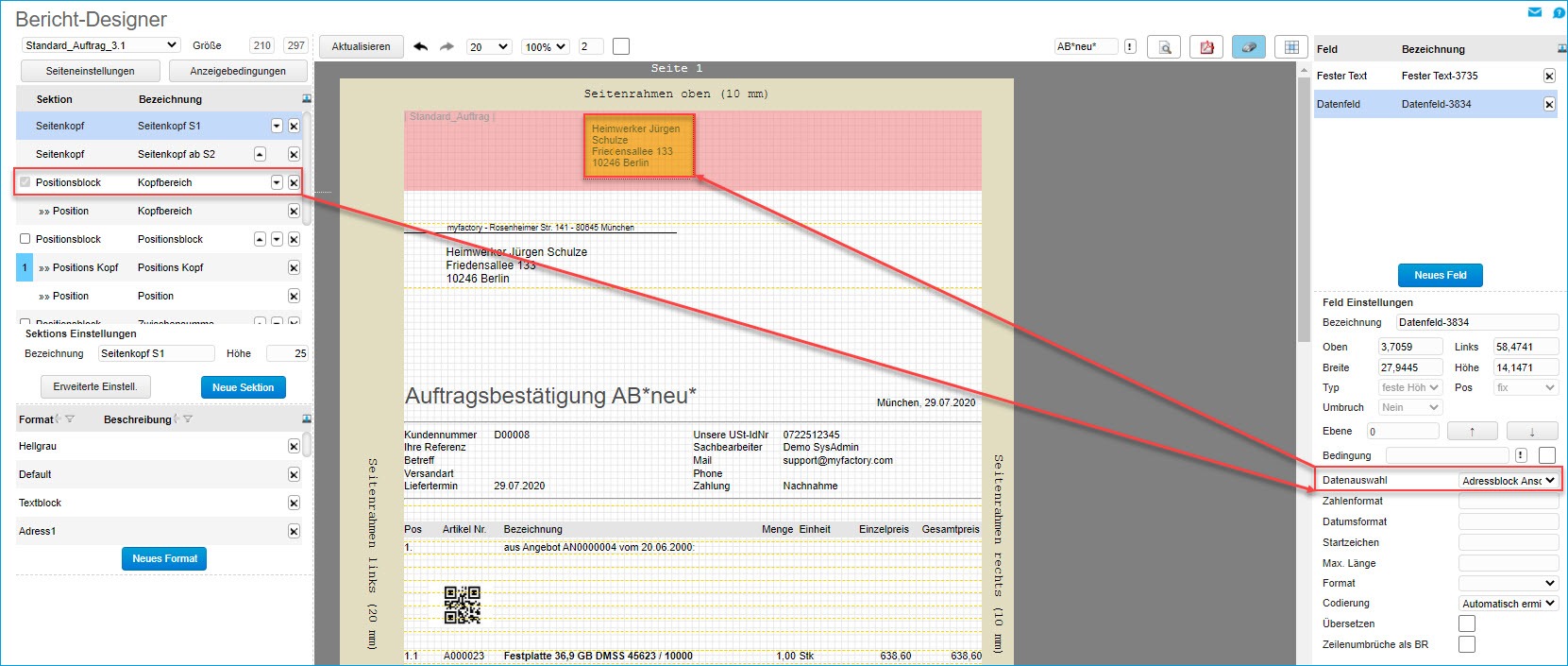
Daten aus Hauptdatenquelle auch in Seitenkopf und Seitenfuß verfügbar
Die Daten aus der Hauptdatenquelle können im gesamten Bericht angewendet und zur Verfügung gestellt werden. Das heißt, diese stehen auch im Seitenkopf und Seitenfuß zur Verfügung. Haben Sie beispielsweise den Positionsblock "Kopfbereich" als Hauptdatenquelle selektiert, dann können Sie Daten aus diesem Bereich - z.B. die Kundennummer oder einen Adressblock - auch in solchen statischen Sektionen aus der Datenquelle auswählen und problemlos als gültige Datenfelder in Seitenkopf oder Seitenfuß einfügen.


Vertiefende Informationen für unsere Partner:
Schulungsvideo: SQL-Datenquellen Teil 1 - Eigene Datenquelle erstellen
Schulungsvideo: SQL-Datenquellen Teil 2 - Datenquelle einschränken
Schulungsvideo: SQL-Datenquellen Teil 3 - Artikellisten sauber einschränken
Schulungsvideo: SQL-Datenquellen Teil 2 - Datenquelle einschränken
Schulungsvideo: SQL-Datenquellen Teil 3 - Artikellisten sauber einschränken
Zum Anfang
Daten gruppieren
Um in einem Smart Report Daten gruppiert darzustellen, muss in dem entsprechenden Positionsblock eine Sektion vom Typ "Positions Kopf" eingefügt werden. Innerhalb dieses Positionskopfes finden Sie in den Sektionseinstellungen das Feld "Gruppierung" mit der Schaltfläche [ Auswählen ].

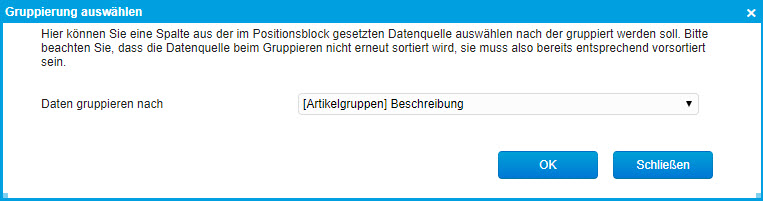
Diese Schaltfläche öffnet den folgenden Dialog:

Wenn Sie in diesem Dialog ein sich in der Datenquelle befindliches Datenfeld (Tabellenspalte) auswählen, so werden die Daten anhand des jeweiligen Wertes der angegebenen Spalte logisch gruppiert. Möchten Sie Ihre Daten beispielsweise nach den Namen Ihrer Artikelgruppen gruppieren, so werden z.B. alle Artikel mit dem Artikelgruppenname "Elektrobauteile" zusammengefasst.
Bitte beachten Sie:
Wenn der Smart Report die Daten der Positionsblöcke lädt, dann findet keine erneute Sortierung anhand der angegebenen Gruppierungsspalten statt. Das heißt, es muss dringend dafür gesorgt sein, dass die verwendete Datenquelle bereits alle Daten vorsortiert beinhaltet.
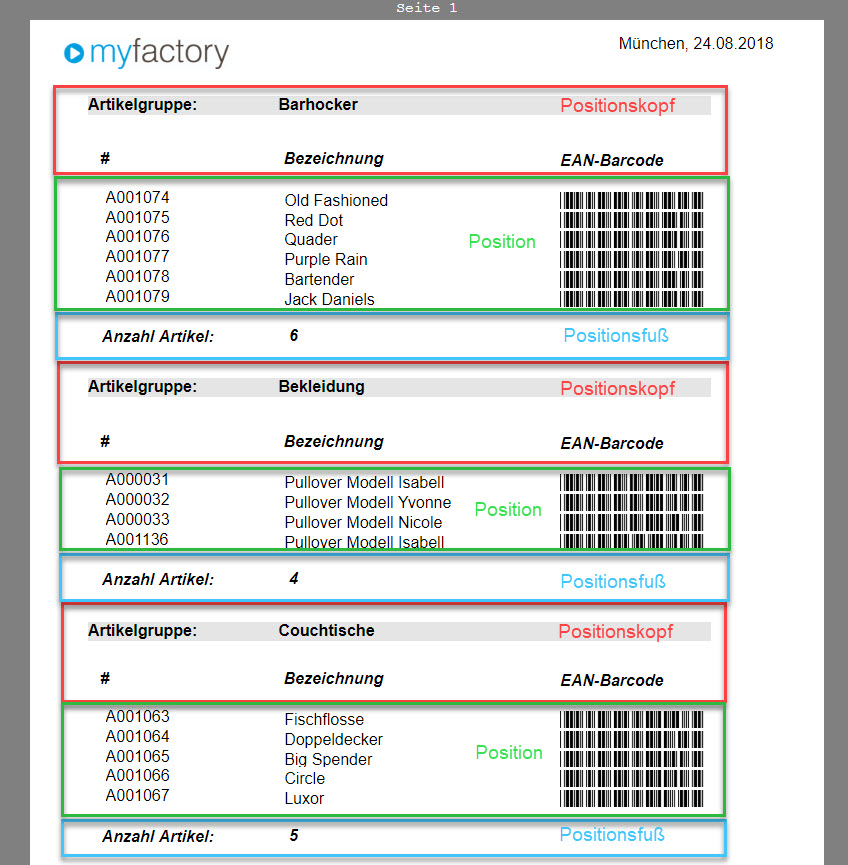
Besitzt nun ein Positionsblock einen Positionskopf mit Gruppierungsinformationen, so werden alle Positionen so lange gezeichnet, bis der jeweilige Wert der Gruppierungsspalte sich ändert. Ist dies der Fall, so wird zunächst ein eventueller Positionsfuß gezeichnet und anschließend erneut mit einem Positionskopf (für den neuen Gruppierungsabschnitt) und dessen Positionen begonnen.
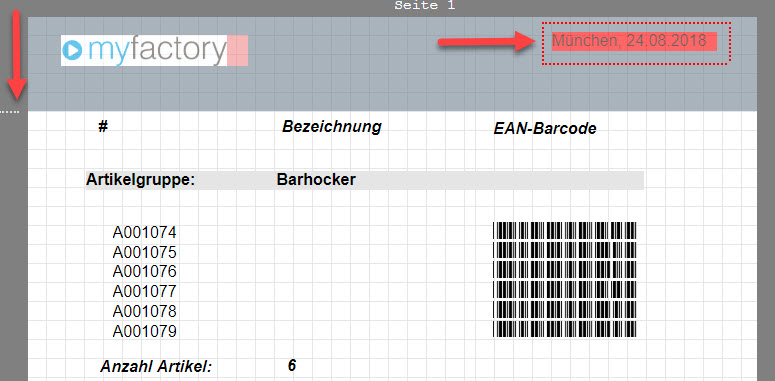
In folgendem Beispiel werden Artikel anhand ihrer Artikelgruppe gruppiert:

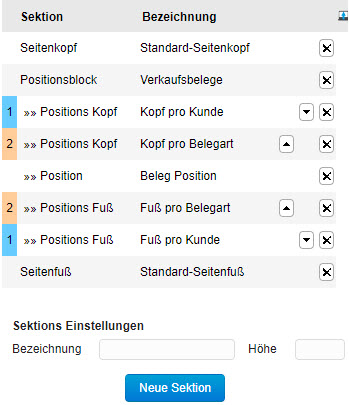
Wird eine verschachtelte Gruppierung benötigt (Beispielsweise sollen Verkaufsbelege zuerst nach Kunde und dann nach Belegart gruppiert dargestellt werden), muss pro Gruppierungsinformation ein Positionskopf eingefügt werden, welcher die entsprechende Gruppierungsspalte zugewiesen bekommt. Ebenso kann pro logischer Gruppe ein entsprechender Positionsfuß eingefügt werden. Die Zugehörigkeit eines Positionsfußes zu seinem
entsprechenden Positionskopf ist anhand der farbigen Nummer in der Liste der Sektionen zu erkennen.
Beispiel:

Zum Anfang
Felder
Felder können auf der rechten Seite des Smart Report-Designers mit der Schaltfläche [ Neues Feld ] hinzugefügt werden. Voraussetzung dafür ist, dass zuvor eine entsprechende Sektion ausgewählt wurde, in welche das neue Feld eingefügt werden soll.
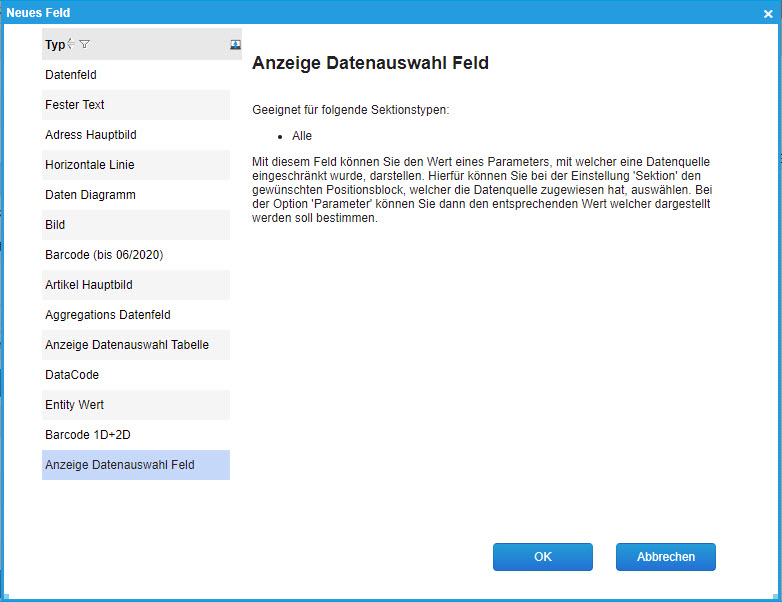
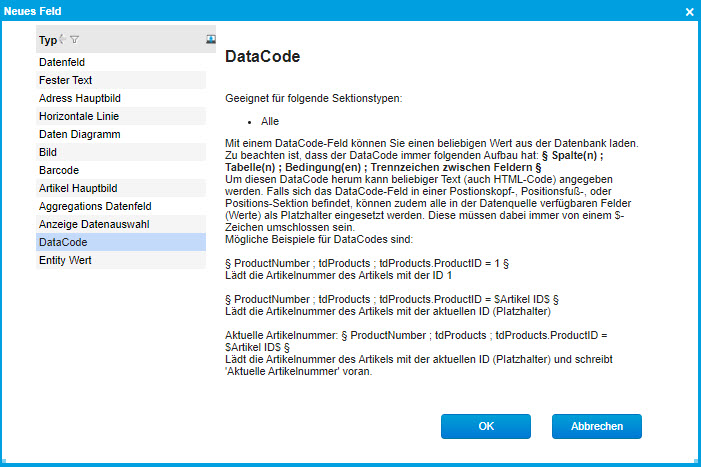
Die Schaltfläche öffnet dann den folgenden Dialog:

Hier stehen dem Anwender diverse Feldtypen zur Verfügung. Die Beschreibung jedes einzelnen Feldtyps und was es bei diesem jeweils zu beachten gilt, kann dem Beschreibungstext für den jeweiligen Feldtypen entnommen werden. Mit einem Datenfeld können Sie beispielsweise einen beliebigen Wert aus der im Positionsblock angegebenen Datenquelle zeichnen lassen.
Feldeinstellungen
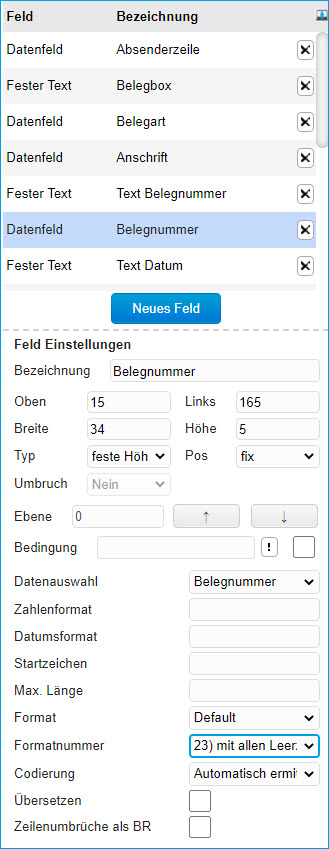
Wird ein Feld in der Liste ausgewählt, so erscheinen darunter die entsprechenden Einstellmöglichkeiten für dieses Feld.

Bis einschließlich der Angabe der Anzeigebedingung für ein Feld (siehe Abschnitt "Anzeigebedingungen") sind die wählbaren Feldeinstellungen für alle Feldtypen gleich. Nach der Feldbezeichnung folgen drei Optionen, die der exakten Positionierung des Feldes innerhalb seiner Sektion dienen. Mit der darauffolgenden Option legen Sie fest, wie die Höhenberechnung für ein Feld erfolgen und wie sich ein Feld im Verhältnis zu einem vorhergehenden Feld verhalten soll (Soll es seine Position (Pos) stets beibehalten (fix) oder sich an der Höhe des vorhergehenden Feldes ausrichten (dynamisch)). Die (dynamische) Höhenberechnung wiederum spielt zusammen mit dem Seitenumbruch, der sich in der Zeile darunter konfigurieren lässt.
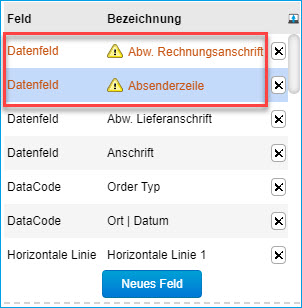
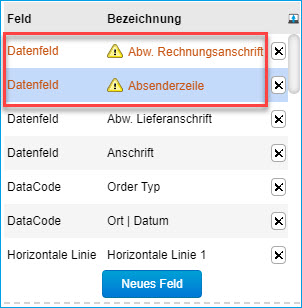
Hinweis-Symbol in der Liste der Felder bei Verschieben eines Feldes in den nicht-sichtbaren Bereich des Designers:
Wenn Sie eines Ihrer Felder im Smart Report-Designer anhand der Feldeinstellungen (z.B. Oben = -100 und Höhe = 50) so positioniert haben, dass es sich nicht mehr im sichtbaren Druck-Bereich befindet, dann wird dies bei dem betreffenden Feld mittels eines gelben Dreieck-Symbols mit Ausrufezeichen deutlich gemacht. In diesem Fall sollten Sie Ihre Eingaben in den Feldeinstellungen entsprechend überprüfen und die Positionseinstellungen ggf. anpassen.


Feldeinstellungen - Dynamische Feldhöhe
In der Auswahlliste "Typ" lässt sich neben einer festen Höhe auch eine dynamische Höhe für jedes Feld auswählen (nach der sich dann auch die jeweilige Höhe einer gesamten Sektion richtet). Dies ist für Sie vor allem dann von Vorteil, wenn Sie beispielsweise mit unterschiedlich langen Texten in einem Feld vom Typ "Datenfeld" arbeiten. In diesem Fall wird ein langer Text beim Drucken nicht einfach abgeschnitten, sondern die Höhe des Datenfeldes anhand des von dem Text benötigten Platzes ermittelt. Das heißt, wenn Sie in den Feldeinstellungen eine bestimmte Millimeterzahl für die Höhe eingeben, dann gilt diese nur im Designer (wird sowohl für die Feld- als auch die Sektionshöhe durch ein gelb hinterlegtes Eingabefeld kenntlich gemacht). Später beim Drucken wird die Höhe dann dynamisch an den Inhalt bzw. den jeweils benötigten Platz angepasst.
Die Mindesthöhe dient ebenfalls einer sinnvollen Positionierung eines Feldes. Indem Sie einem Datenfeld eine bestimmte Mindesthöhe mitgeben, verhindern Sie beispielsweise das "Verrutschen" eines anderen Datenfeldes.
Beispiel: Ein Datenfeld hat keinen Inhalt. Dann soll es trotzdem eine bestimmte Mindesthöhe haben, damit das nachfolgende Datenfeld nicht nach oben "rutscht".
Feldeinstellungen - Seitenumbruch
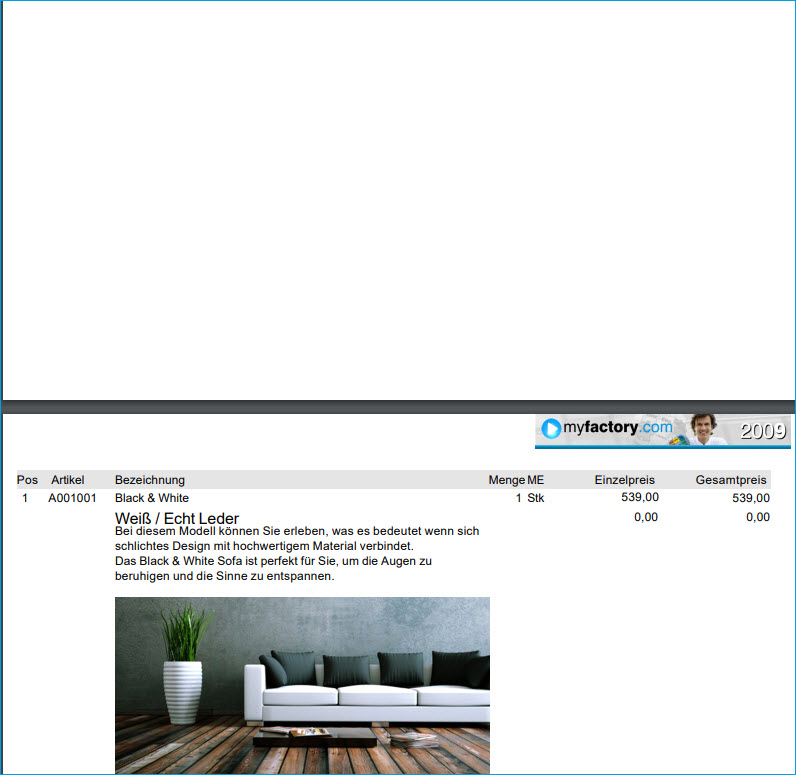
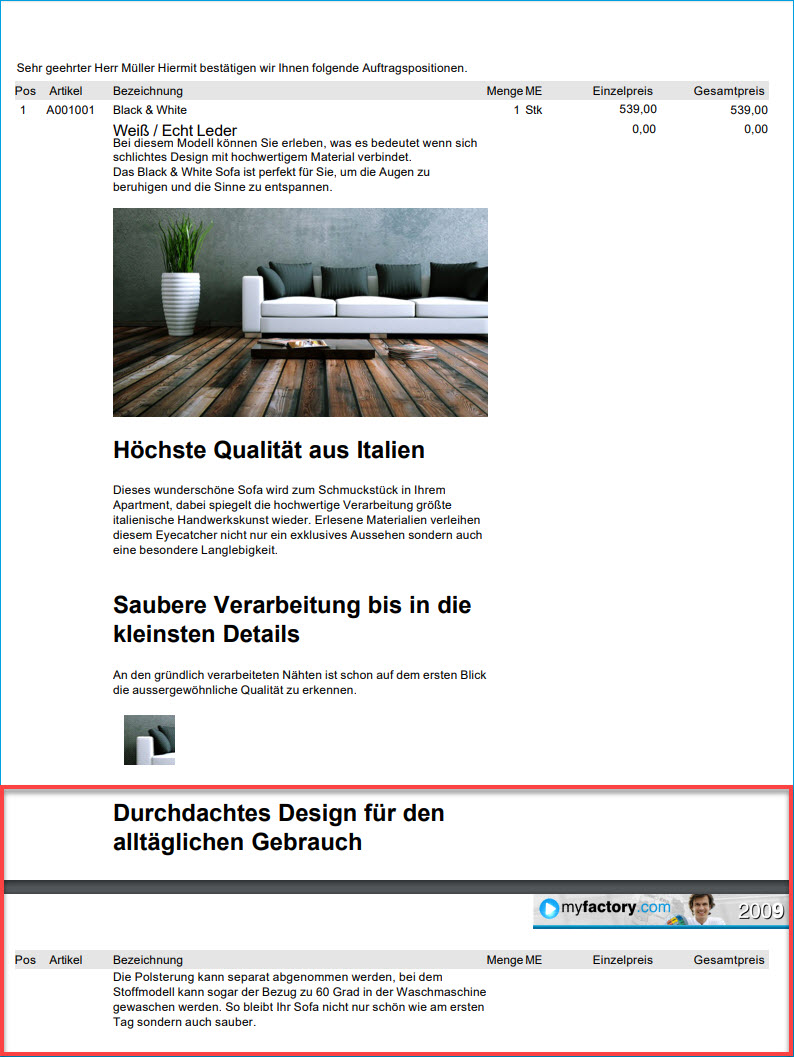
Wenn diese Option gesetzt ist, dann lässt sich das betreffende Feld (z.B. das Langtext-Feld) sowie die gesamte Sektion auf mehrere Seiten aufteilen, um den verfügbaren Platz einer Seite besser auszunutzen. Der Seitenumbruch kann nur in Verbindung mit der dynamischen Feldhöhenberechnung (Option: Typ) genutzt werden. Andernfalls ist die Option ausgegraut. Bitte beachten Sie außerdem, dass stets ein Absatzmarker in dem Text eines umzubrechenden Feldes vorhanden sein muss. Diesen können Sie beispielsweise mittels der Enter-Taste setzen oder Sie hinterlegen an der entsprechenden Stelle passende HTML-Tags wie "br", "div", "p" etc.
Ein Smart Report-Beleg ohne Seitenumbruch (am Beispiel des Datenfeldes "Langtext"):

Ein Smart Report-Beleg mit Seitenumbruch (am Beispiel des Datenfeldes "Langtext"):

Tipp: Platzhalter $FF$ für manuellen Seitenumbruch
Sie können mit dem Platzhalter $FF$ auch direkt innerhalb eines Datenfeldes einen manuellen Seitenumbruch bewirken und somit die Seitenumbruchsfunktion Ihres Smart Reports granularer steuern. Denkbar ist dies beispielsweise in einem Langtext-Datenfeld, wenn Sie hier z.B. bei Abmessungsdaten die Maßeinheiten zusammen mit den Zahlen auf einer einzigen Seite behalten möchten. Die Option "Umbruch" in den Feldeinstellungen muss hierzu auf "Ja" stehen. Der Platzhalter lässt sich im Bedarfsfall sogar direkt in den Langtext einer Verkaufsbelegposition oder bei den Artikelbezeichnungen im Artikelstamm unter der Schaltfläche "[ Daten ] / Bezeichnungen" einbauen. Im Smart Report-Designer selbst lässt sich der Platzhalter zudem im Zusammenspiel mit Datacodes verwenden.
Ebene
Unterhalb der Höhen- und Umbruchseinstellungen haben Sie noch die Möglichkeit, die Ebene eines Feldes zu bestimmen. Diese Ebene können Sie dann ändern, wenn das aktuell ausgewählte Feld von einem anderen Feld verdeckt wird. In dem Fall kann die Ebene solange erhöht werden, bis das betreffende Feld oben liegt.
Nach der Eingabemöglichkeit einer Anzeigebedingung (z.B. Preisfeld) folgen weitere feldtypspezifische Einstellungen.
Einstellungsmöglichkeiten für den Feldtyp "Datenfeld"
Handelt es sich bei dem jeweiligen Feldtyp um ein Datenfeld, dann kann unter "Datenauswahl" die Spalte angegeben werden, die spezifiziert, welche Daten dieses Feld darstellen soll. Die Auswahlliste für die Datenauswahl beinhaltet dabei alle möglichen Felder, die in der im entsprechenden Positionsblock angegebenen Datenquelle zur Verfügung stehen.
Außerdem lässt sich ein solches Datenfeld unter Verwendung eines Formats bzw. einer Formatnummer (z.B. 19 (nur Großbuchstaben)) Ihren Wünschen entsprechend noch formatieren. Diese Formatnummern sind dieselben, die Sie auch für zusammengesetzte Datenfelder (also: Datacodes) manuell hinterlegen können. Eine genaue Auflistung dieser Formatkennzeichen und ihrer Bedeutung finden Sie daher im Bereich "Datacodes und ihre Formatkennzeichen bzw. Darstellungsschlüssel".
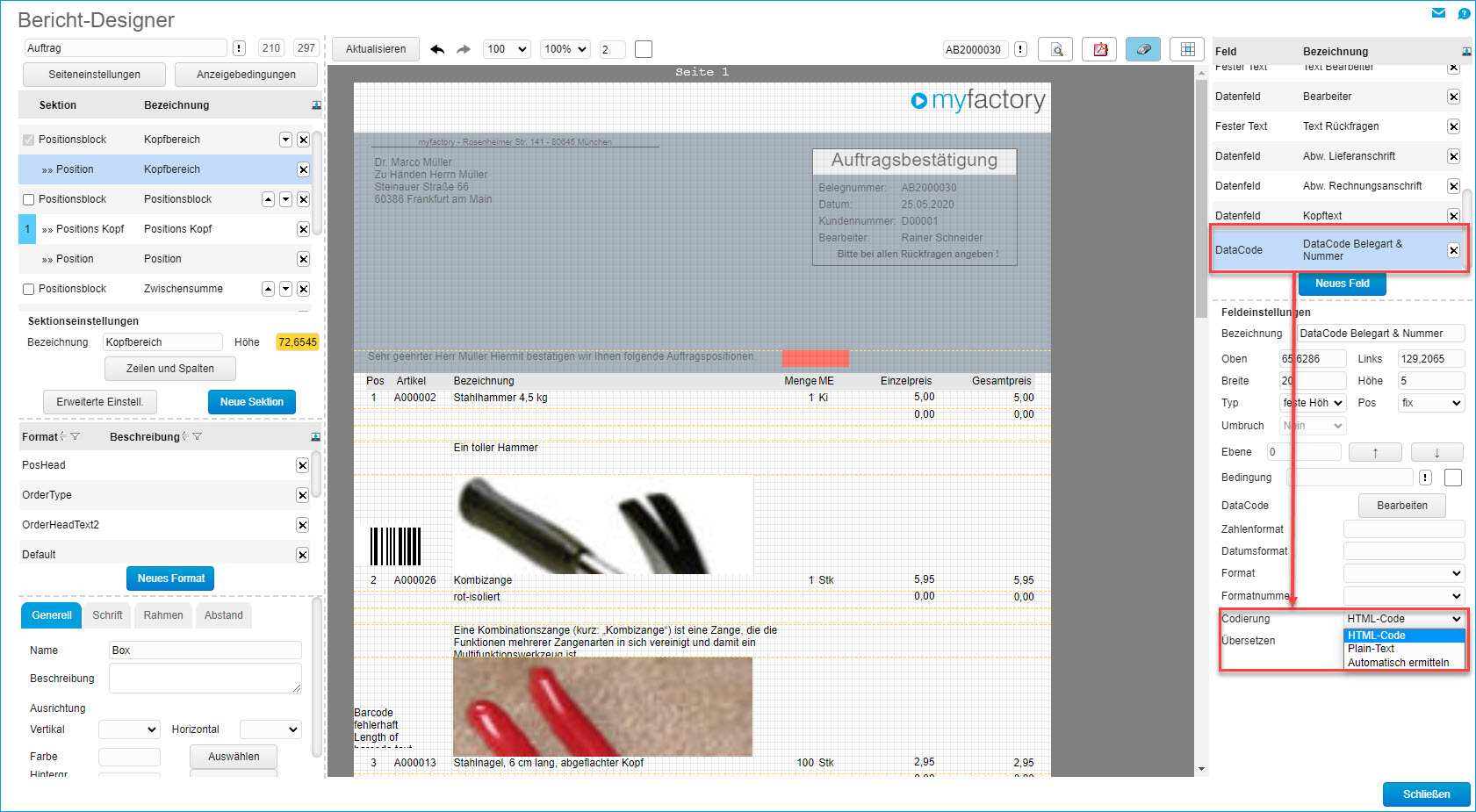
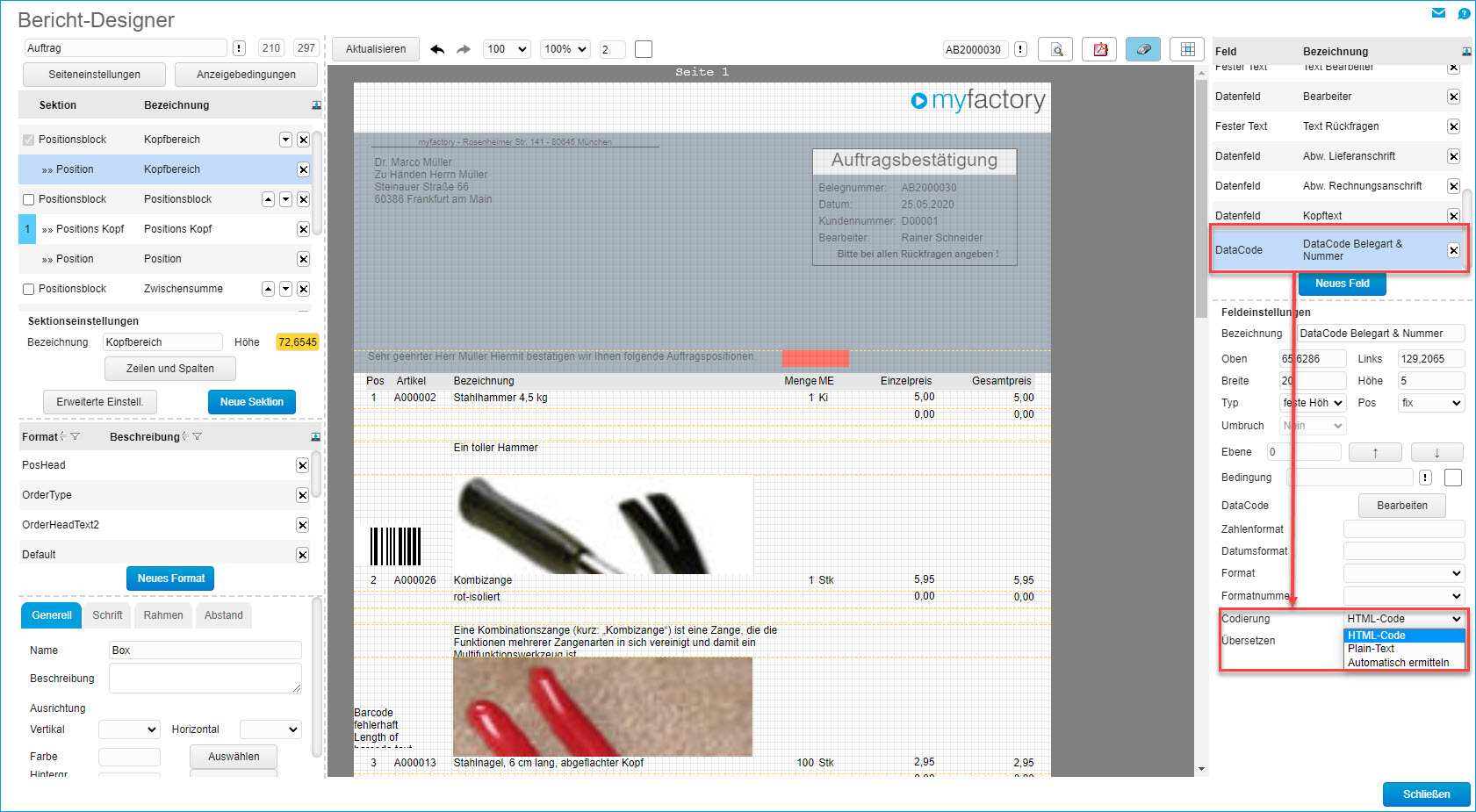
Sollte es bei der Darstellung eines Datenfeldes zu Problemen bei der Darstellung bzw. dem Zeichnen des Berichts kommen, dann können Sie über die entsprechende Combobox die Codierung für ein Feld ändern, z.B. von Plain-Text in HTML-Zeichen. Alternativ lässt sich die korrekte Codierung auch automatisch ermitteln.
Außerdem ist es bei Feldern vom Typ "Datenfeld" z.B. auch möglich, mithilfe der entsprechenden Checkbox ASCII-Zeilenumbrüche in HTML-Zeilenumbrüche (BR) umzuwandeln.
Außerdem lässt sich ein solches Datenfeld unter Verwendung eines Formats bzw. einer Formatnummer (z.B. 19 (nur Großbuchstaben)) Ihren Wünschen entsprechend noch formatieren. Diese Formatnummern sind dieselben, die Sie auch für zusammengesetzte Datenfelder (also: Datacodes) manuell hinterlegen können. Eine genaue Auflistung dieser Formatkennzeichen und ihrer Bedeutung finden Sie daher im Bereich "Datacodes und ihre Formatkennzeichen bzw. Darstellungsschlüssel".
Sollte es bei der Darstellung eines Datenfeldes zu Problemen bei der Darstellung bzw. dem Zeichnen des Berichts kommen, dann können Sie über die entsprechende Combobox die Codierung für ein Feld ändern, z.B. von Plain-Text in HTML-Zeichen. Alternativ lässt sich die korrekte Codierung auch automatisch ermitteln.
Außerdem ist es bei Feldern vom Typ "Datenfeld" z.B. auch möglich, mithilfe der entsprechenden Checkbox ASCII-Zeilenumbrüche in HTML-Zeilenumbrüche (BR) umzuwandeln.
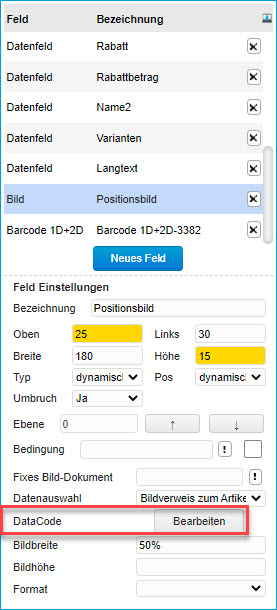
Einstellungsmöglichkeiten für den Feldtyp "Bild" - Teil 1: Datacodes
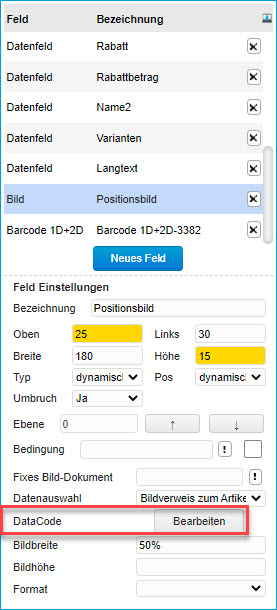
Sie haben auch bei Smart Report-Bildfeldern die Möglichkeit, auf Datacodes zurückzugreifen. In dem Fall dienen die Datacodes dazu, die jeweilige Bildquelle Ihrer Bild-Dokumente anzugeben, um diese aus der Datenbank zu laden. Damit können Sie beim Designen Ihres Reports beispielsweise abbilden, dass Ihre Artikelbilder nur in bestimmten Belegarten dargestellt werden sollen. Klicken Sie dazu einfach auf die [ Bearbeiten ]-Schaltfläche in der Datacode-Zeile der Feldeinstellungen des Feldtyps "Bild" und hinterlegen Sie dort dann Ihren gewünschten Datacode (den Aufbau eines Datacodes entnehmen Sie bitte dem Erklärtext beim Feldtyp "Datacode") bzw. alternativ Ihre SQL-Abfrage:


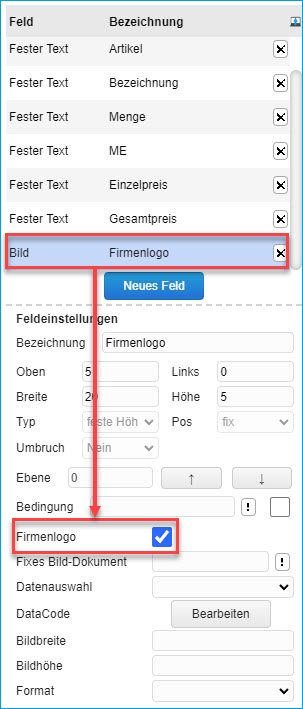
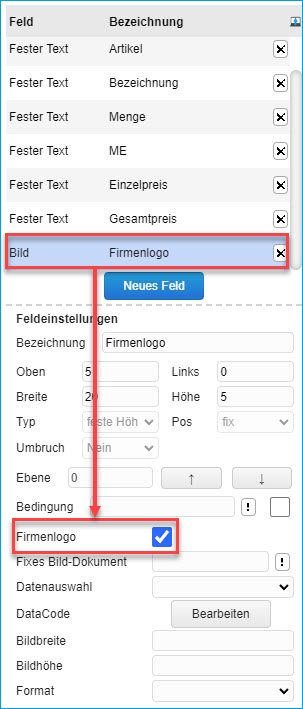
Einstellungsmöglichkeiten für den Feldtyp "Bild" - Teil 2: Firmenlogo
Wenn Sie z.B. für Ihr Belegdesign diese Option auswählen, dann wird automatisch das in den Grundlagenoptionen (unter "Administration / Grundlagen / Register Belegausgabe") hinterlegte Firmenlogo angezeigt. Das Setzen dieser Checkbox übersteuert dann alle anderen in diesem Zusammenhang gesetzten Optionen ("Fixes Bild-Dokument", "Datenauswahl" und "Datacode"), sodass diese nicht mehr berücksichtigt werden.


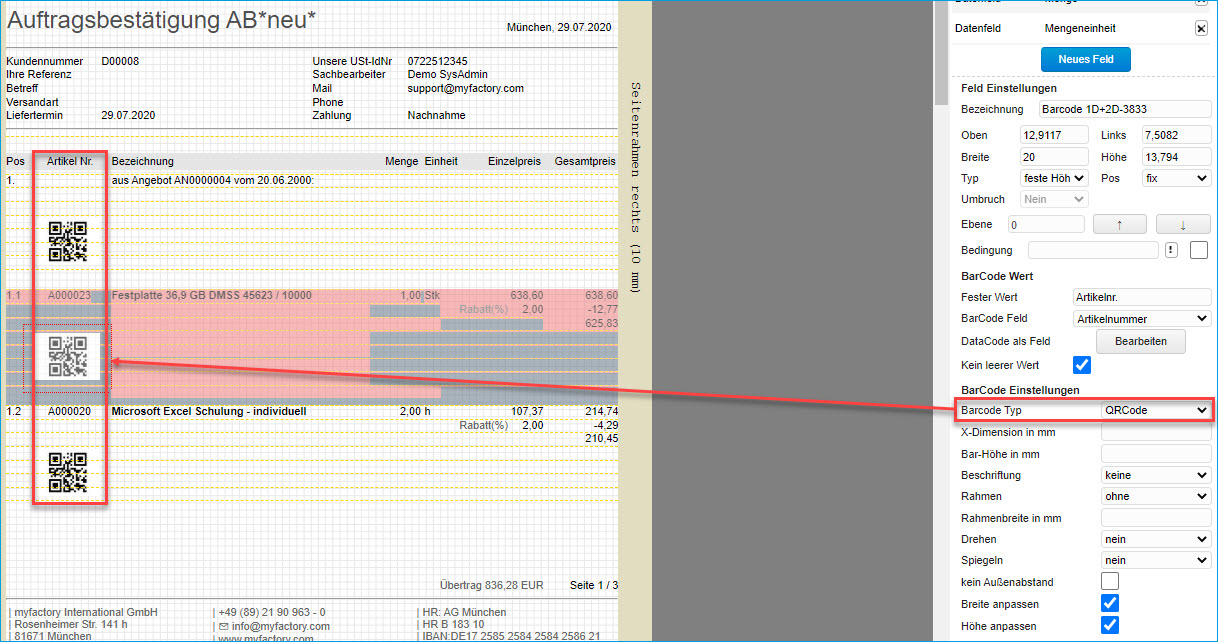
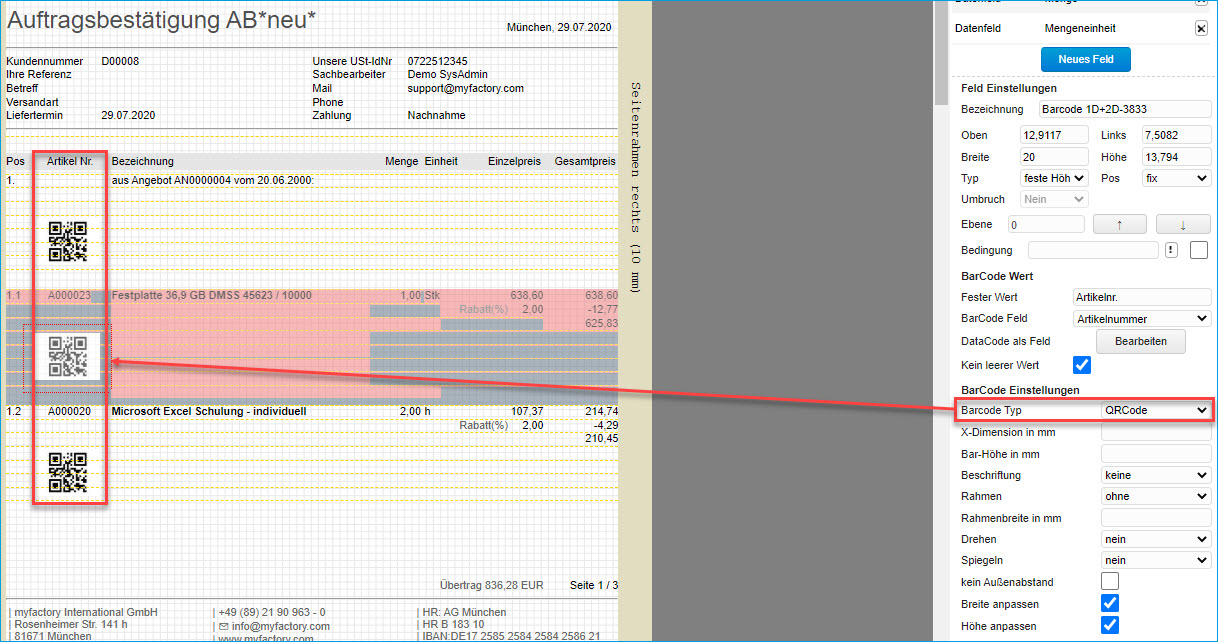
Einstellungsmöglichkeiten für den Feldtyp "Barcode 1D+2D"
Dieser Feldtyp ersetzt den bisherigen Feldtyp "Barcode". Mit dieser flexiblen Barcode-Komponente ist es möglich, verschiedene ein- und zweidimensionale Barcodes zu erstellen und zeichnen zu lassen. Zunächst können Sie in den Barcode-Einstellungen aus einer großen Bandbreite an Barcodetypen wählen. Ein gängiges Beispiel hierfür ist der QR-Code (bspw. zu Archivierungszwecken von Belegen). Anschließend lässt sich als Barcode-Wert unter anderem ein bestimmter Feldinhalt wie eine Artikelnummer aus der "BarCode Feld"-Liste selektieren. Alternativ können Sie auch einen Festen Wert hinterlegen, der den Feldinhalt aus der Dropdown-Liste "BarCode Feld" (wie im Screenshot-Beispiel) übersteuert. Danach haben Sie noch die Möglichkeit, bestimmte weitere Parameter wie Höhe, Breite, Beschriftung und ähnliches anzupassen.

Wichtige Optionen und Einstellungen im Überblick:
Barcode Wert:
Welchen Wert der Barcode darstellt, wird durch die drei Optionen "Fester Wert", "Barcode Feld", und "DataCode als Feld" bestimmt. Hierbei wird von oben nach unten vorgegangen. Wenn z.B. ein "Fester Wert" eingetragen wurde, dann werden die anderen beiden Optionen ignoriert.
Kein leerer Wert:
Ein Barcode wird mit hier gesetzter Checkbox nicht gezeichnet, wenn der Barcode-Wert bzw. der Dateninhalt (z.B. Fester Wert: "Ihre Artikelnr.") leer oder NULL ist.
X-Dimension in mm:
Wie groß (breit) ein Barcode ist, wird in der Regel durch die Option "X-Dimension" (auch "X-Modul" genannt) bestimmt.
Die X-Dimension gibt die Breite des schmalsten Elements im Strichcode an. Je kleiner dieser Wert ist, desto "dichter" ist der Barcode. Wenn der Wert zu klein wird, kann der Barcode unter Umständen nicht mehr von Scannern korrekt gelesen werden.
Checkboxen "Breite / Höhe anpassen":
Mit diesen beiden Optionen können Sie dafür sorgen, dass der Strichcode das ganze Feld ausfüllt. Das Bild wird hierbei auf eine Breite / Höhe von 100% gesetzt. Bitte beachten Sie, dass der Barcode dabei verzerrt dargestellt wird. Dies kann unter Umständen wieder zu Problemen beim Scannen führen. Wir empfehlen Ihnen daher, zur Größenanpassung die oben genannte Option "X-Dimension" zu verwenden.
Bar-Höhe in mm:
Diese Option bestimmt, wie hoch die Striche des Barcodes sind. Dies ist vor allem dann relevant, wenn auch eine Beschriftung oder ein Rahmen automatisch mit gezeichnet werden soll.
Drehen / Spiegeln:
Mit diesen Optionen können Sie den Barcode rotieren lassen oder ggf. gespiegelt darstellen.
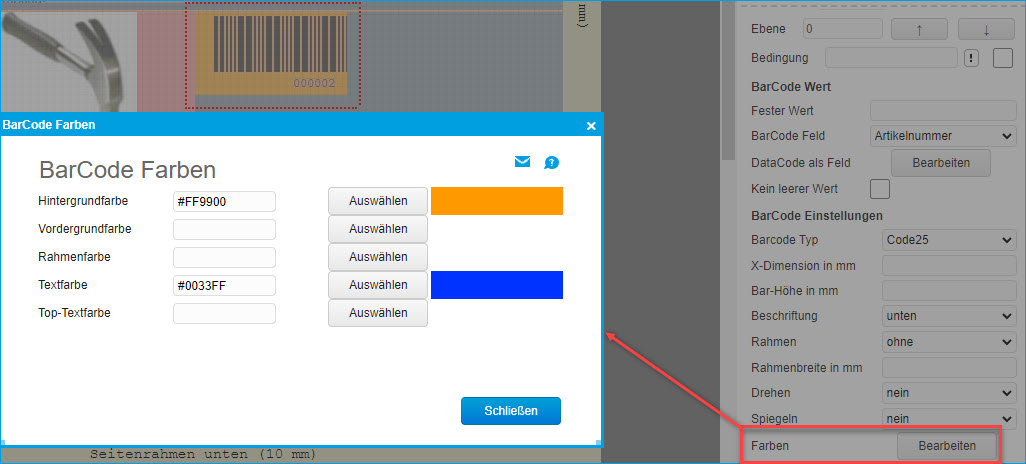
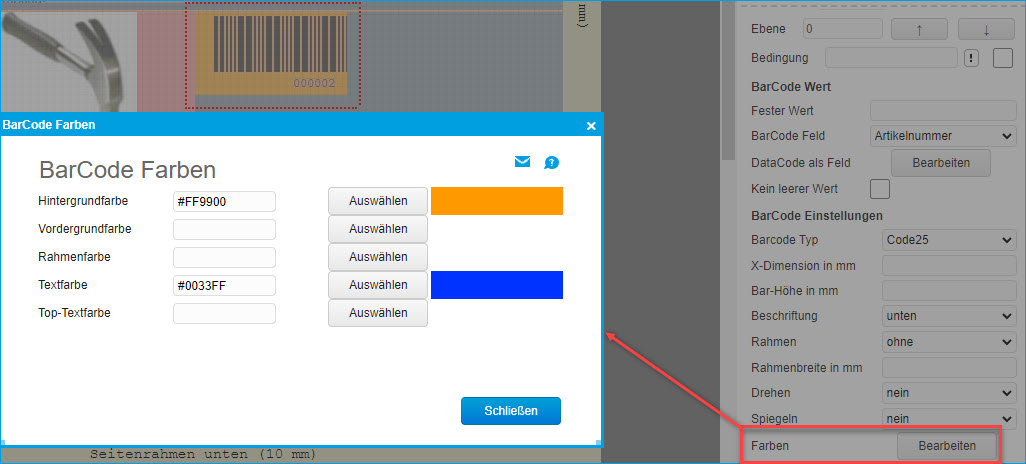
Farben:
Wenn Sie einen speziellen Drucker für den Ausdruck Ihres Smart Reports benutzen, welcher grundsätzlich die Farben Schwarz und Weiß invertiert, d.h. Schwarz als Weiß und Weiß als Schwarz darstellt, dann wird ein im Smart Report gezeichneter Barcode ebenfalls invertiert gedruckt und ist folglich nicht mehr lesbar. Um dies zu verhindern, können Sie diese Funktion verwenden. Sie erlaubt Ihnen nach einem Klick auf die [ Bearbeiten ]-Schaltfläche die Auswahl beliebiger Farben, z.B. für Ihren Barcode-Hintergrund. Auf diese Weise ermöglicht sie ihnen auch das beliebige Invertieren Ihrer für den Barcode-Druck benötigten Farben.

Checkbox "Kein Außenabstand"
Mit dieser Option wird das generierte BarCode-Bild ohne Außenabstand (margin) erzeugt. Dies ermöglicht es Ihnen, einen eventuellen weißen Rahmen um den Barcode herum zu beseitigen. In diesem Fall stellen Sie bitte selbst anhand des Layouts sicher, dass genügend Außenabstand um das Barcode-Element herum vorhanden ist.

Wichtige Optionen und Einstellungen im Überblick:
Barcode Wert:
Welchen Wert der Barcode darstellt, wird durch die drei Optionen "Fester Wert", "Barcode Feld", und "DataCode als Feld" bestimmt. Hierbei wird von oben nach unten vorgegangen. Wenn z.B. ein "Fester Wert" eingetragen wurde, dann werden die anderen beiden Optionen ignoriert.
Kein leerer Wert:
Ein Barcode wird mit hier gesetzter Checkbox nicht gezeichnet, wenn der Barcode-Wert bzw. der Dateninhalt (z.B. Fester Wert: "Ihre Artikelnr.") leer oder NULL ist.
X-Dimension in mm:
Wie groß (breit) ein Barcode ist, wird in der Regel durch die Option "X-Dimension" (auch "X-Modul" genannt) bestimmt.
Die X-Dimension gibt die Breite des schmalsten Elements im Strichcode an. Je kleiner dieser Wert ist, desto "dichter" ist der Barcode. Wenn der Wert zu klein wird, kann der Barcode unter Umständen nicht mehr von Scannern korrekt gelesen werden.
Checkboxen "Breite / Höhe anpassen":
Mit diesen beiden Optionen können Sie dafür sorgen, dass der Strichcode das ganze Feld ausfüllt. Das Bild wird hierbei auf eine Breite / Höhe von 100% gesetzt. Bitte beachten Sie, dass der Barcode dabei verzerrt dargestellt wird. Dies kann unter Umständen wieder zu Problemen beim Scannen führen. Wir empfehlen Ihnen daher, zur Größenanpassung die oben genannte Option "X-Dimension" zu verwenden.
Bar-Höhe in mm:
Diese Option bestimmt, wie hoch die Striche des Barcodes sind. Dies ist vor allem dann relevant, wenn auch eine Beschriftung oder ein Rahmen automatisch mit gezeichnet werden soll.
Drehen / Spiegeln:
Mit diesen Optionen können Sie den Barcode rotieren lassen oder ggf. gespiegelt darstellen.
Farben:
Wenn Sie einen speziellen Drucker für den Ausdruck Ihres Smart Reports benutzen, welcher grundsätzlich die Farben Schwarz und Weiß invertiert, d.h. Schwarz als Weiß und Weiß als Schwarz darstellt, dann wird ein im Smart Report gezeichneter Barcode ebenfalls invertiert gedruckt und ist folglich nicht mehr lesbar. Um dies zu verhindern, können Sie diese Funktion verwenden. Sie erlaubt Ihnen nach einem Klick auf die [ Bearbeiten ]-Schaltfläche die Auswahl beliebiger Farben, z.B. für Ihren Barcode-Hintergrund. Auf diese Weise ermöglicht sie ihnen auch das beliebige Invertieren Ihrer für den Barcode-Druck benötigten Farben.

Checkbox "Kein Außenabstand"
Mit dieser Option wird das generierte BarCode-Bild ohne Außenabstand (margin) erzeugt. Dies ermöglicht es Ihnen, einen eventuellen weißen Rahmen um den Barcode herum zu beseitigen. In diesem Fall stellen Sie bitte selbst anhand des Layouts sicher, dass genügend Außenabstand um das Barcode-Element herum vorhanden ist.
Datacodes und ihre Formatkennzeichen bzw. Darstellungsschlüssel
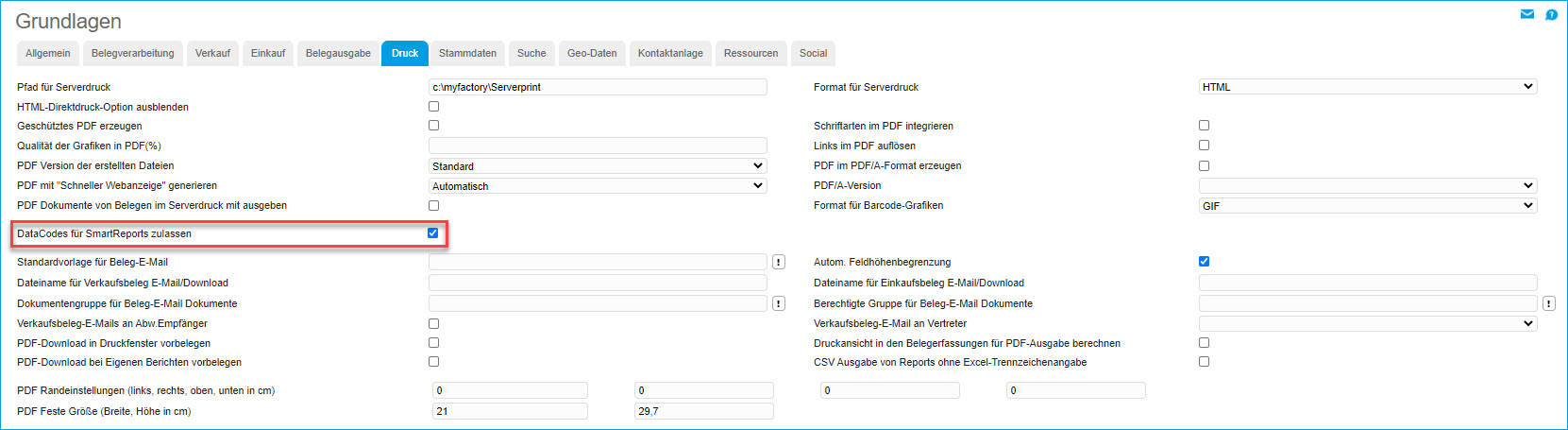
Ein Datacode ist ein zusammengesetztes Datenfeld, mit dem sich beliebige Werte aus der Datenbank laden lassen. Wenn dieses Feld in der Auswahl der neu hinzuzufügenden Feldtypen für einen Bericht nicht zur Verfügung stehen sollte, dann können Sie dessen Nutzung in den Grundlagenoptionen unter "Administration / Grundlagen / Register 'Druck' " aktivieren. Anschließend lassen sich beliebig viele Datacode-Felder in Ihren Smart Report einfügen.

Tipp zur Fehlervermeidung bei der Datacode-Interpretation: Option "Codierung":
Sollte es bei der Interpretation eines Datacodes zu Problemen mit der Darstellung bzw. dem Zeichnen des Berichts kommen (z.B. hinsichtlich der Höhenberechnung), dann können Sie - wie beim herkömmlichen Datenfeld auch - auf die Combobox "Codierung" für Ihr Datacode-Feld zurückgreifen. Hiermit können Sie die Codierung bei einer beispielhaft angenommenen falschen Höhenberechnung anpassen, z.B. indem Sie die Option von "HTML-Code" in "Plain-Text" ändern. Letzteres ist etwa dann sinnvoll, wenn der Designer die Zeichen "<" ("lesser than") und ">" ("greater than") als HTML-Tags interpretiert, obwohl es sich eigentlich um reinen Text handelt. Alternativ lässt sich die korrekte Codierung auch automatisch ermitteln, sofern es sich z.B. nicht um schlechten HTML-Code handelt, welcher nur schwer interpretierbar ist.


Berechtigungen für Datacodes freischalten
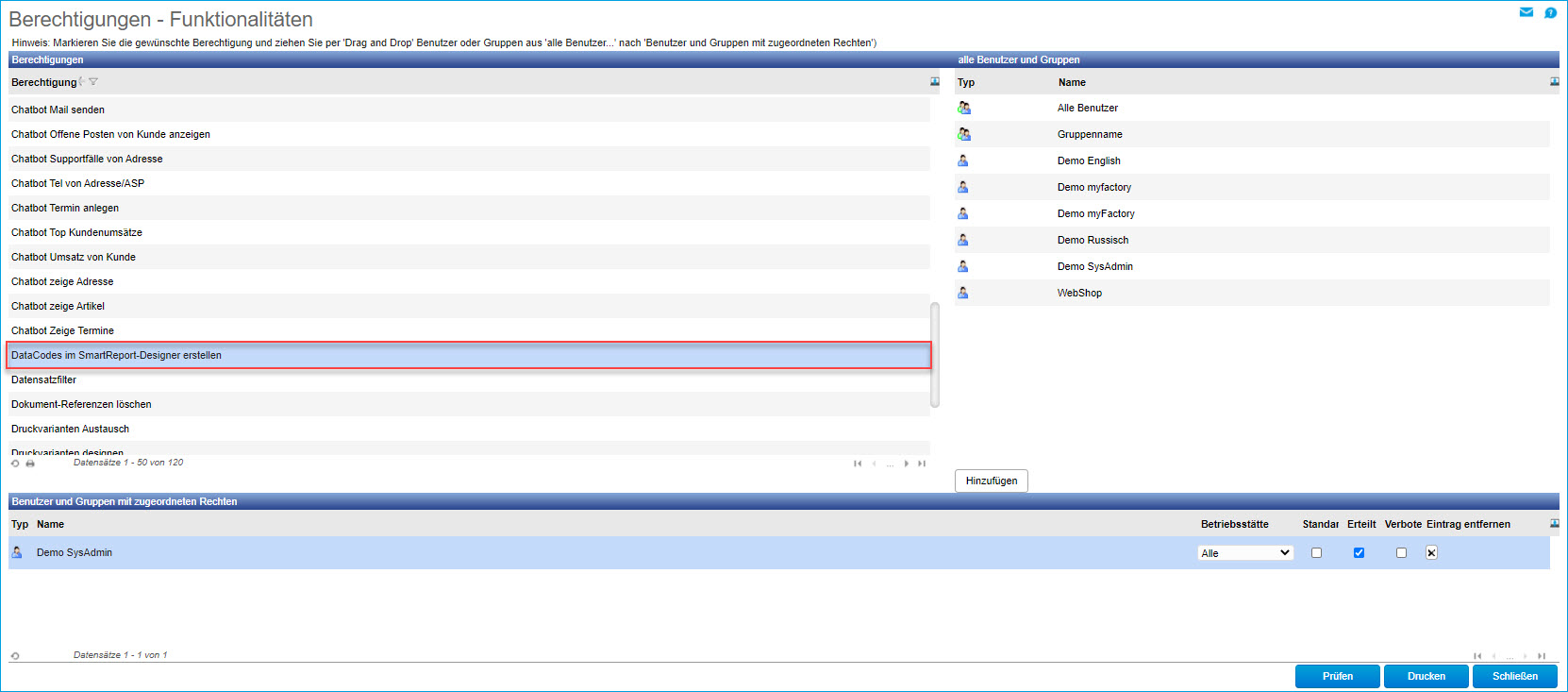
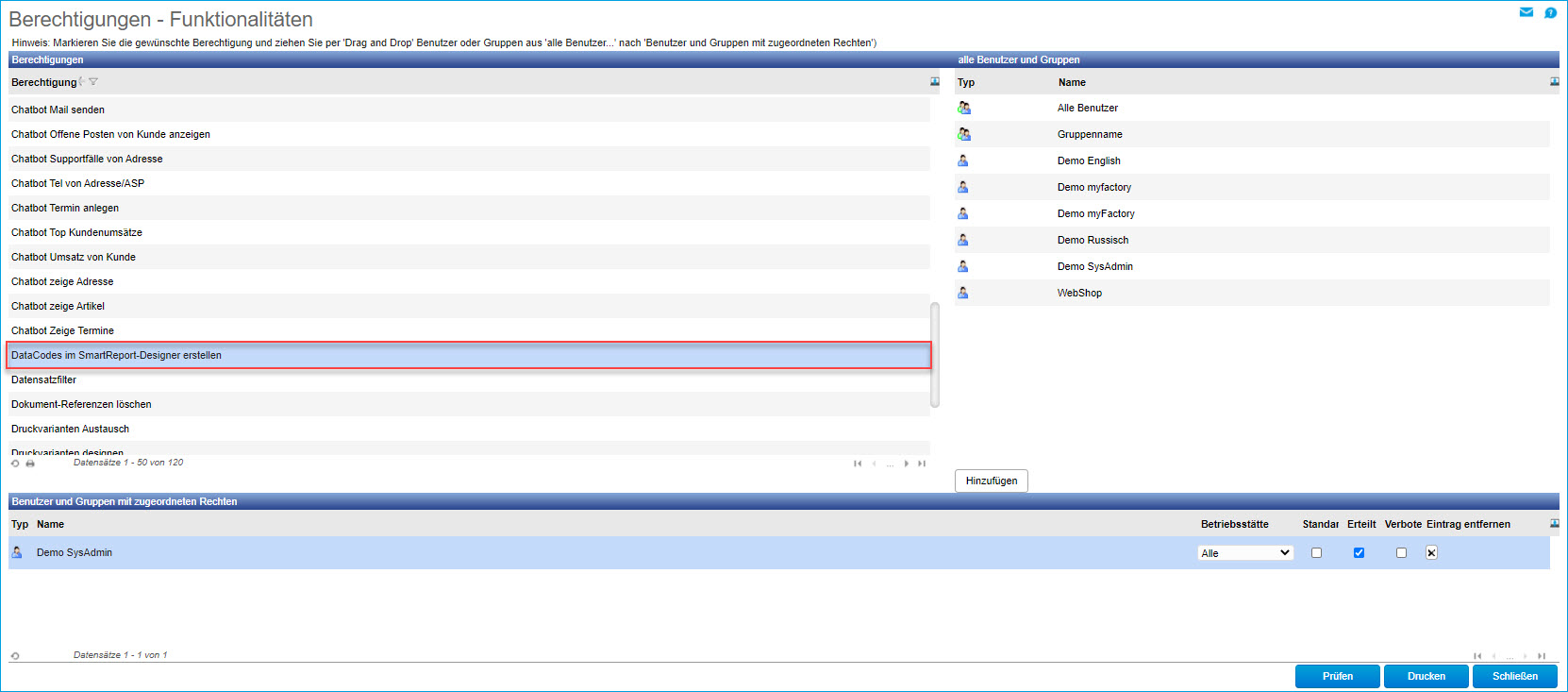
Wenn Sie die Grundlagenoption zum Zulassen von Datacodes in den Smart Reports aktiviert haben und im Designer dennoch keine Datacode-Felder in Ihren Smart Report einfügen können, dann liegt das möglicherweise an noch fehlenden Berechtigungen für diese Funktionalität. Diese lassen sich wie folgt freischalten: Navigieren Sie zunächst zu dem Menüpunkt "Administration / Berechtigungen / Berechtigungen vergeben / Funktionalitäten". Dort suchen Sie bitte den Eintrag "DataCodes im SmartReport-Designer erstellen" und erteilen dann für bestimmte Benutzer bzw. Benutzergruppen entsprechende Rechte (oder nehmen diese bei Bedarf zurück).



Analog zum Formularlayout können auch im Zuge des Smart Report-Belegdesigns Werte für die Formatierung Ihrer (Datacode-)Daten angegeben werden. Dies lässt sich über eine Reihe von Formatierungskennzeichen bzw. Darstellungsschlüsseln realisieren, die Sie auch im Bereichslayout-Dialog verwenden können (siehe Hilfekapitel Editor). Zunächst gilt es hierzu, im "Datacode Bearbeiten"-Dialog in den Feldeinstellungen (siehe auch Hinweisbox "Vereinfachte Übersetzungslogik bei der Nutzung von Datacodes" unten) einen gewünschten Wert aus der Datenquelle als Platzhalter einzufügen.
Das Formatkennzeichen dieses Platzhalters ist dabei nach dem folgenden beispielhaften Aufbau zu setzen:
$Discount,15$
Eine Übersicht über alle derzeit verfügbaren Darstellungsschlüssel zur Formatierung Ihrer Datacode-Daten liefert Ihnen die folgende Tabelle:
| Nummer | Beschreibung | Beispiel |
|---|---|---|
| 0 | Default, Standard | Für Text oder Befehle die keinen Wert auf Formatierung legen, Artikelnummer, Benutzertext, Zahlenangaben ohne Formatierung . |
| 1 | Befehl wird immer dargestellt, egal ob ein definitiver Wert auf dem Beleg vorhanden ist oder nicht (Nichts = 0), aber in Ganzzahlen | Der Befehl Menge, da auf dem Beleg auf jeden Fall immer 0 bei Menge eingetragen sein soll.Nur für ganzzahlige Mengenangaben |
| 2 | Befehl wird immer dargestellt, aber mit einer Währungsformatierung = 2 Dezimalstellen (0,00) | Gesamtpreis |
| 3 | Datumsformatierung d.M.yyyy | Belegdatum |
| 4 | Wie 2, wird aber nur im Beleg angezeigt, wenn diese Funktion auch tatsächlich von den Belegdaten erforderlich ist. Wenn 0.00, dann Leer. Darstellung in Währungsformatierung | Rabattbefehle, sie werden nur dann auf der Rechnung angezeigt, wenn auch ein Rabatt gewährt wurde. |
| 5 | Wie 1, wird nur im Beleg angezeigt, wenn diese Funktion auch tatsächlich von den Belegdaten erforderlich ist. Wenn 0, dann Leer.Darstellung in Ganzzahlen | Evtl. Rabattprozente, Darstellung nicht in 5,00 sondern nur 5 |
| 6 | Bei Befehl | Wahlweise bei Menge,wenn Formatierung einstellbar sein soll. |
| 7 | Gibt z.B. bei der Beleg-Endsumme nur den Teil vor dem Komma aus. | Euro und Cent in verschiedenen Felder eines Formulars |
| 8 | Gibt z.B. bei der Beleg-Endsumme nur den Teil nach dem Komma aus. | Dito |
| 9 | Wie 0, nur werden noch , durch . ersetzt | Zur Verwendung in SQL-Befehlen mit Berechnungen |
| 10 | Zahl wird mit Tausenderpunkt-Formatierung ausgegeben. | 9876 wird zu 9.876 |
| 11 | Wie 10, aber leer, wenn 0. | Siehe 10 |
| 12 | String (Zeichenkette), der über das Korrespondenzwörterbuch übersetzt wird. | "Auftragsbestätigung" wird z.B. in "Confirmation of order" übersetzt. |
| 13 | String (Zeichenkette), der über das (globale) Anwendungswörterbuch (Systemwörterbuch) übersetzt wird. | Verhält sich ähnlich wie 12, nur für das Anwendungswörterbuch. |
| 14 | Zahlenwert, formatiert mit der Anzahl der vorhandenen Nachkommastellen | Ein Preis mit zwei Nachkommastellen, z.B. 2,45, wird auch genauso dargestellt. Besitzt der Preis jedoch 00 als Nachkommastellen, so werden diese nicht mit ausgegeben (6,00 wird also automatisch in 6 umgewandelt). |
| 15 | Verhält sich wie 14; Feld bleibt allerdings leer, wenn der Wert 0 ist. | Siehe 14 |
| 16 | Gibt HTML-Text 1:1 aus | Während bei Formatkennzeichen 0 ein "div"-Tag im String einfach als Text ausgegeben wird, wird bei Darstellungsschlüssel 16 ein tatsächliches HTML-div erzeugt. |
| 17 | vbCrLf wird in einem Text mit Umbruchsetzung durch "br" ersetzt. | txt-Langtexte mit Zeilenumbrüchen zeigen diese damit auch in der Druckausgabe an. |
| 18 | Kalenderwoche | Damit wird ein Datum als Kalenderwoche im Format KW/YYYY dargestellt. |
| 19 | Text wird in Großbuchstaben umgewandelt. | selbsterklärend |
| 20 | Datum ohne Zeit bzw. leer, wenn kein gültiges Datum | Gibt bei einem kombinierten Datums-/Zeit-Feld nur den Datumsanteil aus | 21 | Dient der Darstellung einer Kalenderwoche mit zweistelliger Jahreszahl (mm/yy) im Belegdruck | Beispiel: Termin(KW): 33/20 |
| 22 | als SQL-Abfrage String | Damit lässt sich HTML-Text als SQL-kompatible Zeichenkette für Datenbankabfragen formatieren. Dies ist z.B. nützlich bei der Verwendung von Anführungszeichen im HTML. |
| 23 | Mit allen Leerzeichen (" " als Ersatz für mehrfache Leerzeichen) | Erlaubt das Andrucken mehrerer Leerzeichen hintereinander, indem diese zu " " (non-breaking space; Dauerleerzeichen) umgewandelt werden. |
| 24 | Sekunden als Zeitspanne | Mit dieser Formatnummer können Sie einen Sekundenwert wie z.B. "271.538 s" in folgendes Zeitformat umwandeln: 03:03:25:38 (tt:hh:mm:ss). Das heißt, hier stellen Tage die größte Zeiteinheit bei der Ausgabe dar. Beispiel: 03:03:25:38; also 3 Tage, 3 Stunden, 25 Minuten, 38 Sekunden. |
| 25 | Sekunden als Zeitspanne (ohne Tage) | Mit dieser Formatnummer können Sie einen Sekundenwert wie z.B. "90 s" in folgendes Zeitformat umwandeln: 00:01:30 (hh:mm:ss). Dies erlaubt etwa in einem Produktionspapier die einheitliche Darstellung der Soll-Fertigungszeitspanne pro Position in einem Arbeitsgang. Anders als bei der Formatnummer 24 stellen Stunden hier die größte Zeiteinheit dar. |
Vereinfachte Übersetzungslogik ($TRA2$ / $TRE2$) bei der Nutzung von Datacodes und Festen Texten
Sofern Sie in den Grundlagenoptionen angegeben haben, dass Sie Datacodes für Smart Reports zulassen möchten, dann können Sie diese als neues zusammengesetztes Feld in eine Sektion einfügen. Mithilfe von SQL-Statements lassen sich dann je nach Datacode beliebige Werte dynamisch aus der Datenbank laden.
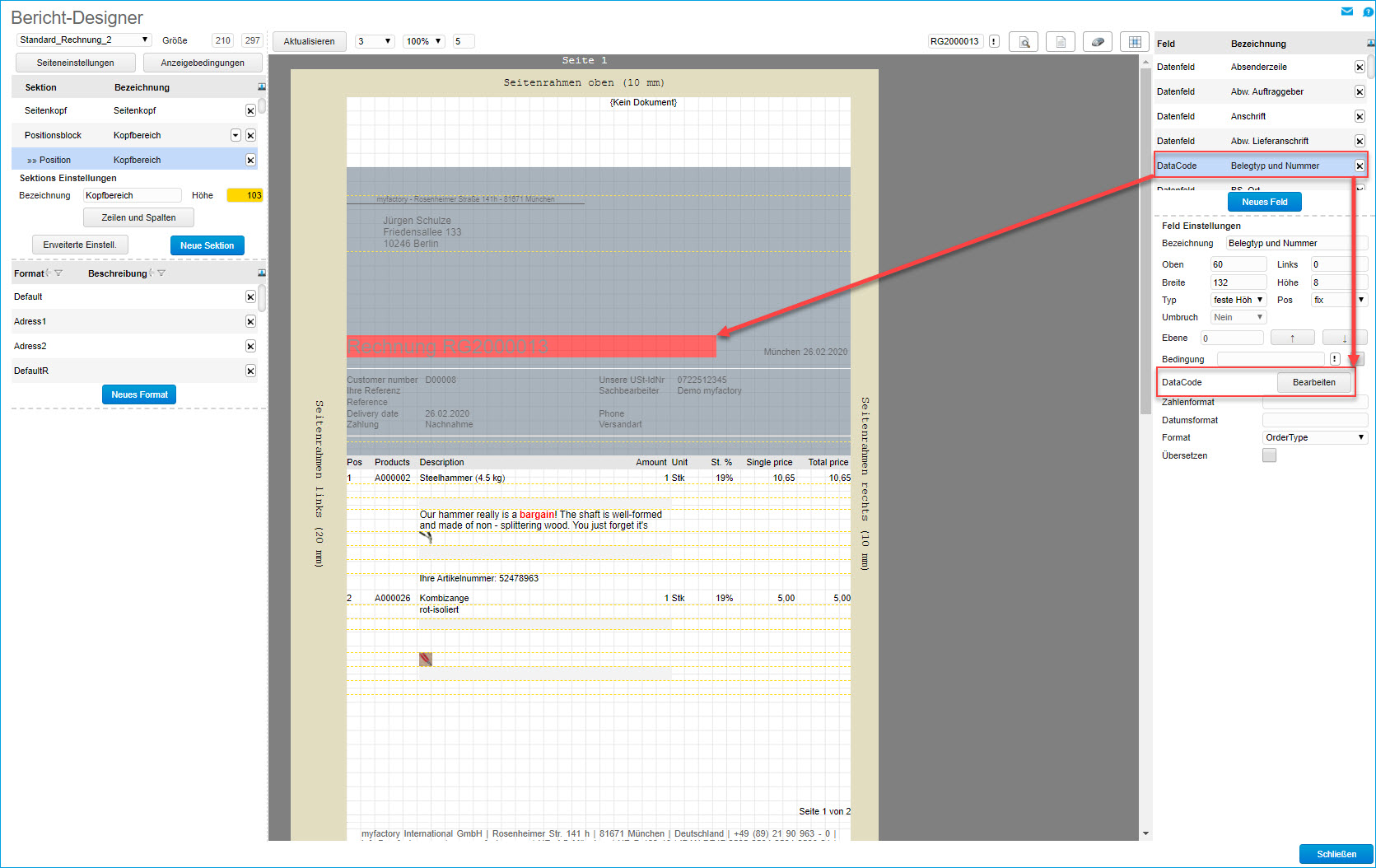
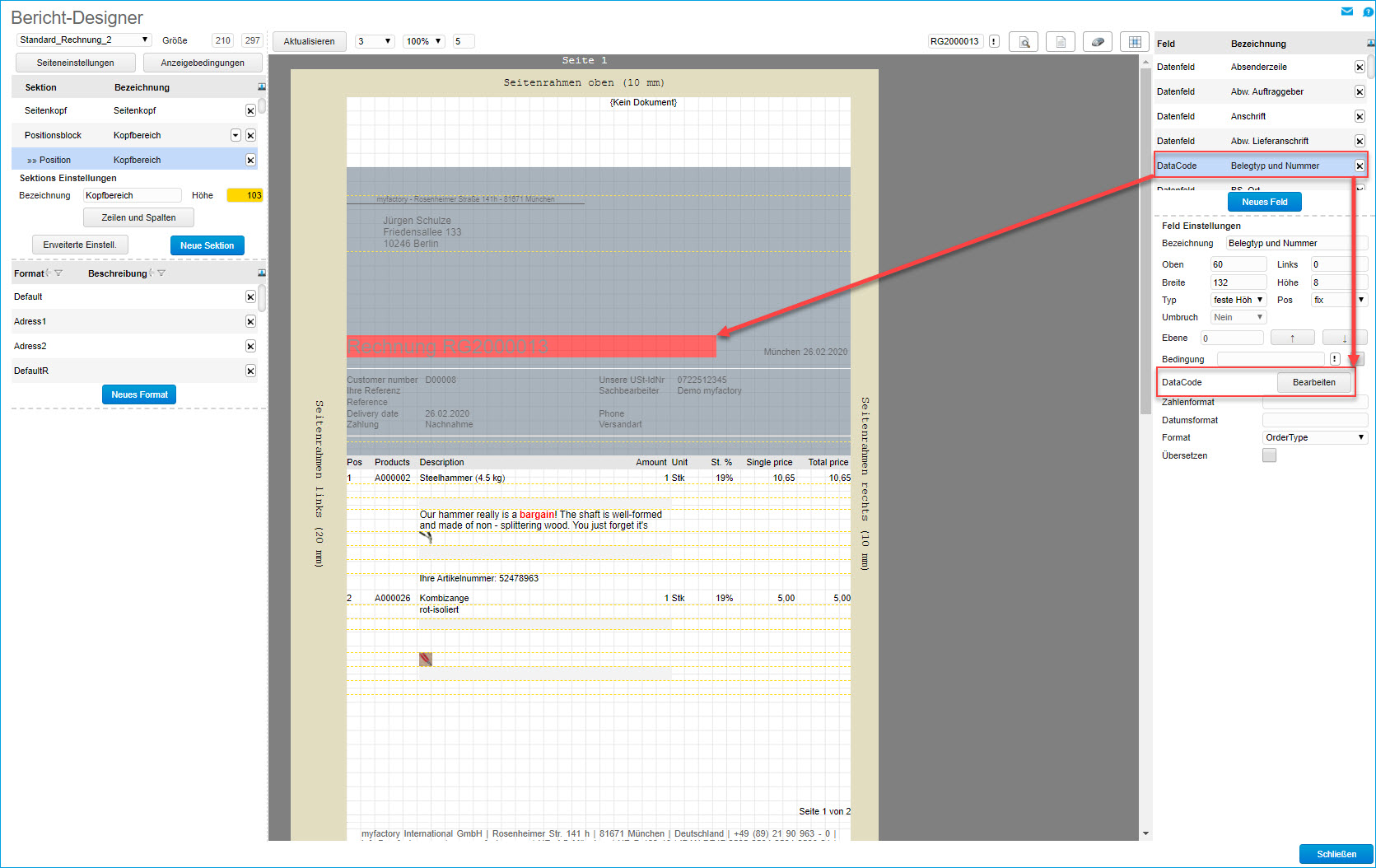
Haben Sie nun ein zusammengesetztes Datacode-Feld (z.B. "Belegtyp und Nummer") in den Smart Report eingefügt, so können Sie dieses über die bei den Datacodes eingeblendete [ Bearbeiten ]-Schaltfläche nach Belieben editieren.

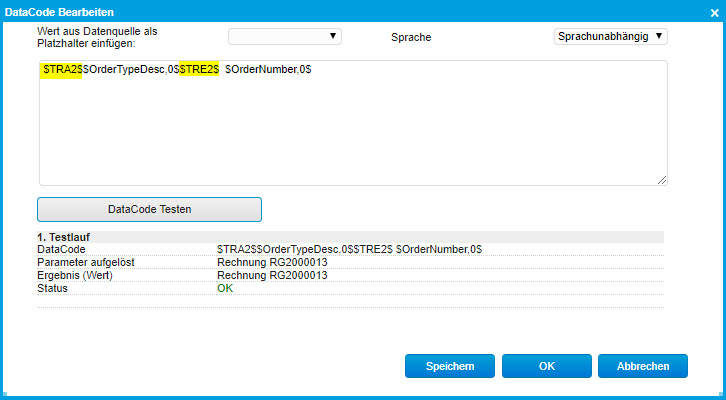
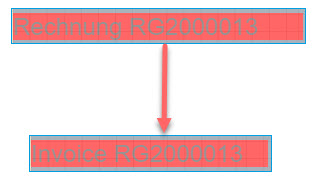
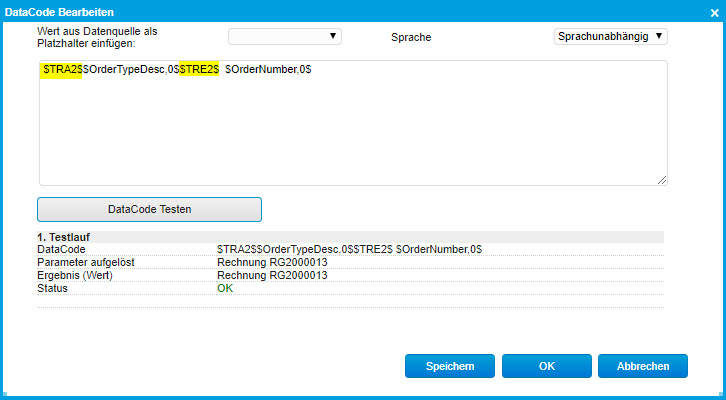
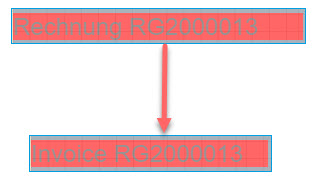
Wenn Sie nun beispielsweise einen Smart Report-Beleg für einen fremdsprachigen Kunden designen wollen und den Inhalt eines solchen Datacode-Feldes dynamisch (teil-)übersetzen lassen möchten (z.B. nur das Wort "Rechnung", nicht das gesamte Feld einschließlich der Belegnummer), dann können Sie dazu die aus dem Belegdruck bekannten Platzhalter $TRA2$ und $TRE2$ verwenden (siehe Foreneintrag im Partnerportal). Damit lässt sich der Datacode-Text erst nach der Ausführung eines SQL-Statements (durch "Einrahmen" des Datacodes für die Belegart mit den oben genannten Platzhaltern) übersetzen. Dies hat den Vorteil, dass Sie nicht auf das Korrespondenzwörterbuch zurückgreifen müssen, um hierüber manuell Übersetzungen für jede Zeichenkette zu hinterlegen. Letzteres müssten Sie dann für jede Kombination aus Belegtyp und Belegnummer durchführen, was wiederum zu einer unnötigen Aufblähung Ihres Korrespondenzwörterbuches führen würde. Dank der oben erwähnten Platzhalter bzw. Befehle müssen Sie lediglich eine einmalige Übersetzung der jeweiligen Belegarten in Ihre gewünschte Zielsprache in das Korrespondenzwörterbuch eintragen.


Gleiches wie für Datacodes gilt im Übrigen auch für Feldtypen vom Typ "Fester Text" - also für Datenfelder, die Ihren eigenen, freien Text beinhalten. Hier greifen die Übersetzungsplatzhalter ebenfalls. Anders als bei Datacodes werden hierbei jedoch nicht die Platzhalter selbst übersetzt, sondern der freie Text, welcher im Eingabefeld "Fester Text" in den Feldeinstellungen hinterlegt und mit den Übersetzungsplatzhaltern eingerahmt werden kann. Beispielsweise können Sie diese dazu nutzen, um Seitenangaben (in Kombination mit entsprechenden System-Platzhaltern) wie die folgenden zu übersetzen:
$TRA2$Seite$TRE2$ $PageNumber$ $TRA2$von$TRE2$ $MaxPageNumber$
ergibt z.B.
Page 1 of 3
Haben Sie nun ein zusammengesetztes Datacode-Feld (z.B. "Belegtyp und Nummer") in den Smart Report eingefügt, so können Sie dieses über die bei den Datacodes eingeblendete [ Bearbeiten ]-Schaltfläche nach Belieben editieren.

Wenn Sie nun beispielsweise einen Smart Report-Beleg für einen fremdsprachigen Kunden designen wollen und den Inhalt eines solchen Datacode-Feldes dynamisch (teil-)übersetzen lassen möchten (z.B. nur das Wort "Rechnung", nicht das gesamte Feld einschließlich der Belegnummer), dann können Sie dazu die aus dem Belegdruck bekannten Platzhalter $TRA2$ und $TRE2$ verwenden (siehe Foreneintrag im Partnerportal). Damit lässt sich der Datacode-Text erst nach der Ausführung eines SQL-Statements (durch "Einrahmen" des Datacodes für die Belegart mit den oben genannten Platzhaltern) übersetzen. Dies hat den Vorteil, dass Sie nicht auf das Korrespondenzwörterbuch zurückgreifen müssen, um hierüber manuell Übersetzungen für jede Zeichenkette zu hinterlegen. Letzteres müssten Sie dann für jede Kombination aus Belegtyp und Belegnummer durchführen, was wiederum zu einer unnötigen Aufblähung Ihres Korrespondenzwörterbuches führen würde. Dank der oben erwähnten Platzhalter bzw. Befehle müssen Sie lediglich eine einmalige Übersetzung der jeweiligen Belegarten in Ihre gewünschte Zielsprache in das Korrespondenzwörterbuch eintragen.


Gleiches wie für Datacodes gilt im Übrigen auch für Feldtypen vom Typ "Fester Text" - also für Datenfelder, die Ihren eigenen, freien Text beinhalten. Hier greifen die Übersetzungsplatzhalter ebenfalls. Anders als bei Datacodes werden hierbei jedoch nicht die Platzhalter selbst übersetzt, sondern der freie Text, welcher im Eingabefeld "Fester Text" in den Feldeinstellungen hinterlegt und mit den Übersetzungsplatzhaltern eingerahmt werden kann. Beispielsweise können Sie diese dazu nutzen, um Seitenangaben (in Kombination mit entsprechenden System-Platzhaltern) wie die folgenden zu übersetzen:
$TRA2$Seite$TRE2$ $PageNumber$ $TRA2$von$TRE2$ $MaxPageNumber$
ergibt z.B.
Page 1 of 3
Beim Hinzufügen neuer Felder versucht eine interne myfactory-Logik das neue Feld so passend wie möglich in der aktuellen Sektion zu platzieren. Das heißt, dass das neue Feld direkt eine Standardbreite zugewiesen bekommt und neben dem zuletzt gefundenen Feld platziert wird. Die Höhe des neuen Feldes wird dabei auf die Höhe des zuletzt gefundenen Feldes gesetzt. Neu hinzugefügte Felder werden im WYSIWYG-Editor sofort hervorgehoben (rot hinterlegt) dargestellt.
Bitte beachten Sie:
Es ist bei dieser Positionierungslogik theoretisch möglich, dass das neue Feld außerhalb des sichtbaren Bereiches platziert wird, oder anders ausgedrückt: Die aktuelle Sektion muss vergrößert werden (Höhe ändern), um das neue Feld zu sehen.
Formate
Im Smart Report-Designer finden Sie links unten die Liste mit den Formaten und darunter die entsprechenden Formateinstellungen. Um ein neues Format hinzuzufügen, muss auf die Schaltfläche [ Neues Format ] geklickt werden. Daraufhin wird folgender Dialog geöffnet:

Neben der Möglichkeit, ein neues Format zu erstellen, haben Sie hier auch die Option, ein bestehendes Format aus einem anderen Bericht zu kopieren.
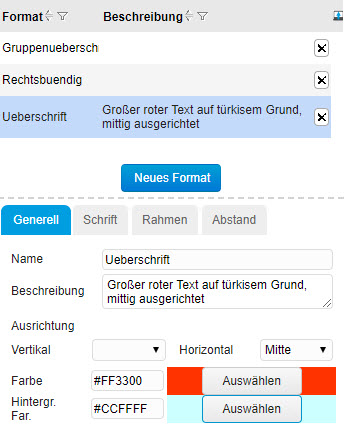
Formateinstellungen
Wenn Sie ein Format in der Liste der Formate erstellt bzw. ausgewählt haben, finden Sie darunter die verschiedenen Einstellungsmöglichkeiten des Formats.

Diese Einstellungen sind in die vier Reiter "Generell", "Schrift", "Rahmen" und "Abstand" unterteilt. Der Name eines Formats muss innerhalb eines Smart Reports immer eindeutig sein und darf keinerlei Sonder- oder Leerzeichen enthalten. Der Beschreibungstext ist für persönliche Notizen vorgesehen sowie für kurze Informationen dieses Format betreffend.
Hinweis:
Um einen Text vertikal innerhalb eines Feldes zu zentrieren, ist die Einstellung "Ausrichtung – Vertikal“ nicht geeignet. (siehe Tooltip). Um dies zu bewerkstelligen, muss die Zeilenhöhe (Reiter: Schrift) auf die gleiche Höhe wie das zugehörige Feld gesetzt werden (Angabe in cm).
Zum Anfang
WYSIWYG-Editor
WYSIWYG steht für: “What You See Is What You Get” (deutsch: "Was man sieht ist, was man bekommt"). Damit ist gemeint, dass alle Einstellungen von Sektionen, Feldern und Formaten sowie die Seiten- und Berichtseinstellungen (Höhe/ Breite) immer direkt und umgehend im zentralen Editorbereich zu sehen sind und auch dem späteren tatsächlichen Druck entsprechen. Hierfür wird nach jeder Änderung einer Einstellung der
SmartReport sofort erneut geladen und gezeichnet.
Wird eine Sektion oder ein Feld markiert (entweder durch Klicken auf die entsprechende Sektion / das entsprechende Feld in der jeweiligen Liste oder bei eingeschalteten Maus-Events durch einen Klick direkt auf einen Sektionsbereich oder ein Feld innerhalb des WYSIWYG-Editors), so wird diese Sektion oder das Feld direkt im zentralen Editorbereich hervorgehoben dargestellt. Sektionen werden hierbei grau und Felder rot hinterlegt.
Toolbar

Schaltfläche [ Aktualisieren ]
Lädt und zeichnet den Smart Report neu und hebt alle eventuellen Markierungen auf.
Pfeiltasten "Rückgängig" & "Wiederherstellen"
Direkt hinter der [ Aktualisieren ]-Schaltfläche finden sich zwei Pfeiltasten - eine nach links und eine nach rechts gerichtet. Mit der nach links ausgerichteten Pfeiltaste können Sie bereits vorgenommene Änderungen rückgängig machen. Diese Funktionalität entspricht also der bekannten Windows-Tastenkombination "STRG + Z". Sobald Sie eine Änderung im Smart Report-Designer durchgeführt haben, wird besagter Pfeil schwarz dargestellt und zeigt damit an, dass eine Änderung vorgenommen wurde (welche ab sofort rückgängig gemacht werden kann). Nach einem Klick auf die linke "Rückgängig"-Pfeiltaste wird zugleich die rechte "Wiederherstellen"-Pfeiltaste aktiviert und nun ebenfalls schwarz dargestellt. Letztere ermöglicht es Ihnen, eine versehentlich rückgängig gemachte Änderung wiederherzustellen.
Auswahlliste "Datensätze":
Hier kann aus Performancegründen die Anzahl der im Editor geladenen Datensätze begrenzt werden. Es empfiehlt sich mit nur wenigen Datensätzen zu arbeiten, da der Smart Report ständig erneut geladen wird.
Auswahlliste "Zoom":
Mit dieser Option kann der Zoom-Faktor des WYSIWYG-Editors verändert werden. Dabei wird die native Zoom-Routine des
verwendeten Browsers benutzt. Es findet keine Umrechnung in eine höhere/ niedrigere Auflösung statt.
Eingabefeld "Raster"
Hier kann die Größe (in mm) des gezeichneten Rasters angegeben werden. Es sind auch Kommazahlen möglich.
Wenn kein Raster gezeichnet werden soll, muss hier eine 0 eingetragen werden. Das Raster wird nur im
Smart Report-Designer gezeichnet und nicht mitgedruckt. Die hier getroffene Einstellung ist auch für die Funktion
"Am Raster ausrichten" relevant.
Checkbox "Anzeigebedingungen zentral aktivieren und deaktivieren"
In der Toolbar des WYSIWYG-Editors (siehe auch weiter unten) finden Sie eine Checkbox, deren Anhaken es Ihnen erlaubt, alle innerhalb des Designers definierten Anzeigebedingungen global auszuschalten. Das neuerliche Deaktivieren dieser Checkbox bewirkt das Gegenteil und aktiviert erneut alle konfigurierten Anzeigebedingungen (siehe auch Kapitel "Anzeigebedingungen").
Eingabefeld für VK-/EK-Belege
In diesem Eingabefeld lassen sich direkt - oder indirekt über die Optionsschaltfläche [ ! ] - Einkaufs- oder Verkaufsbelege auswählen, welche sodann als Smart Report im Bericht-Designer dargestellt werden und deren Beleg-Layout Sie direkt dort bearbeiten können (Das VK-/EK-Belegeingabefeld entspricht somit den beiden Schaltflächen [ VK-Beleg ] und [ EK-Beleg ] im klassischen Formulardesigner).
Bitte beachten Sie, dass dieses Eingabefeld nur dann eingeblendet wird, wenn Sie im Designer einen Smart Report auswählen, der sich auf einen Einkaufs- oder Verkaufsbeleg bezieht. Wählen Sie beispielsweise den Smart Report zu einem Unternehmensbericht auf, so steht das Eingabefeld nicht zur Verfügung.
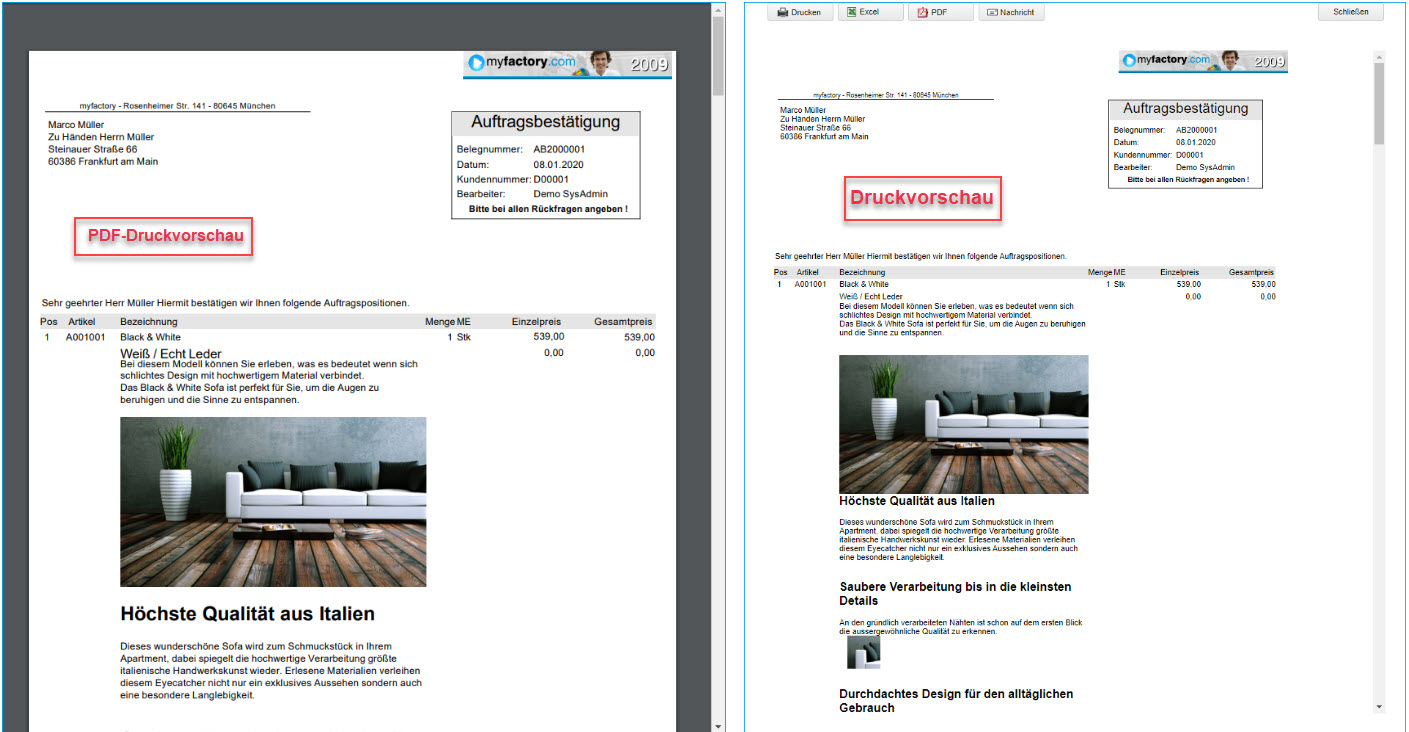
Schaltflächen [ Druckvorschau ] / [ PDF-Druckvorschau ]
Analog zum klassischen Formulardesigner - dort entsprechen diese beiden Buttons den Schaltflächen [ Drucken ] und [ PDF ] im Formular-Layout - können Sie sich Ihre über das nebenstehende Beleg-Eingabefeld eingeblendeten Einkaufs- oder Verkaufsbelege als Druck- bzw. PDF-Vorschau anzeigen lassen. Somit können Sie auch im Smart Report-Designer direkt Ihre bisher für das Belegdesign getätigten Arbeitsschritte kontrollieren und nachvollziehen.

Maus-Events: "Ein / Ausschalten"
Dieses Option schaltet generell alle Bearbeitungsmöglichkeiten per Maus im WYSIWYG-Editor ein oder aus. Bei eingeschalteten Maus-Events ist die Schaltfläche blau hinterlegt und es stehen folgende Möglichkeiten zur Verfügung:
- Markieren und Demarkieren von Sektionen, Feldern und Formaten durch klicken in den zentralen Editorbereich
- Verschieben von Feldern per Maus
- Größenänderung von Feldern per Maus
- Größenänderung von Sektionen per Maus
Maus-Events: "Am Raster ausrichten"
Diese Option schaltet die für Drag-and-drop mögliche Erweiterung "Am Raster ausrichten" ein oder aus. Bei eingeschalteter Option ist die Schaltfläche blau hinterlegt und alle Verschiebungs- und Größenänderungsaktionen per Maus finden nur noch in Rasterstufen statt. Siehe Abschnitt Drag & Drop.
Drag-and-drop
Durch Drag-and-drop ist es per Maus möglich, im WYSIWYG-Editor Felder zu verschieben oder deren Größe zu ändern. Auch die Größe von Sektionen kann per Maus angepasst werden. Voraussetzung ist die eingeschaltete Option "Maus-Events".

Wird ein Feld innerhalb des Editors durch einen Klick aktiviert (markiert), wird ein rot gestrichelter Rahmen darum gezeichnet. Dieser Rahmen kann mit der Maus an einer beliebigen Stelle gezogen werden, um die Größe des Feldes zu ändern. Auch ist es möglich, in die Mitte des Feldes zu klicken und somit das ganze Feld mittels Drag-and-drop anderswo zu platzieren.
Um die Höhe einer Sektion per Maus zu ändern, befindet sich links außerhalb des Berichts eine kleine weiße gestrichelte Linie, welche gezogen werden kann.
Wenn zusätzlich die Option "Am Raster ausrichten" eingeschaltet ist, finden alle Mausoperationen nur in den jeweiligen Sprüngen der aktuell eingestellten Rastergröße statt.
Wie genau sich die Größe oder Position eines Feldes oder einer Sektion während einer Mausoperation verändert, kann in den Feld- bzw. Sektionseinstellungen nachverfolgt werden. Dort werden die Werte, die sich während des Ziehens verändern, live dargestellt.
Hinweis:
Falls eine Mausoperation abgebrochen werden soll, ist es jederzeit möglich, die ESC-Taste zu drücken. Die Drag-and-drop-Operation wird dann sofort abgebrochen und das Feld / die Sektion auf den Ursprungsstand zurückgesetzt.
Wie Sie Schritt für Schritt einen Smart Report erstellen, erfahren Sie im How-To-Kapitel So erstellen Sie einen eigenen Smart Report.
Weitere Informationen zu diesem Thema:
Zum Anfang
